- 第六集如何安装CentOS7.0,3分钟学会centos7安装教程
date分享
从光盘引导系统按回车键继续进入引导程序安装界面,选择语言这里选择简体中文版点击继续选择桌面安装下面给系统分区选择磁盘,点击完成选择基本分区,点击加号swap分区,大小填内存的两倍在选择根分区,使用所有可用的磁盘空间选择文件系统ext4点击完成,点击开始安装设置root密码,点击完成设置普通用户和密码,点击完成整个过程持续八分钟左右根据个人配置不同,时间长短不同好,现在点击重启系统进入重启状态点击本
- cmd泛滥_与您的后泛滥同事见面:人工智能机器人
weixin_26644585
人工智能leetcode
cmd泛滥Readytoswapyouroldcube-mateforadisembodiedAI?IPsoftCEOChetanDube,creatorofAIco-workerAMELIA,giveshistakeonthepost-COVIDofficelandscape.准备将您的旧立方体伙伴换成无形的AI?AIsoft同事AMELIA的创始人IPsoft首席执行官ChetanDube阐述
- 如果面试官问你CAS,你还这么答,可能就要回去等通知了
爱玛士
程序员面试Javajava面试开发语言程序员架构
前言大家好,我是JAVA高级开发之路,一个总在为粉丝解决面试题的程序员。最近有几个粉丝说在面试面试中遇到了CAS的问题,连着几次面试都没有让面试官满意,区区CAS底层源码,怎能难倒咱们这届程序员们呢?都支棱起来,跟我一起来搞定CAS底层源码。什么是CASCAS的全称是Compare-And-Swap,它是CPU并发原语。它的功能是判断内存某个位置的值是否为预期值,如果是则更改为新的值,这个过程是原
- 2019-04-27 sap install for window 2008
麦兜的刀
sap安装配置安装介质准备windows2008R2withoutSP16.0安装介质列表安装Java工具安装操作系统补丁配置SWAP交换分区配置主机名开始安装向导运行SAP安装管理器D:\softs\sapcds\IM_WINDOWS_X86_64\sapinst.exe进入安装界面自定义安装参数定义安装参数提示注销,重新登陆回到安装界面注销冲登陆SAP实例号PRD,安装磁盘驱动器R:安装实例名
- C生万物 函数的讲解与剖析【内附众多案例详解】
2401_84170337
c语言java开发语言
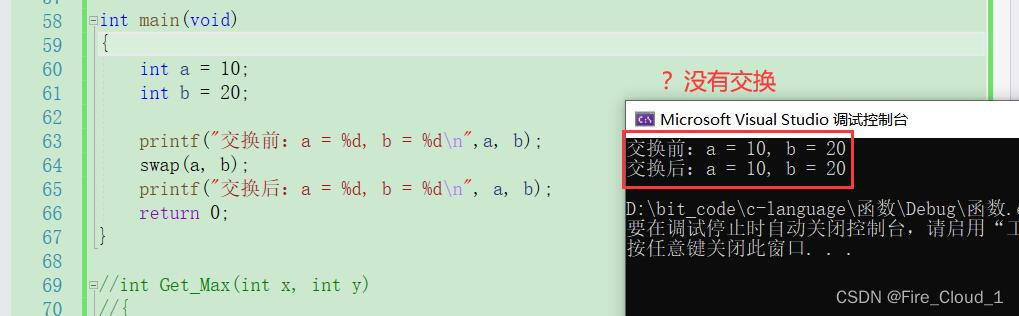
printf("交换前:a=%d,b=%d\n",a,b);swap(a,b);printf("交换后:a=%d,b=%d\n",a,b);return0;}*来看一下运行结果。可以看到两个数并没有发生交换*那有小伙伴就
- 博弈论专题 kuangbin题单(巴什,威佐夫,nim,fib博弈)+SG函数打表
我不是手机
博弈论
省赛前先练着,回来补完巴什博弈:一堆n个物品两个人来拿,每人至少拿一个,最多拿m个,问最后取完的人win判断条件:n%(m+1)!=0cin>>n>>m;if(n%(m+1)!=0)cout>a>>b;if(a>b)swap(a,b);inttemp=(b-a
- 【C++】——初识模版
我爱吃福鼎肉片
c++算法c语言
文章目录前言函数模版函数模版的原理函数模版的实例化类模版类模版的实例化前言当我们使用一个通用的函数://为每一个类型都编写一个重载版本voidSwap(int&left,int&right){inttemp=left;left=right;right=temp;}voidSwap(double&left,double&right){doubletemp=left;left=right;right=
- 【数据结构】算法的时间复杂度和空间复杂度
熙曦Sakura
数据结构算法数据结构
算法效率如何衡量一个算法的好坏首先要思考一个问题:如何衡量一个算法的好坏呢?比如对于以下斐波那契数列:longlongFib(intN){if(N0;--end){intexchange=0;for(size_ti=1;ia[i]){Swap(&a[i-1],&a[i]);exchange=1;}}if(exchange==0)break;}}基本操作执行最好N次,最坏执行了(N*(N+1)/2次
- 牛客周赛 Round 58(下)
筱姌
算法
能做到的吧题目描述登录—专业IT笔试面试备考平台_牛客网运行代码#include#includeusingnamespacestd;stringfindMax(strings){intn=s.length();stringans=s;for(inti=0;ians)ans=s;swap(s[i],s[j]);}}returnans;}intmain(){intt;cin>>t;while(t--)
- 选择排序(java实现)
歌颂者_
算法java算法数据结构
核心思想选择排序的核心思想是:从左往右遍历待排序数组,每次保存其中最小值的索引,将最小值与待排序数组的开头交换,再进行下一次遍历,直到待排序序列的长度为1。代码选择排序(遍历数组,每次从待排序列中选取最小值,放到数组的开头)publicstaticvoidSelectsort(int[]arr){intl=0,r=arr.length-1;while(larr[max]){max=i;}}swap
- Nestjs微服务简单案例
海上彼尚
node.js微服务架构node.js
相信大家,来看这篇博客,就应该知道微服务的概念。只是不太知道实用方法而已。下面我通过最简单的案例,来教会大家。首先这是我的项目目录:nestwfw/├──app/├──project-microsericesapp是web服务,用来接收前端请求的网络请求project-microserices是一个微服务,名字都是随意的安装nestnewappnestnewproject-microservice
- java LambdaQueryWapper日期查询
爱摄影的程序猿
java常用工具java数据库开发语言
JavaLambdaQueryWrapper日期查询JavaLambdaQueryWrapper是MyBatis-Plus提供的一个强大的查询条件构造器。它可以方便地进行复杂的查询操作。在实际开发中,经常需要根据日期进行查询,并且还需要支持各种日期格式的输入。本文将介绍如何使用LambdaQueryWrapper进行日期查询,并提供相应的代码示例。一、LambdaQueryWrapper简介Lam
- C语言基础练习题初学者可参考
向着太阳迎着光_
c语言c语言算法c++
1.字符反转#include#include#includevoidswap(char*a,char*b){if(a==NULL&&b==NULL){printf("Theginsengerror");exit(EXIT_SUCCESS);//若为初学者此处用return;也是可以的,不影响使用;//exit为退出这个进程}inttemp=0;while(a>intmain(intargc,cha
- 探索Pancake Contracts: 建构DeFi世界的美味煎饼
周澄诗Flourishing
探索PancakeContracts:建构DeFi世界的美味煎饼在加密货币的广阔宇宙中,去中心化金融(DeFi)领域正以惊人的速度成长,而PancakeContracts就是这一领域的闪耀明星之一。本项目如同一个丰富多样的煎饼堆叠,不仅满足了智能合约开发者对于创新和实用性的渴望,也为普通用户打开了通向DeFi世界的大门。项目介绍PancakeContracts是构建PancakeSwap生态系统的
- swap function & copy-and-swap idiom
leon4ever
在C++中,一个资源管理类(例如含有指向堆内存的指针)中需要重新定义拷贝构造函数、赋值运算符以及析构函数(BigThree),在新标准下还可能需要定义移动构造函数和移动赋值预算法(BigFive)。但实际上,这条规则还可以有一个小拓展。就是在资源管理类中,往往需要重新定义自己的swap函数来作为优化手段。1.Swap函数首先考察如下例子,假设类HashPtr中含有一个指向string的指针*ps和
- 身份证二要素实名认证-身份证二要素实名认证接口-身份证二要素接口
挖数据
实名认证身份证生活人工智能大数据python
接口简介:输入姓名和身份证号,通过官方权威核查,实时校验此二要素是否一致,同时返回生日、性别、籍贯等信息官方权威渠道,精准核验,校验100%可靠;高准确率-实时查询零缓存,毫秒级响应,准确率99.99%;专业服务-7*24小时服务,极速响应,为用户保驾护航;支持批量核验功能为保护个人信息,相同姓名或者号码不允许频繁核验接口地址:https://www.wapi.cn/api_detail/62/1
- C++学习笔记(10)
月夕花晨374
c++学习笔记
三、其它操作1)queue&operator=(constqueue&q);//赋值。2)voidswap(queue&q);//交换。3)booloperator==(constqueue&q)const;//重载==操作符。4)booloperator!=(constqueue&q)const;//重载!=操作符。189、STL其它容器一、array(静态数组)1)物理结构在栈上分配内存,创建
- Kubernetes 简介与部署全攻略
刘大帅ps
kubernetes容器云原生运维网络linuxdocker
目录一.Kubernetes简介二.Kubernetes的优点1.自动化管理:2.可扩展性:3.灵活性和便携性:4.资源管理和优化:三.Kubernetes的缺点1.学习曲线较陡:2.资源消耗较大:3.网络复杂性:四.部署方法4.1.环境准备4.2.在所节点安装cri-docker4.3.所有禁用swap4.4.安装K8S部署工具;设置kubectl命令补齐功能;全4.5.在master节点拉取K
- Python知识点:如何使用Slack与Python进行团队协作
超哥同学
Python系列pythonmicrosoft数据库编程面试
使用Slack与Python进行团队协作可以通过Slack的API来实现自动化消息发送、处理事件和管理频道等功能。以下是一些基本的步骤和示例代码来帮助你开始:1.创建Slack应用首先,你需要在Slack上创建一个应用,以便获取API凭证:访问SlackAPI页面并登录你的Slack帐户。点击“YourApps”,然后点击“CreateNewApp”。选择“Fromscratch”或“Froman
- efk8.0.1部署
glnullops
运维运维
1.初始化系统1.1修改文件限制vi/etc/security/limits.conf*softnofile65536*hardnofile65536*softnproc4096*hardnproc40961.2调整虚拟内存最大并发连接vim/etc/sysctl.confvm.max_map_count=262144fs.file-max=655360vm.swappiness=0sysctl-
- 【404 App】2.0全新版本正式来袭之ALL模块。
Karle_
404动态androidKarle404ALL模块
404App距离第一次发版【404App】2019一起做个App吧已经过去一年零四个月。这个期间始终忙于工作,感觉头发快秃了,最主要催婚也被提上了日程,相亲是一个痛苦的经历。不叙旧了,一起了解下ALL模块吧。下载地址http://wap.apk.anzhi.com/data5/apk/202005/16/e6ca79e177595e7e09125cba42839207_36917000.apk顶部
- 【编程底层思考】JUC中CAS的底层操作系统的实现原理及ABA问题
Dylanioucn
jvmjava开发语言
一、何为CAS操作Java中的CAS操作,即Compare-And-Swap,是一种用于实现无锁编程的原子操作。在Java的java.util.concurrent.atomic包中,许多原子类都利用了CAS操作来保证复合操作的原子性。在底层操作系统层面,CAS通常由特定的CPU指令实现,这些指令能够检测内存中的值是否为预期值,并在条件满足的情况下,将其更新为新值。二、操作系统层面的CAS实现原理
- 宏实现大小端互换
dream0130__
C++
//短整形高低字节交换#defineSwap16(A)((((uint16)(A)&0xff00)>>8)|(((uint16)(A)&0x00ff)>24)|(((uint32)(A)&0x00ff0000)>>8)|(((uint32)(A)&0x0000ff00)<<8)|(((uint32)(A)&0x000000ff)<<24))
- ZYNQ LWIP (RAW API) UDP函数学习
LEEE@FPGA
ZYNQudp学习单片机
1RAWAPI接口RAWAPI是基于回调函数实现的API接口,它是很底层的API接口,这需要开发者对LwIP有较深的了解才能很好使用它,RAWAPI的核心就是对控制块的处理,因为对于报文数据的处理、注册回调函数等都是需要开发者自己去实现,都是比较麻烦的,但是有一个优点,那就是处理数据效率高。2RAWAPI的UDP函数说明udp_new()–新建控制块在使用UDP协议进行通信之前,必须创建一个UDP
- watchdog: BUG: soft lockup - CPU#3 stuck for 23s! [swapper/0:1]
打个工而已
Linuxlinux
测试代码如下:#include#include#includestaticDEFINE_SPINLOCK(hack_spinA);staticDEFINE_SPINLOCK(hack_spinB);voidhack_spinAB(void){printk("hack_lockdep:A->B\n");spin_lock(&hack_spinA);spin_lock(&hack_spinB);}vo
- 实验13题目4:成绩排序(结构体)
笑笑xx
#includeswap(inta[],intb[],intc[]){inti,j;for(i=0;ia[j]){k=a[i];a[i]=a[j];a[j]=k;}}}swap(a,b,h);for(i=0;i<5;i++){printf("%d\t%s\t%d\n",s[h[i]].id,s[h[i]].num,s[h[i]].c);}}}
- K8S笔记:Kubernetes安装部署(CentOS7)
arksea
devopskubernetesk8s运维
目录文章目录目录一、使用minikube启动minikube的LoadBalancer支持指定minikube自带docker的docker0网桥网段minikube使用本地image二、使用kubeadm手工安装1、安装前准备2、允许iptables检查桥接流量3、安装kubeletkubeadmkubectl4、kubelet使用cgroup驱动5、确认主机名/域名可被访问6、关闭Swap或忽
- dwf怎么合成一个_将ActionForm拼合成一条插入和更新语句
Money碎碎念
dwf怎么合成一个
packagechs.jhsyss.form;importjava.lang.reflect.InvocationTargetException;importjava.lang.reflect.Method;importjava.util.Date;publicclassWaper{publicWaper(){}/***本方法用于将FORM对象组装成一条INSERT语句*@paramobjActi
- AtCoder Beginner Contest 206
「已注销」
ACM--比赛补题
文章目录AtCoderBeginnerContest206A-Maxi-BuyingB-SavingsC-SwappableD-KAIBUNsyoE-DivideBothF-IntervalGame2AtCoderBeginnerContest206A-Maxi-Buying题意:题解:代码:#include#defineintlonglong#definedebug(x)cout'9'){if(
- 剔除vg中的pv--xfs文件系统
好记忆不如烂笔头abc
pythonnumpy开发语言
xfs文件系统不支持缩小操作,如果要踢盘,那就必须把目录做备份,重做挂接点拷贝恢复了。[root@oem/]#umount/app[root@oem/]#lvsLVVGAttrLSizePoolOriginData%Meta%MoveLogCpy%SyncConvertrootcentos-wi-ao----132.00gswapcentos-wi-ao----][-c][-d][-e(allow
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&