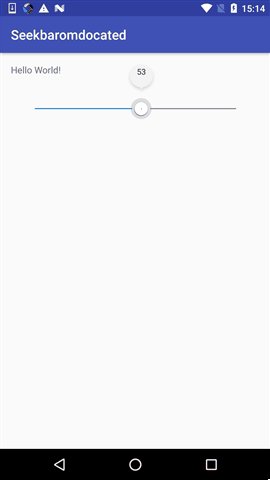
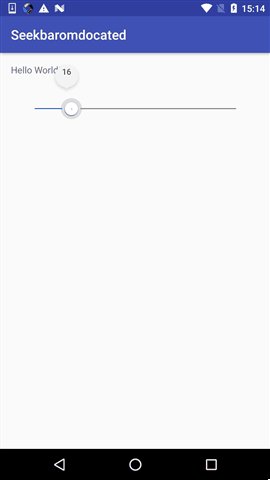
先来上个效果图:
当滑动时:数值显示,滑动停止时显示数字。
使用FrameLayout结合SeekBar。
首先我们看看。Layout:
需要自定义可再上面修改图片问题颜色等,或者自己封装起来。
初始化函数。
private void init(Context context, AttributeSet attrs, int defStyle) {
View view = LayoutInflater.from(context).inflate(
R.layout.view_seekbar_indicated, this);
bindViews(view);
if (attrs != null)
setAttributes(context, attrs, defStyle);
mSeekBar.setOnSeekBarChangeListener(this);
mTextViewProgress.setText(String.valueOf(mSeekBar.getProgress()));
getViewTreeObserver().addOnGlobalLayoutListener(
new ViewTreeObserver.OnGlobalLayoutListener() {
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
@Override
public void onGlobalLayout() {
mMeasuredWidth = mSeekBar.getWidth()
- mSeekBar.getPaddingLeft()
- mSeekBar.getPaddingRight();
mSeekBar.setPadding(
mSeekBar.getPaddingLeft(),
mSeekBar.getPaddingTop()
+ mWrapperIndicator.getHeight(),
mSeekBar.getPaddingRight(),
mSeekBar.getPaddingBottom());
setIndicator();
getViewTreeObserver()
.removeOnGlobalLayoutListener(this);
}
});
// mWrapperIndicator.setVisibility(View.GONE);
}
主要是根据是否有改变,和触摸进行判断字和图片的显示。
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
setIndicator();
if (mOnSeekBarChangeListener != null)
mOnSeekBarChangeListener.onProgressChanged(seekBar, progress,
fromUser);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
if (mOnSeekBarChangeListener != null) {
mOnSeekBarChangeListener.onStartTrackingTouch(seekBar);
mWrapperIndicator.setVisibility(View.VISIBLE);
}
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
if (mOnSeekBarChangeListener != null) {
mOnSeekBarChangeListener.onStopTrackingTouch(seekBar);
mWrapperIndicator.setVisibility(View.GONE);
}
}
废话也不多说,原理很简单。
工程地址:
https://github.com/xiaoli1993/SeekBarIndicated/tree/47ffcc890fb9c7000bb20d9b248620564c2c8122
链接:http://pan.baidu.com/s/1kUAGjJp 密码:jwb9