MDN参考资料
核心概念
1. 中心点
就是椭圆或者圆的中心
2. 边缘
就是椭圆或者圆的边缘。为什么要用边缘,而不用宽高呢,因为后面的几个关键概念,用的都是这个边缘。
3. 渐变颜色
跟线性渐变一样,一组颜色设定表示渐变过程。没什么好讲的,后面将统一用 [red, #fff 99%, blue] 这个渐变组合,表示从红色变换到白色,最后以一个1%蓝色结束,方便查看边缘。
用法
background-image:radial-gradient(形状 尺寸 at 中心位置,初始颜色,颜色+);
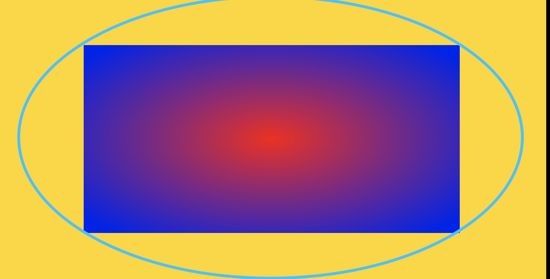
以最简单的用法 radial-gradient(red, blue) 来说,其实是下面的简写
radial-gradient(ellipse farthest-corner at center center, red 0, blue 100%)
代表的意思是:椭圆辐射 边缘在最远的角 中心点位置在图片中心,红色开始,蓝色结束
其中蓝色椭圆边缘是我加上去的,实际看不见,附代码:
.radial {
background: gold;
background-image:
radial-gradient( red, blue)
;
background-size: 400px 200px;
background-position: center center;
background-repeat: no-repeat;
height: 300px;
}
语法解析
1. 形状
ellipse | circle
默认是ellipse椭圆。
2. 尺寸
closest-side | closest-corner | farthest-side | farthest-corner
宽度,高度
第一种,预设值
第一种是用系统的四种预设值
默认值是farthest-corner。 通过上图我们可以看到
- closest-side 表示其边缘正好贴合最近的两个边(左边和上边)
- closest-corner 表示其边缘正好贴合最近的那个角(左上角)
- farthest-side 表示其边缘正好贴合最远的两个边(右边和下边)
- 默认值 farthest-corner表示其边缘正好贴合最远的角(右下角)
附代码:
.App {
display: flex;
flex-wrap: wrap;
}
.radial {
border: 1px solid gray;
box-sizing: border-box;
background: gold;
background-size: 400px 200px;
background-position: center center;
background-repeat: no-repeat;
height: 300px;
width: 50%
}
.closest-side {
background-image:
radial-gradient(closest-side at 100px 50px, red, #fff 99%, blue)
;
}
.closest-corner {
background-image:
radial-gradient(closest-corner at 100px 50px, red, #fff 99%, blue)
;
}
.farthest-side {
background-image:
radial-gradient(farthest-side at 100px 50px, red, #fff 99%, blue)
;
}
.farthest-corner {
background-image:
radial-gradient(farthest-corner at 100px 50px, red, #fff 99%, blue)
;
}
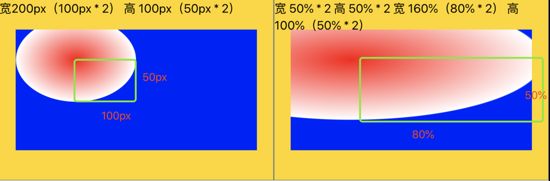
第二种 固定值
第二种是用宽高来设置,就像设置普通元素width,height那样使用,没什么好讲的。
代码
radial-gradient(ellipse 100px 70px at 100px 50px, red, #fff 99%, blue)
radial-gradient(ellipse 80% 50% at 100px 50px, red, #fff 99%, blue)
为什么使用coner也可以确定椭圆的形状?
closest-corner 和 farthest-corner 这两个预设尺寸,很奇怪,只知道中心点,和边缘的一个点(最远角或最近角),按道理来说,是能画无数个椭圆的,那浏览器到底是怎么确定椭圆尺寸的呢?这个真的真的真的想了好久,最后我猜测的是:浏览器先按照closest-side确定椭圆的宽高比例,再进行缩放到角上。
3. 中心位置
就是确定椭圆中心的位置,基本上你可用于position的值类型,都可以用作这里
4. 渐变颜色组合
没什么好讲的,就是一组颜色和位置构成一个渐变。
注意 1. 渐变是个background-image
只要是渐变(linear-gradient或者radial-gradient),就会被处理成一张图片,所以可以用于背景图片的设置,基本都可以用于这里,例如背景图片尺寸,位置,repeat等等。
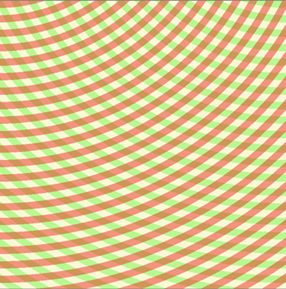
最后,来加非常简单的背景 一块桌布
代码
.radial {
border: 1px solid gray;
box-sizing: border-box;
background-repeat: no-repeat;
width: 400px;
height: 400px;
background-image:
repeating-radial-gradient(circle at left -200px, rgba(255, 0, 0, .5) 0 10px, transparent 0 20px),
repeating-radial-gradient(circle at right -200px, rgba(0, 255, 0, .5) 0 10px, transparent 0 20px)
;
}
一个月亮
代码:
.radial {
border: 1px solid gray;
box-sizing: border-box;
background-repeat: no-repeat;
width: 400px;
height: 400px;
background-color: #000;
background-image:
radial-gradient(circle 300px at -90px -90px, #000 0 85%, transparent),
radial-gradient(circle 200px at left top, #fff 0 99.9%, transparent)
;
background-size: 300px 300px, 200px 200px;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。