CSS水平居中 text-align:center是前端工程师的基本功,我在项目中经常遇到CSS水平居中的需求,这篇教程将我以往用过的9种CSS实现水平居中的方法总结出来,也方便日后再用到时回顾。
工具/原料
CSS
text-align:center
方法/步骤
1.通过margin: 0 auto; text-align: center实现CSS水平居中。
这种方法是实现CSS水平居中最最常用的,我在前端开发中大概有60%的CSS水平居中就是通过“margin: 0 auto; text-align: center”实现的。
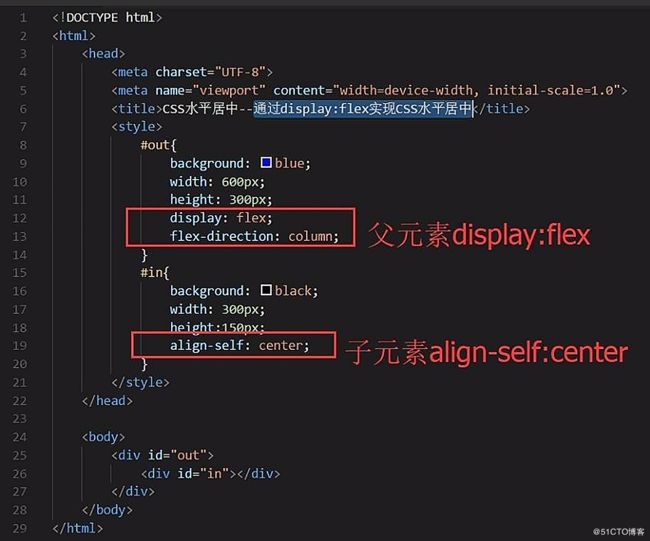
2.通过display:flex实现CSS水平居中。
随着越来越多兼容flexbox,所以通过“display:flex”实现CSS水平居中的方案也越来越受青睐。
通过display:flex实现CSS水平居中的原理是父元素display:flex;flex-direction:column;而子元素align-self:center;
这个跟CSS垂直居中的原理是一样的,只是在flex-direction上有所差别,一个是row(默认值),另外一个是column。
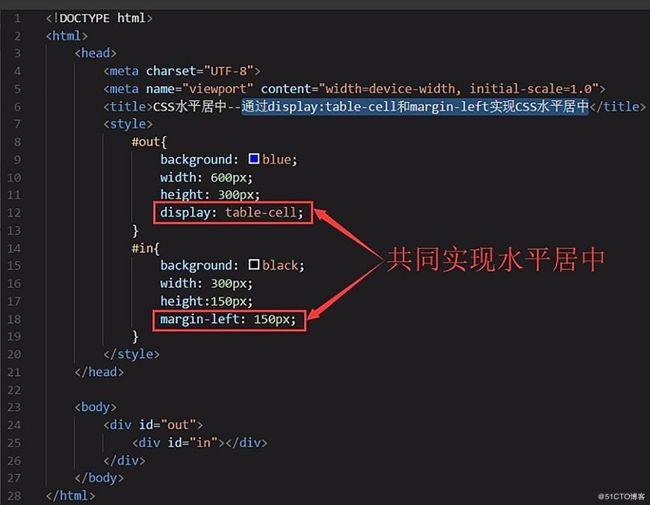
3.通过display:table-cell和margin-left实现CSS水平居中。
对于父元素和子元素的宽度都确定的情况,适合通过display:table-cell和margin-left实现CSS水平居中。
使用时,父元素display:table-cell,子元素给剩余宽度一半的margin-left。
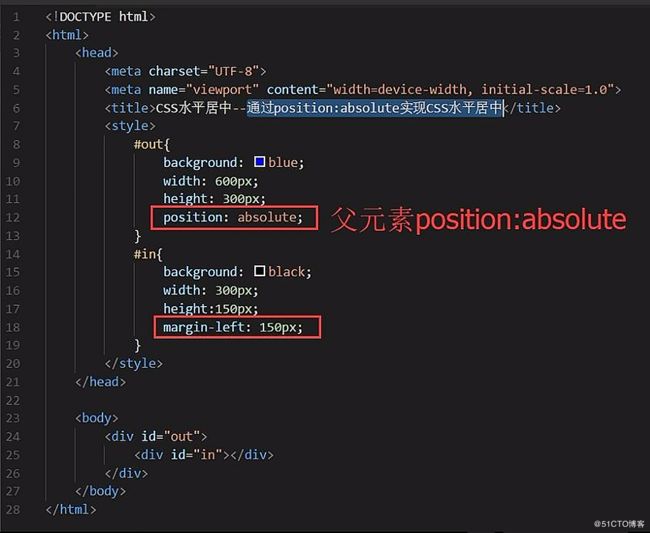
4.通过position:absolute实现CSS水平居中。
这种方法跟上一个方法适用场景一样,也是适用于父元素和子元素的宽度都确定的情况。
使用时,父元素position:absolute,子元素给剩余宽度一半的margin-left。
做为一名前端程序员,有一个学习的氛围跟一个交流圈子特别重要。这是我的一个前端学习交流群 330336289(邀请码:寂静),想学习交流前端,打算深入了解这个行业的朋友,不管你是小白还是大牛都欢迎加入,大家一起交流学习。
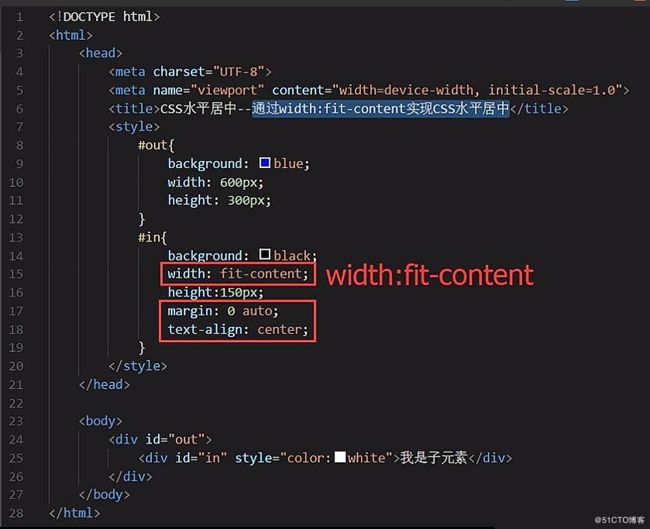
5.通过width:fit-content实现CSS水平居中。
这种方法可以确保子元素宽度不确定的情况下,也能实现CSS水平居中。
需要注意的是,需要配合“margin: 0 auto; text-align: center”使用。
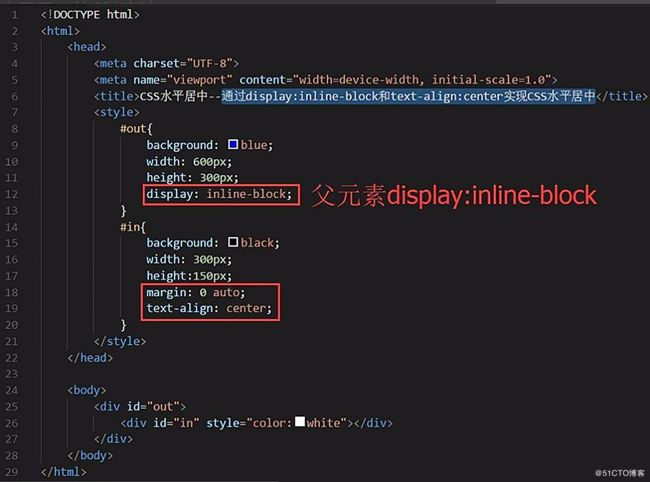
6.通过display:inline-block和text-align:center实现CSS水平居中。
display:inline-block能改父元素内的子元素的表达样式,同样需要配合“margin: 0 auto; text-align: center”使用。
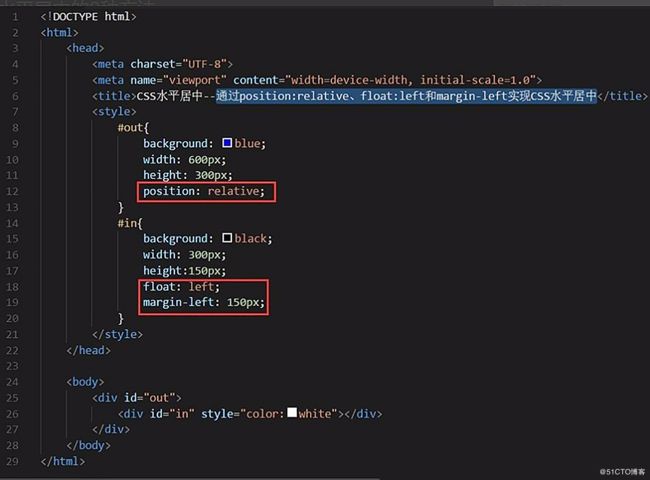
7.通过position:relative、float:left和margin-left实现CSS水平居中。
给父元素样式position:relative,给子元素float:left和margin-left就可以实现CSS水平居中。
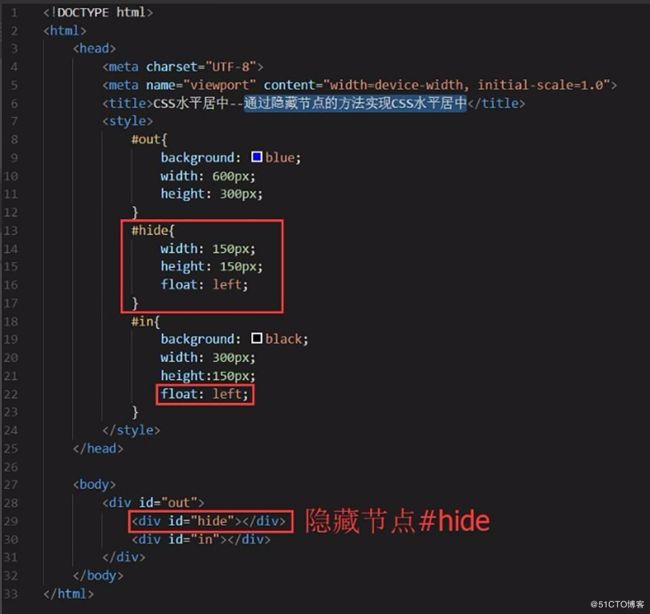
8.通过隐藏节点+float的方法实现CSS水平居中。
我们可以通过增加一个隐藏节点,然后使其float:left,这样子元素就会被隐藏节点推着水平居中。
这种增加隐藏节点方法也适用于CSS垂直居中,原理一样,但是不用float。
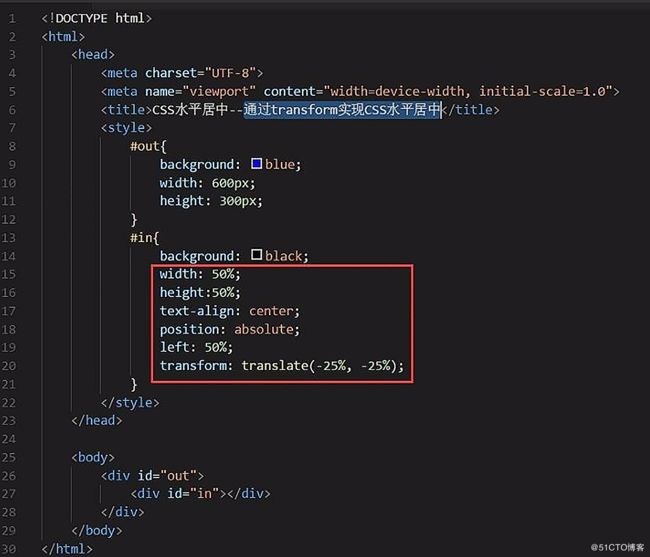
9.通过transform实现CSS水平居中。
这种方法是最不推荐的方法,因为transform属性在各个浏览器中的表现行为不一致,所以会出现一些兼容性的问题,只有当已知用户浏览器时才推荐使用。
注意事项
CSS水平居中的第1、3、4种方法的浏览器兼容性最好,其它方法或多或少都存在一些浏览器兼容性上的不足