简介
本文主要给大家介绍了关于Three.js利用dat.GUI如何简化试验流程的想内容,其实使用这个插件的最省事的地方在于,调试很方便的调节相关的值,从而影响最后绘制的结果。而dat.GUI实现的东西也很简单,理解起来也很好理解。下面话不多说了,来一起看看详细的介绍吧。
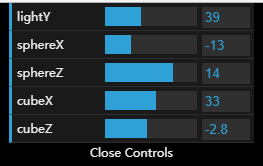
我们实例化dat.GUI对象后,会在右上角显示出一些可以调节的参数,比如:
这就是今天的案例制作出来的五个可以调节的属性。而且实现起来也很简单,而且大部分是需要我们做的,除了上面的这个控制台不是我们写出来的。
引入方式
首先,你需要将库文件引入到页面当中:
然后,你可以声明一个对象,对象内包括所有需要修改的属性,比如:
gui = {
lightY:30, //灯光y轴的位置
sphereX:0, //球的x轴的位置
sphereZ:0, //球的z轴的位置
cubeX:25, //立方体的x轴位置
cubeZ:-5 //立方体的z轴的位置
};
这是本人书写的案例相关的属性,和上面图片的能够对比起来。
下一步,你就需要实力化dat.GUI对象,然后把相关需要控制的属性调用属性相关的add(对象,属性,最小值,最大值)方法,将属性控制添加进去:
var datGui = new dat.GUI(); //将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值) datGui.add(gui,"lightY",0,100); datGui.add(gui,"sphereX",-30,30); datGui.add(gui,"sphereZ",-30,30); datGui.add(gui,"cubeX",0,60); datGui.add(gui,"cubeZ",-30,30);
到了这一步,dat.GUI对象,就可以控制这些值了,我们再需要做的就是,在每一次渲染的animate函数里面讲相关的值修改掉,这样就能实现这个效果了。
//更新相关位置 light.position.y = gui.lightY; sphere.position.x = gui.sphereX; sphere.position.z = gui.sphereZ; cube.position.x = gui.cubeX; cube.position.z = gui.cubeZ;
到这里就实现效果了。
常用方法
gui.addFolder()
此方法是添加一个栏目,返回一个栏目对象,具有下拉菜单的功能,如果在当前栏目下面添加功能按钮,需要按下面的方式书写
var lightFolder = gui.addFolder('Light');
lightFolder.add(param, 'width', 0.1, 100).onChange(function (val) {
rectLight.width = val;
});
gui.add()
这个方法是常用的添加方法,可以添加一个普通按钮,最小传入两个值,三四个值是设置范围
将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值)
如果对象里面的类是一个函数,如果需要触发的点击事件,只传入两个值就好了,点击的时候就可以触发到相关事件。
gui.add(controls, 'addCube'); gui.addColor()
这个方法添加的按钮时一个标准的颜色选择器,比如:
gui.addColor(param, 'color')
.onChange()
这个方法是可以触发的回调函数,在值发生变动的时候会触发当前函数,比如
gui.addColor(param, 'color').onChange(function (val) {
rectLight.color.setHex(val);
});
.listen()
如果当前只是想显示当前的值,而且监听当前的变化,就这么写:
gui.add(obj, 'key').listen();
效果案例
下面附上我的全部代码:
Title
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家学习或者使用Three.js具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。