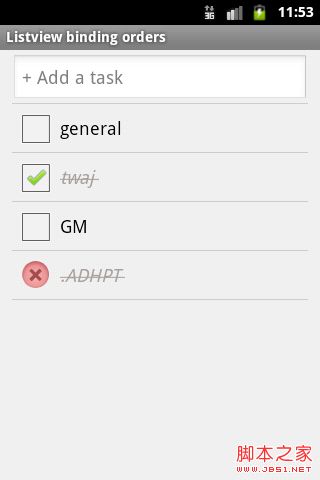
一个典型的ListView,每个Item显示一个TextView,代表一个Task,需要实现二个编辑方式:一个是用CheckBox来标识任务已经完成,另一个要实现的编辑是删除任务。对于完成的CheckBox就直接放在布局中就可,但对于删除不想使用ContextMenu来实现编辑,对于像iOS中那样的列表,它的删除都是通过对列表中每个项目的手势来触发。这个实现起来并不难,可以用一个ViewSwitcher,Checkbox和删除按扭是放入其中,让ViewSwitcher来控制显示哪一个,正常情况下显示Checkbox,隐藏删除按扭,然后当点击Item时就显示删除按扭,隐藏Checkbox,这样也更符合操作习惯,可以一个一个条目的删除。
实现起来的方式如下:
复制代码 代码如下:
public class ListOrderActivity extends Activity {
private ListView mTaskList;
private EditText mAddTaskEditor;
private LayoutInflater mFactory;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.list_activity);
mFactory = LayoutInflater.from(getApplication());
mTaskList = (ListView) findViewById(R.id.task_list);
final View headerView = mFactory.inflate(R.layout.header_view, null);
mTaskList.addHeaderView(headerView);
mAddTaskEditor = (EditText) headerView.findViewById(R.id.task_editor);
mAddTaskEditor.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View view, int keycode, KeyEvent event) {
if (keycode == KeyEvent.KEYCODE_DPAD_CENTER || keycode == KeyEvent.KEYCODE_ENTER) {
// finish editing
final InputMethodManager inputManager = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);
inputManager.hideSoftInputFromWindow(getCurrentFocus().getWindowToken(), 0);
final String text = mAddTaskEditor.getText().toString();
if (!TextUtils.isEmpty(text)) {
final ContentValues values = new ContentValues(1);
values.put(TaskColumns.TASK, text);
values.put(TaskColumns.TYPE, Task.TYPE_TODAY);
getContentResolver().insert(Task.CONTENT_URI, values);
}
mAddTaskEditor.setText("");
}
return false;
}
});
final Cursor cursor = getContentResolver().query(Task.CONTENT_URI, Task.PROJECTION, TaskColumns.TYPE + " = " + Task.TYPE_TODAY, null, null);
final TaskAdapter adapter = new TaskAdapter(getApplication(), cursor);
mTaskList.setAdapter(adapter);
}
private class TaskAdapter extends CursorAdapter {
private Cursor mCursor;
public TaskAdapter(Context context, Cursor c) {
super(context, c);
mCursor = c;
}
@Override
public void bindView(View view, Context context, Cursor cursor) {
if (view == null) {
view = mFactory.inflate(R.layout.today_task_item, null);
}
final ViewSwitcher switcher = (ViewSwitcher) view.findViewById(R.id.action_switcher);
// if (switcher.getDisplayedChild() == 1) {
// switcher.clearAnimation();
// switcher.showPrevious();
// switcher.clearAnimation();
// }
final CheckBox toggle = (CheckBox) view.findViewById(R.id.action_toggle_done);
final short done = cursor.getShort(ProjectionIndex.DONE);
final int id = cursor.getInt(ProjectionIndex.ID);
toggle.setOnCheckedChangeListener(null);
toggle.setChecked(done != 0);
toggle.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton view, boolean checked) {
final Uri uri = ContentUris.withAppendedId(Task.CONTENT_URI, id);
final ContentValues values = new ContentValues(1);
values.put(TaskColumns.DONE, checked ? 1 : 0);
getContentResolver().update(uri, values, null, null);
}
});
view.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
switcher.showNext();
if (switcher.getDisplayedChild() == 0) {
switcher.getInAnimation().setAnimationListener(null);
return;
}
final ImageView delete = (ImageView) v.findViewById(R.id.action_delete_task);
delete.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
switcher.getInAnimation().setAnimationListener(new AnimationListener() {
@Override
public void onAnimationEnd(Animation animation) {
switcher.getInAnimation().setAnimationListener(null);
final Uri uri = ContentUris.withAppendedId(Task.CONTENT_URI, id);
getContentResolver().delete(uri, null, null);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationStart(Animation animation) {
}
});
switcher.showPrevious();
}
});
}
});
TextView task = (TextView) view.findViewById(R.id.task);
final String taskContent = cursor.getString(ProjectionIndex.TASK);
if (done != 0) {
final Spannable style = new SpannableString(taskContent);
style.setSpan(new StrikethroughSpan(), 0, taskContent.length(), Spannable.SPAN_INCLUSIVE_INCLUSIVE);
style.setSpan(new StyleSpan(Typeface.ITALIC) , 0, taskContent.length(), Spannable.SPAN_INCLUSIVE_INCLUSIVE);
task.setText(style);
task.setTextAppearance(getApplication(), R.style.done_task_item_text);
} else {
task.setText(taskContent);
task.setTextAppearance(getApplication(), R.style.task_item_text);
}
}
@Override
public View newView(Context context, Cursor cursor, ViewGroup parent) {
View view = mFactory.inflate(R.layout.today_task_item, null);
return view;
}
@Override
public void onContentChanged() {
mCursor.requery();
}
}
}
复制代码 代码如下:
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#f0f0f0"
android:paddingBottom="5dip"
android:paddingLeft="12dip"
android:paddingRight="12dip"
android:paddingTop="5dip" >
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:divider="@color/divider"
android:dividerHeight="0.6dip" />
复制代码 代码如下:
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center">
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:inAnimation="@anim/action_switcher_in"
android:outAnimation="@anim/action_switcher_out">
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center" />
android:layout_width="48dip"
android:layout_height="48dip"
android:contentDescription="@string/delete_description"
android:gravity="center"
android:layout_gravity="center"
android:scaleType="center" />




问题
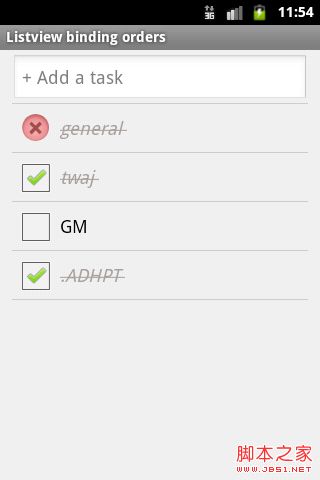
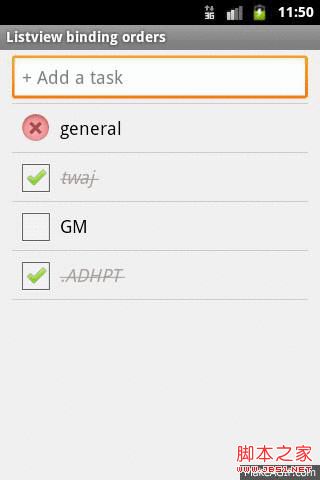
但这有一个问题,就是如果其中某个条目是处于删除状态,这时再添加一个新任务,或者点击另外条目的Checkbox时,条目的状态会错乱,本来处于正常状态的条目会处于删除状态!
原因分析
最开始以为是数据问题,因为事件的处理都是匿名的类,可能会指向不正确的外部数据,通过打印调试发现所有数据都是对的。最后通过在bindView方法中加LOG信息发现了原因:每次ListView刷新bindView的顺序并不相同,原来处在第3的子View,刷新后可能被放在第1位置。ViewSwitcher的显示状态是它自己维护的,也就是说没有在View的外部保存其应该显示的状态,所以当数据发生变化(Checkbox会引发数据变化)刷新列表时,原来处于删除状态的子View(可能在第4位置)现在可能变成了第2位置,造成了第二个处于删除状态,而第四个处于正常状态。
解决方案
这个问题没有完美解决方法,只能做一个Workaround的方法:那就是每次刷新bindView时把删除状态清掉,都换成默认状态,这样至少不会出现状态混乱的状况。但是,还是会看到删除会闪一下。
要想完全解决这个问题就是避免在有其他方式导致数据变化时使用这种设计,这种设计仅适用于:整个列表仅有删除,没有其他方式能导致列表会刷新时,这时每当删除时,直接把子View从ListView中移除,就不会出现混乱了。
同时也说明为什么我们每次bindView时要重新给子View添数据,而不是仅当创建子View添数据。因为每次刷新bindView时顺序并不一定是先前的顺序,所以一定要重新添数据。而数据通常是与View分享开来,或是在数据库中,或是其他形式,会以特定的顺序存在,它不会因为View的刷新而改变,所以为了不使用户感觉状态错乱,就必须要重新按照数据的顺序来给View填充数据。