最近看ionic2,我擦,又更新版本了,我的内心顿时有点小害怕,大家都懂得。每次升级都会有不同的问题,折腾了,好吧,最后我还是想帮我的开源ionic3学习项目 《吃乎2》升到最新版本,好吧,一直折腾最终还是升到最新版本了。为了防止各位再次掉坑,我决定写下我的升级过程(ionic3.4.2=>ionic3.6.0)。
升级前的package.json
{
"name": "chihu",
"version": "0.0.1",
"author": "Ionic Framework",
"homepage": "http://ionicframework.com/",
"private": true,
"scripts": {
"clean": "ionic-app-scripts clean",
"build": "ionic-app-scripts build",
"lint": "ionic-app-scripts lint",
"ionic:build": "ionic-app-scripts build",
"ionic:serve": "ionic-app-scripts serve"
},
"dependencies": {
"@angular/common": "4.1.3",
"@angular/compiler": "4.1.3",
"@angular/compiler-cli": "4.1.3",
"@angular/core": "4.1.3",
"@angular/forms": "4.1.3",
"@angular/http": "4.1.3",
"@angular/platform-browser": "4.1.3",
"@angular/platform-browser-dynamic": "4.1.3",
"@ionic-native/app-version": "^3.13.0",
"@ionic-native/camera": "^3.12.1",
"@ionic-native/code-push": "^3.12.1",
"@ionic-native/core": "3.12.1",
"@ionic-native/file": "^3.12.1",
"@ionic-native/file-opener": "^3.12.1",
"@ionic-native/image-picker": "^3.12.1",
"@ionic-native/splash-screen": "3.12.1",
"@ionic-native/status-bar": "3.12.1",
"@ionic-native/transfer": "^3.12.1",
"@ionic/storage": "^2.0.1",
"ionic-angular": "3.4.2",
"ionic2-super-tabs": "^2.6.3",
"ionicons": "3.0.0",
"rxjs": "5.4.0",
"sw-toolbox": "3.6.0",
"zone.js": "0.8.12"
},
"devDependencies": {
"@ionic/app-scripts": "1.3.8",
"@ionic/cli-plugin-cordova": "1.5.0",
"@ionic/cli-plugin-ionic-angular": "1.4.0",
"ionic": "3.6.0",
"typescript": "2.3.4"
},
"description": "An Ionic project"
}
升级后的package.json
{
"name": "chihu",
"version": "0.0.1",
"author": "Ionic Framework",
"homepage": "http://ionicframework.com/",
"private": true,
"scripts": {
"clean": "ionic-app-scripts clean",
"build": "ionic-app-scripts build",
"lint": "ionic-app-scripts lint",
"ionic:build": "ionic-app-scripts build",
"ionic:serve": "ionic-app-scripts serve"
},
"dependencies": {
"@angular/common": "4.1.3",
"@angular/compiler": "4.1.3",
"@angular/compiler-cli": "4.1.3",
"@angular/core": "4.1.3",
"@angular/forms": "4.1.3",
"@angular/http": "4.1.3",
"@angular/platform-browser": "4.1.3",
"@angular/platform-browser-dynamic": "4.1.3",
"@ionic-native/app-version": "^3.13.0",
"@ionic-native/camera": "^3.12.1",
"@ionic-native/code-push": "^3.12.1",
"@ionic-native/core": "3.12.1",
"@ionic-native/file": "^3.12.1",
"@ionic-native/file-opener": "^3.12.1",
"@ionic-native/image-picker": "^3.12.1",
"@ionic-native/splash-screen": "3.12.1",
"@ionic-native/status-bar": "3.12.1",
"@ionic-native/transfer": "^3.12.1",
"@ionic/storage": "^2.0.1",
"ionic-angular": "^3.6.0",
"ionic2-super-tabs": "^4.0.1",
"ionicons": "3.0.0",
"rxjs": "5.4.0",
"sw-toolbox": "3.6.0",
"zone.js": "0.8.12"
},
"devDependencies": {
"@ionic/app-scripts": "^2.1.3",
"@ionic/cli-plugin-cordova": "1.6.2",
"@ionic/cli-plugin-ionic-angular": "1.4.1",
"ionic": "3.7.0",
"typescript": "2.3.4"
},
"description": "An Ionic project"
}
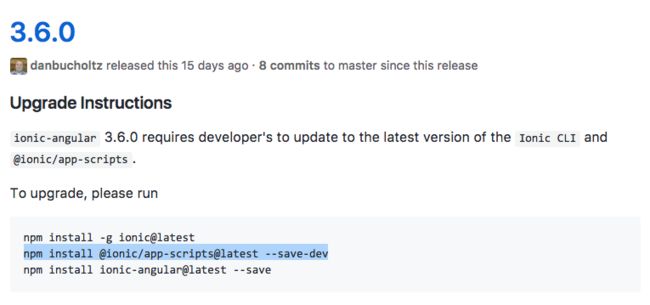
根据官方指示
npm install -g ionic@latest
npm install @ionic/app-scripts@latest --save-dev
npm install ionic-angular@latest --save
切换到项目目录,按顺序执行,执行完如图:
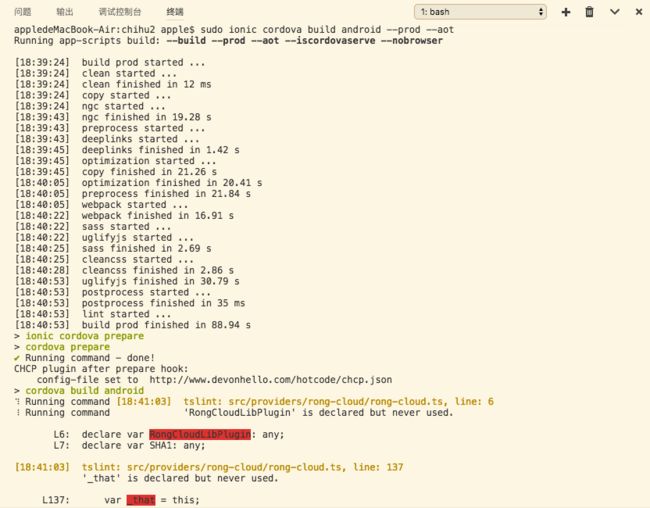
此时此刻心情有点小激动,因为除了WARN,没有报错,谢天谢地,好执行打包命令如下:
sudo ionic cordova build android --prod --aot
巴拉巴拉等了一分钟之后:
谢天谢地,打包居然没有报错,心想怎么这么顺利,哈哈哈,接下来打开app,我擦,进入之后白屏,脸黑了...:
我想没道理啊,打包都没报错怎么可能会白屏,一直白屏,是不是哪里出错了。百度,谷歌,stackoverflow,没找到想要的答案......
经过多此次测试,确定是@ionic/app-scripts的问题,只要我不升级它我就什么事都没有
npm install @ionic/app-scripts@latest --save-dev
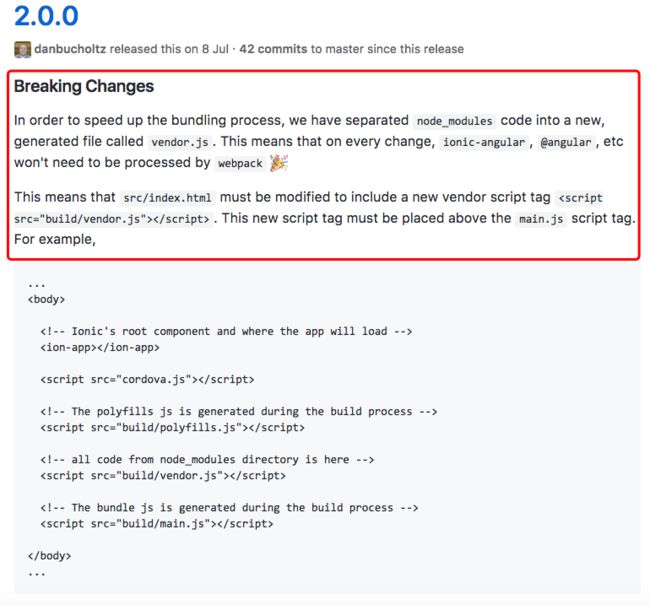
但是我没放弃,坚决更新到最新,后来我就看@ionic/app-scripts github的 releases,终于发现了问题,如下:
在看下之前更新前的package.json会发现我的@ionic/app-scripts是"1.3.8",按官方说明,升到2.x的需要在src/index.html文件里添加,当然我的webpack是3.x版本的
更改ionic3.4.x的index.html,添加如下:
再次打包,完美,提交热更新打开app完美运行,如图:
Screenshot_2017-08-11-20-02-54-722_com.chihu.plue.png =325x530
最后分享这个ionic3.6.0开源案例:
《吃乎2》
QQ群:513752928
我的github:https://github.com/kongdewen1994