在unity做一个3d旋转菜单,像乱斗西游2的这种:
暂时有两种方法可以实现:
一、当做是2d界面,通过定义几个固定点的坐标、大小、透明度,还有每个点的panel depth大小,把数据存储下来,在手机滑动的过程中计算滑动划过的距离和这个panel大小的比值,乘以两个点之间的距离,获得坐标点移动的距离,通过改变x轴改变位置,同理改变大小和透明度。
这个方法我自己做2d游戏的时候实现过,做起来比较简单,没有什么可拓展性可言,并且会有很多限制,比如拖动过程中很难转变方向。要自己实现运动中的弹性(这里可以用一个itween插件来解决运动中弹性的问题)
这里的拖动效果有两个实现方法:1.像上面说的计算每一点来拖动。2.用itween来直接跳转到下一点,但是手指已停止就停止每个按钮的动作。
二、做3d界面,通过改变z轴,把camera移到前上方往菜单上照。还是要定义几个固定的点的坐标,透明度,每个点的panel depth的大小,通过itween来跳转到固定点。
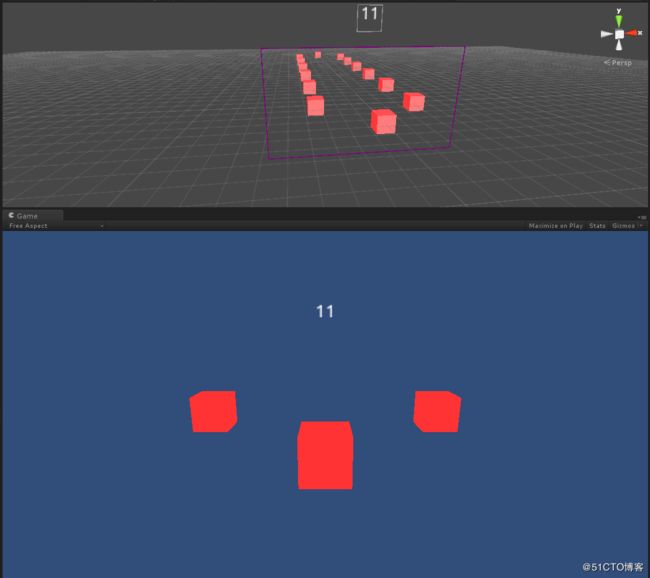
三、使用一个上网找到的资源,http://pan.baidu.com/s/1sjA7XDF
一个选择立体块的小demo。基本已实现需要的功能。
这里我再说一下我改过之后的一些地方
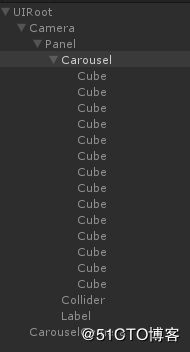
1,原本demo的碰撞体是在屏幕前放一整块平面的碰撞,每个方块不带碰撞。这点可以从原来的ui结构中可以看出
但是我们项目要实现的功能是除了左右滑动以外,点击左右的方块会对应的居中,对中间方块能选择对应的模式进行游戏。
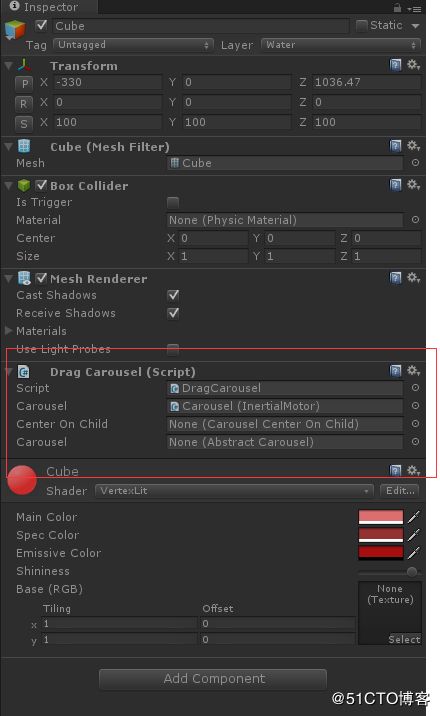
所有我把前面的一整块碰撞去掉。每个方块加上碰撞,并把这个demo拖动事件的监听脚本挂着每个方块上。
同时在点击事件上加判断,如果在最前方出发按钮事件,如果不在最前方调用这里面的函数CenterOn自动居中。(关于是否最前方的判断后面再讲)
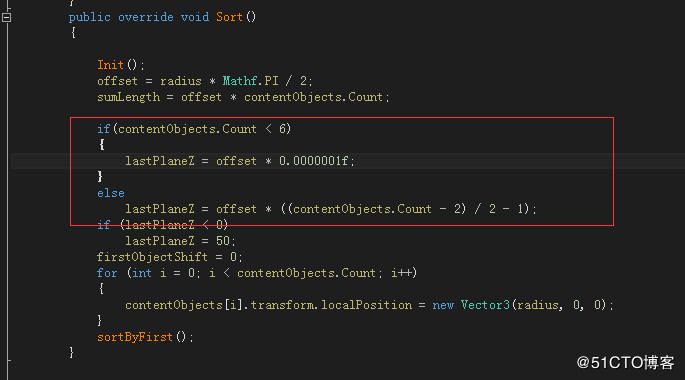
2.上面有个问题是,这个demo的方块不得少于6块,如果像我一样是4块,需要改一个地方
偏移量尽量减少。
3.由于最后在2d的ui中显示,而且我用的是ngui,3.0之后都跟z轴无关,只跟depth有关。所以要控制好每个按钮图片文字等uiwidget的depth。
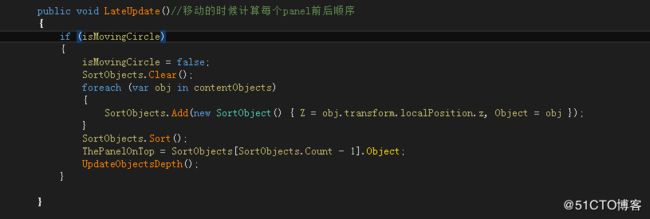
首先这里要解决的是排序问题,把每个按钮从最前往最后排到一个list里
这里我的方式是:
首先因为这个demo的脚本是通过遍历父节点下挂的子节点来确定GameObject,然后保存到contentObjects里,
所以我显示定了一个类,这个类包括GameObject和他的z轴这两个变量。(可以把z轴单独拉出来,不过我觉得这样简单就这么做了)
并且集成iComparable这个接口,重写CompareTo这个函数来进行之后的比较。
class SortObject : IComparable
{
public float Z;
public GameObject Object;
public int CompareTo(object obj)
{
int result;
try
{
SortObject sortObj = obj as SortObject;
if (this.Z > sortObj.Z)
{
result = -1;
}
else
result = 1;
return result;
}
catch (Exception ex) { throw new Exception(ex.Message); }
}
}
private List SortObjects = new List(); 并且在LateUpdate()中,当在选中过程中把contentObjects和z轴值赋值过来并一直排序。通过这样来识别深度depth,并找出最前面的Object。
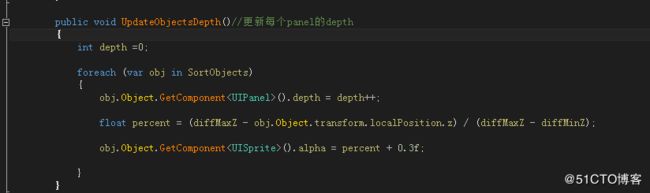
在每个方块就是每个GameObject上挂一个uipanel来控制深度。并通过上面的排序赋值每个uipanel的depth值
同时在每个方块上面挂上一个uisprite来控制透明度(本身uipanel应该是能控制透明度,但是不知道为什么这里不行)
设定最大透明度和最小,通过z值在最前和最后之间的比值来计算透明度大小。
到这里基本就完成了我们项目的需求。
这个方案使用起来最快,最少的计算量实现了最好的效果,方便拓展且基本没什么限制