原文地址:→传送门
window相关宽高属性
1. window.outerHeight (窗口的外层的高度) / window.outerWidth (窗口的外层的宽度)
- window.outerHeight获取整个浏览器窗口的高度(单位:像素),包括侧边栏(如果存在)、窗口镶边(window chrome)和窗口调正边框。包含调试窗及浏览器边框
-
window.outerWidth表示整个浏览器窗口的宽度,包括侧边栏(如果存在)、窗口镶边(window chrome)和调正窗口大小的边框。包含调试窗及浏览器边框
window的相关属性
参考链接:
window.outerHeight -MDN
window.outerWidth-MDN
2. window.innerHeight (浏览器窗口的视口的高度)和 window.innerWidth
- window.innerHeight浏览器窗口的视口(viewport)高度(以像素为单位),如果存在水平滚动条,则包括它。不包含调试窗及浏览器边框
- window.innerWidth浏览器视口(viewport)宽度(单位:像素),如果存在垂直滚动条则包括它。不包含调试窗及浏览器边框
参考链接:
window.innerHeight - MDN
window.innerWidth - MDN
3. window.screen.width和window.screen.height
注:在获取值时可不加window.前缀
- window.screen.width声明了显示当前浏览器的
屏幕的宽度,以像素计 - window.screen.height声明了显示当前浏览器的
屏幕的高度,以像素计
window.screen
参考链接:
window.screen - MDN
window.screen - MDN
4. window.screen.availHeight和window.screen.availWidth
- window.screen.availHeight声明了显示浏览器的
屏幕的可用高度,以像素计。除去我们底部任务栏外的屏幕高度 - window.screen.availWidth声明了显示浏览器的
屏幕的可用宽度,以像素计
参考链接:
window.screen - MDN
window.screen - MDN
5. window.screenTop和window.screenLeft
- 功能: 返回窗口的左上角在屏幕上的x坐标。该属性为只读属性。语法: window.screenLeft。注:在Firefox等浏览器中使用的是screenX属性。
-
返回窗口的左上角在屏幕上的y坐标。该属性为只读属性。 语法: window.screenTop。注:在Firefox等浏览器中使用的是screenY属性。
window.screenTop/left
参考链接:
window.screenTop
window.screenLeft
document下面的相关属性(offset/client/scroll)
与client相关属性
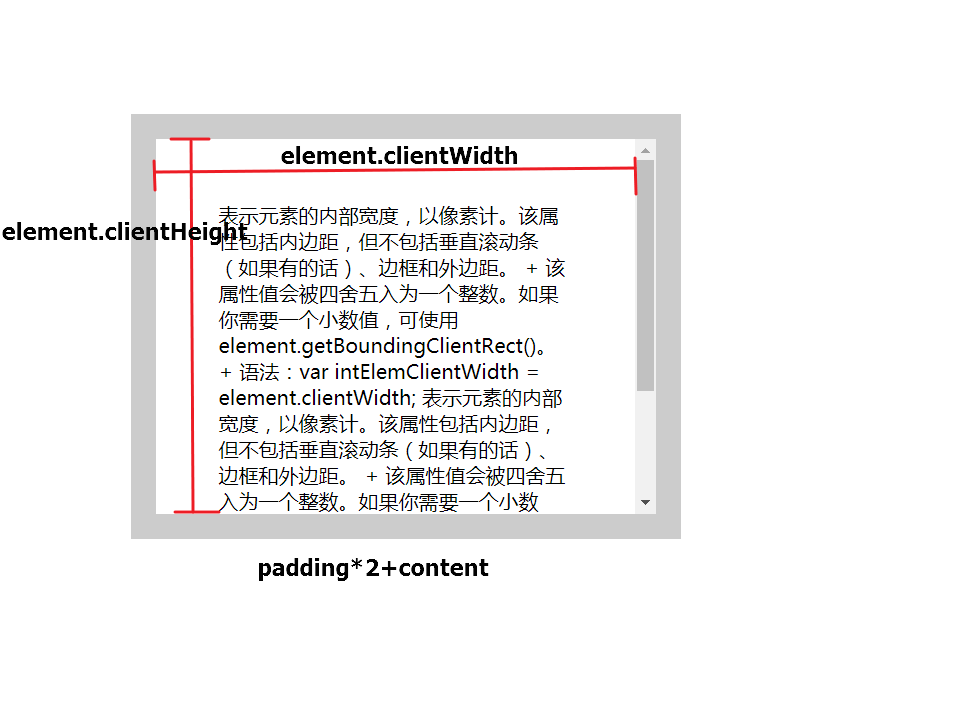
6. document.body.clientWidth或element.clientWidth
- 表示元素的内部宽度,以像素计。该属性包括内边距,但不包括垂直滚动条(如果有的话)、边框和外边距。
- 该属性值会被四舍五入为一个整数。如果你需要一个小数值,可使用 element.getBoundingClientRect()。
-
语法:var intElemClientWidth = element.clientWidth;
参考链接:
Element.clientWidth - MDN
7. document.body.clientHeight或element.clientHeight
- 返回元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
参考链接:
element.clientHeight - MDN
8. document.body.clientLeft或element.clientLeft
-
表示一个元素的左边框的宽度,以像素表示。如果元素的文本方向是从右向左(RTL, right-to-left),并且由于内容溢出导致左边出现了一个垂直滚动条,则该属性包括滚动条的宽度。
参考链接:
Element.clientLeft - MDN
9. document.body.clientTop或element.clientTop
- 一个元素顶部边框的宽度(以像素表示)。不包括顶部外边距或内边距。
参考链接:
Element.clientTop
与offset相关属性
这一对属性指的是元素的border+padding+content的宽度和高度
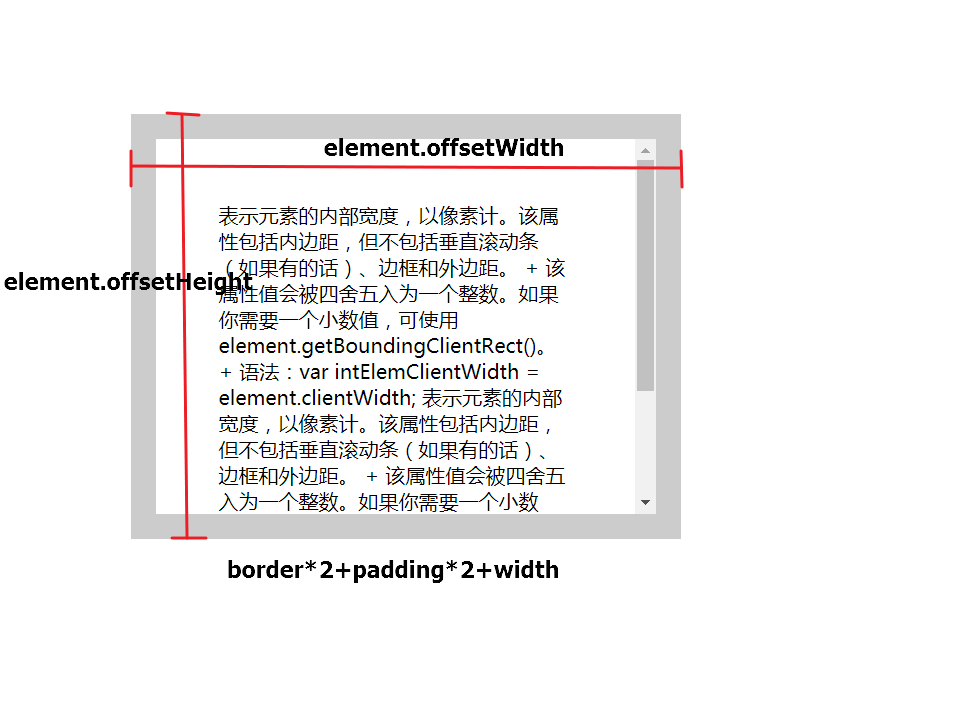
10. document.body.offsetWidth或element.offsetWidth
-
border/padding/width三者的总宽度
参考链接:
HTMLElement.offsetWidth
11. document.body.offsetHeight或element.offsetHeight
- border/padding/width三者的总高度,且是一个整数。
参考链接:
HTMLElement.offsetHeight
12. HTMLElement.offsetLeft和HTMLElement.offsetTop
这两个属性是基于offsetParent的
- 如果当前元素的父级元素没有进行CSS定位(position为absolute或relative),offsetParent为body.
- 假如当前元素的父级元素中有CSS定位,offsetParent取最近的那个父级元素。
- offsetLeft返回当前元素左上角相对于 HTMLElement.offsetParent 节点的左边界偏移的像素值。
- offsetTop返回当前元素相对于其 offsetParent 元素的顶部的距离。
- 在IE6/7中:
offsetLeft=(offsetParent的padding-left)+(当前元素的margin-left)
- 在IE8/9/10及Chrome中:
offsetLeft=(offsetParent的margin-left)+(offsetParent的border宽度)+(offsetParent的padding-left)+(当前元素的margin-left)
- 在FireFox中:
offsetLeft=(offsetParent的margin-left)+(当前元素的margin-left)+(offsetParent的padding-left)
参考链接:
HTMLElement.offsetLeft
HTMLElement.offsetTop
与scroll相关属性
13. document.body.scrollWidth及document.body.scrollHeight
body与普通element不一样
- 给定body宽高 < 浏览器窗口时:
scrollWidth = 浏览器窗口宽度
scrollHeight = 浏览器窗口高度
- 给定body宽高大于浏览器窗口,且内容小于给定body宽高时:
scrollWidth = 给定的宽度 + body所有padding + body所有margin + body所有border
scrollHeight = 给定的高度 + body所有padding + body所有margin + body所有border
- 给定body宽高大于浏览器窗口,且内容大于给定窗口时:
scrollWidth = 内容的宽度 + body所有padding + body所有margin + body所有border
scrollHeight = 内容的高度 + body所有padding + body所有margin + body所有border
参考链接:
Element.scrollWidth
14. element.scrollWidth和element.scrollHeight
- 当无滚动条时:
scrollWidth = clientWidth = 元素宽度 + padding和
scrollHeight = clientHeight = 元素高度 + padding和
- 当有滚动条时:
scrollWidth = 实际内容的宽度 + padding和
scrollHeight = 实际内容的高度 + padding和
15. document.body.scrollTop及document.body.scrollLeft
- 这对属性是可读写(可被重新赋值) 的
- 指的是当元素其中的内容超出其宽高的时候,元素被卷起来的高和宽度。
- 对于element元素同样适用
16. window.scrollY及window.scrollX
- window.scrollY 文档从顶部开始滚动过的像素值 / window.scrollX 文档从左侧开始滚动的像素值。
event中的五种坐标
clientX及clientY:相对于浏览器(可视区左上角0,0)的坐标
screenX和screenY:相对于设备屏幕左上角(0,0)的坐标
offsetX和offsetY:相对于事件源左上角(0,0)的坐标
pageX和pageY:相对于整个网页左上角(0,0)的坐标
参考来源:
- 视频课程:JS/jQuery宽高的理解和应用
- 博客:JavaScript中的各种宽高属性