转自 https://juejin.im/post/59c879a3f265da064703fbff
Android Studio详细安装流程和配置、主题
在这里先给大家一张我的Android studio的外观截图:
1、Android Studio安装
Android studio下载地址:
官方下载地址(版本最新/需爬墙):developer.android.com/studio/inde…
Android Studio 中文社区:www.android-studio.org/
网盘地址下载:点击进入(密码:4051)
安装流程这个比较基础简单,在这给一个地址,大家可以参考一下Android studio安装流程
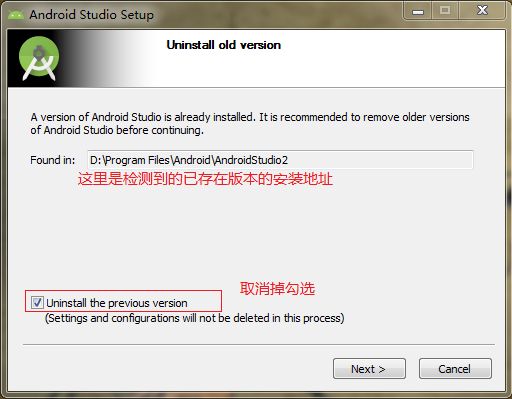
Android studio是可以同时安装两个版本的,你可以选择安装一个自己习惯的稳定版本,同时再安装一个最新的Beta版本。注意点:在安装第二个版本时,在安装流程选项里的“uninstall the privious version”的选项要取消勾选,如下图(取消勾选代表不覆盖原有安装版本)。
2、安装常见问题及其解决方案
问题一
在安装的时候最好是按照它原来的路径安装,不要修改路径。修改了路径后可能会出现了一些问题,没有解决。所以提醒大家,在安装的时候最好不要修改安装路径哦~当然,如果你对安装流程已经很熟悉了的话,可以按照自己的方式设置路径等配置
问题二
'tools.jar' seems to be not in Android Studio classpath.Please ensure JAVA_HOME points to JDK rather than JRE.
在打开的过程中报出以上错误,tools包没有找到,解决方法是在设置环境变量中的JAVA HOME时需要注意,在最后需要以\结尾。如图:
2
问题三
一直停留在fetching Android sdk compoment information界面
3
出现该界面是一直在获得android sdk的信息。解决方法:
找到安装的Android Studio目录下的bin目录。找到idea.properties文件,用文本编辑器打开。
在idea.properties文件末尾添加一行: disable.android.first.run=true ,然后保存文件。
关闭Android Studio后重新启动,便可进入界面。
问题四
Failed to fetch URL http://dl-ssl.google.com/android/repository/repository.xml, reason: Connection timed out: connect
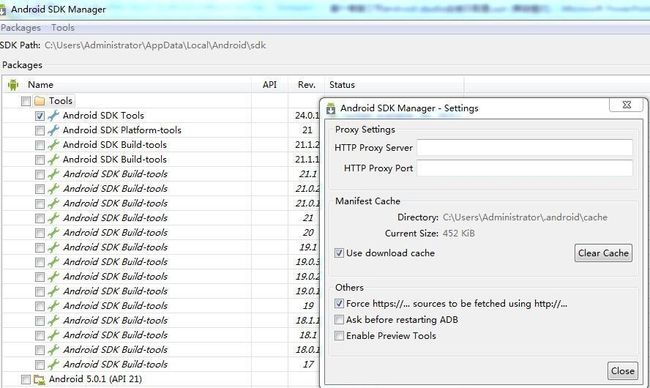
连接谷歌网络超时解决方法:打开SDK目录 安装时默认地址为C:\Users\Administrator\AppData\Local\Android\sdk 。打开SDKManager,选择Tools下的Options,将如图所示选项勾上。也就是others中第一个选项
4
然后打开C:\WINDOWS\system32\drivers\etc中的hosts文件,在最后一行添加如下内容:
203.208.46.146 www.google.com74.125.113.121 developer.android.com203.208.46.146 dl.google.com203.208.46.146 dl-ssl.google.com
3、Android studio配置
Android Studio 原有配置,比如编辑区字体大小、Log输出的颜色真的不敢恭维。我们敲代码是要有一个舒适的视觉环境的。其实AS提供了一个非常方便的功能帮助我们导入或者导出设置。因此我们在安装一个新的 Android Studio 的时候通常会导入一个之前的设置。这点上也表现出AS的方便之处。
下面是当我在配置我的 Android Studio 的时候,一些配置技巧或许对你有一定的帮助。
显示行号
当我首次启动我的 Android Studio 的时候,我想做的第一件事就是希望能看到文件中的行号。
配置方法
File | Settings 打开设置
选择 Editor | General | Appearance
勾选 Show line numbers
5
ps:在编辑区域最左侧右键选中 Show line numbers 也可以让当前打开的文件显示行号,不过这是一个临时设置,当前文件关闭后便失效。
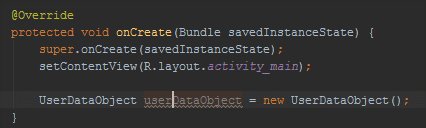
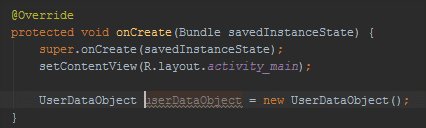
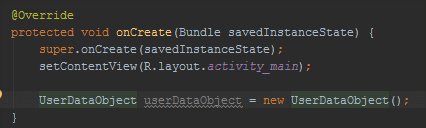
驼峰选择
Android 开发中,我们通常会使用驼峰命名法对变量进行命名,但是当我们通过 Ctrl + Left/ Right 键改变字符选择区域的时候 Android Studio 默认不支持‘驼峰’单词的选择。
6
7
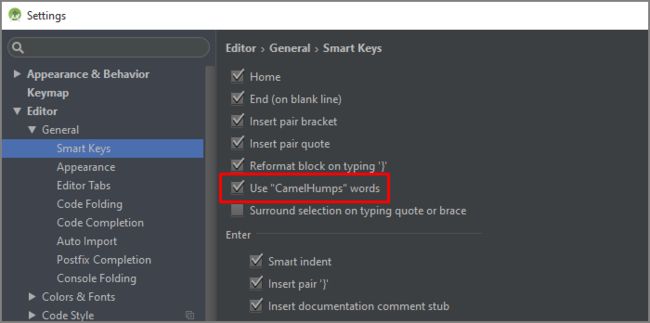
配置方法
File | Settings 打开设置
选择 Editor | General | Smart Keys
选中 Use “CamelHumps” words
8
注意:如果你仍然希望当鼠标在单词上双击之后选中整个单词,需要作如下设置:
File | Settings 打开设置
选择 Editor | General
取消选中 ‘Honor Camel Humps words settings when selecting on double click’
命名前缀
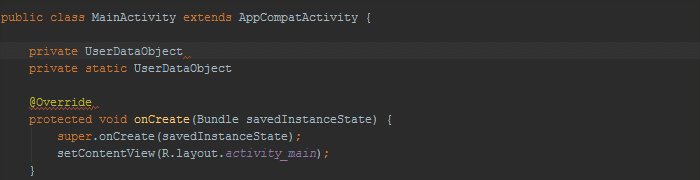
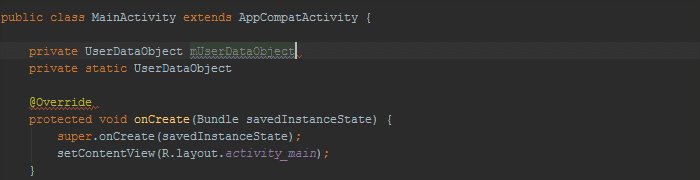
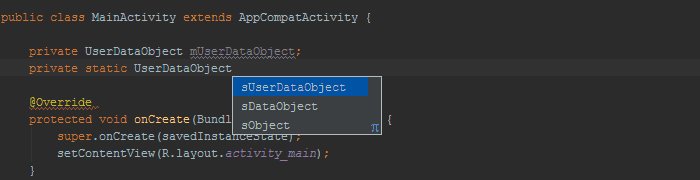
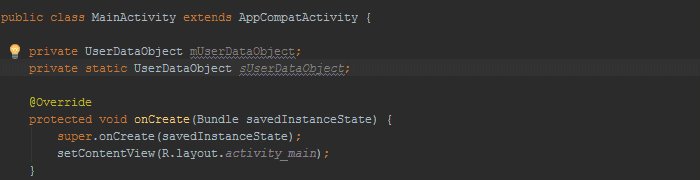
我们通常会遵循 Android 官方关于编码风格的指导来进行字段命名。在 Android 源码中我们可以看到通常成员变量都是以‘m’开始。其实Android Studio 可以自动在帮我们生成字段名称的时候加上自定义的前缀,如:
非共有,非静态的成员变量以’m’开始
静态成员变量以’s’开始
9
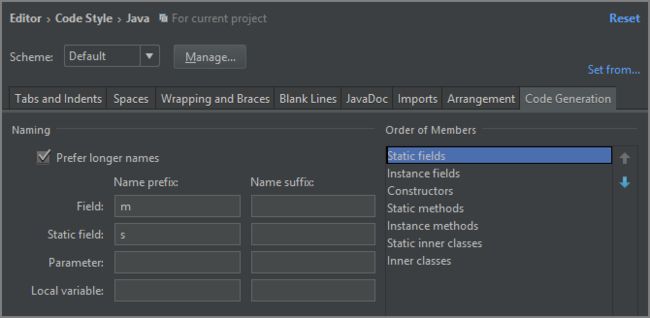
配置方法
File | Settings 打开设置
选择 Editor | Code Style | Java
选择 Code Generation 标签
给普通 Field 添加一个’m’前缀,给 Static filed 添加一个’s’前缀
10
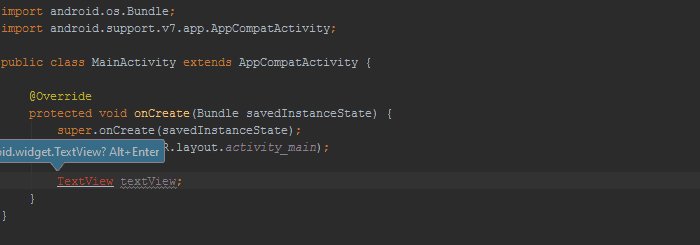
快速导包
在 Android Studio 中,我们可以通过 Alt + Enter 和 Control + Alt + O 进行导包和清除无用导包,但我们都希望这些事情应当快速自动完成。
11
12
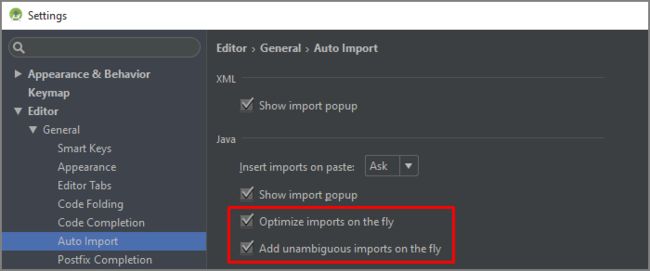
配置方法
File | Settings 打开设置
选择 Editor | General | Auto Import
勾选 Optimize imports on the fly
勾选 Add unambiguous imports on the fly
13
PS:这里我补充一下,关于这个配置,个别朋友在问,如果我的项目中两个甚至多个包下都有一个类叫 ImageLoader ,自动导入的结果有没有可能不是我想要的包下的?兄弟你放心,你去查一下 unambiguous 的意思就知道了。针对包名不确定的情况, Android Studio 会选择 No can no import, you can you up ,不会自作聪明,而是会让你自己手动导入。所以,请放心使用。
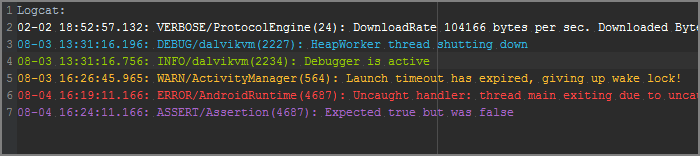
Log 颜色
Darcula 主题中 Logcat 的默认配色只有红白两种颜色,不太便于我们区分 Log 的类型。
14
我建议大家采用之前 Android Holo 主题那种鲜明的配色
15
配置方法
File | Settings 打开设置
选择 Editor | Color & Fonts | Android Logcat
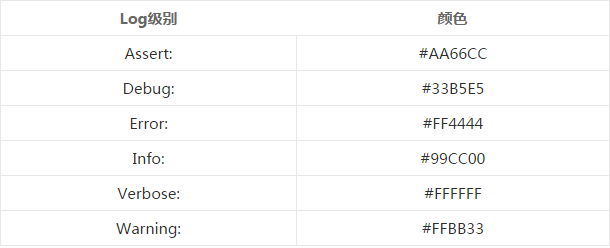
点击 Click on Save As…按钮创建一个新的配色 Scheme
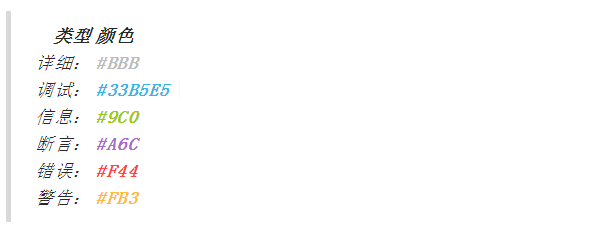
按照下面的表格修改对应的颜色(修改之前需要取消勾选 Use inherited attributes)
16
4、配置补充
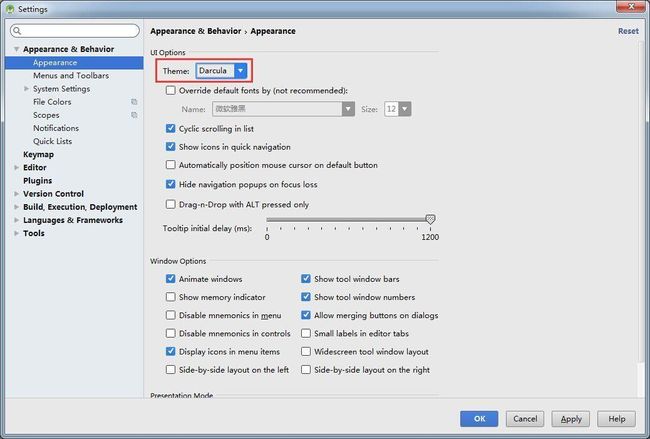
主题修改
可能大家会觉得软件的界面不太好看,我们可以换一下主题。选择菜单栏“File--settings--apperance--theme”,主题选择Darcula:
17
导入第三方主题 & 代码配色
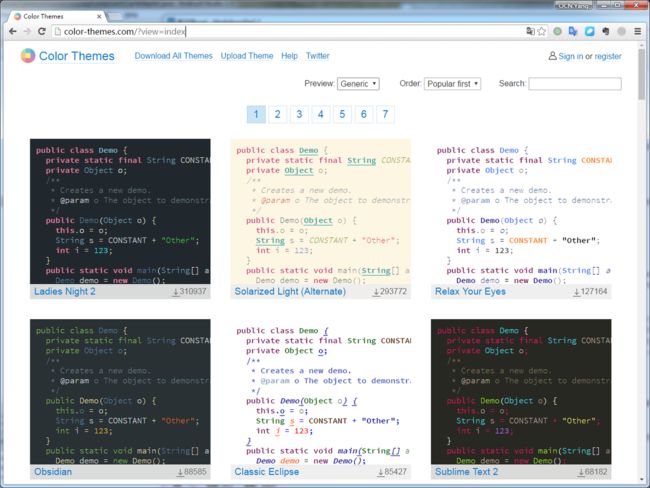
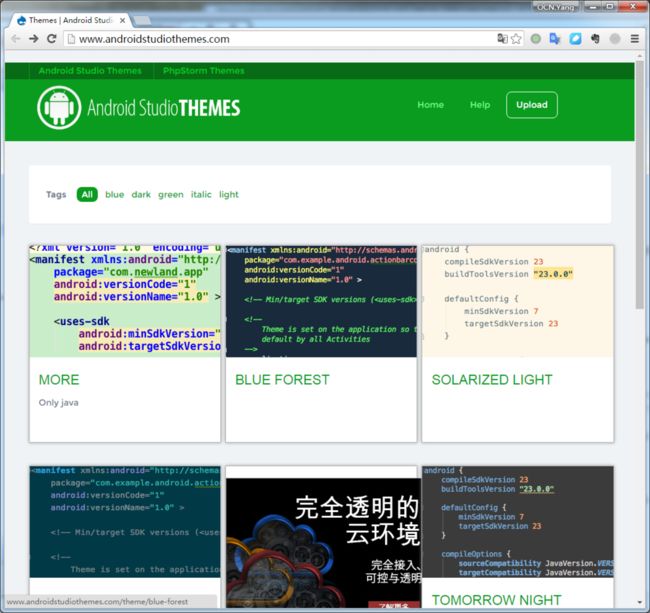
Android Studio 中默认主题的代码配色个人感觉已经很和谐,但这个东西仁者见仁。这里呢我们就不教大家一个一个配置对应颜色了,这里教大家如何导入第三方主题。系统提供的两种主题可能都不太好看,我们可以进入下面等等网站来获取第三方主题,比如说Sublime主题就是我个人喜爱的:
第三方主题常用下载地址:Android Studio ThemesColor Themes
18
19
上图中,下载下来之后,是一个jar包。那怎么导入到Android Studio呢?别着急,回到Android Studio,选择菜单栏“ File-Import Settings”,将下载好的jar包导入即可。
代码字体修改
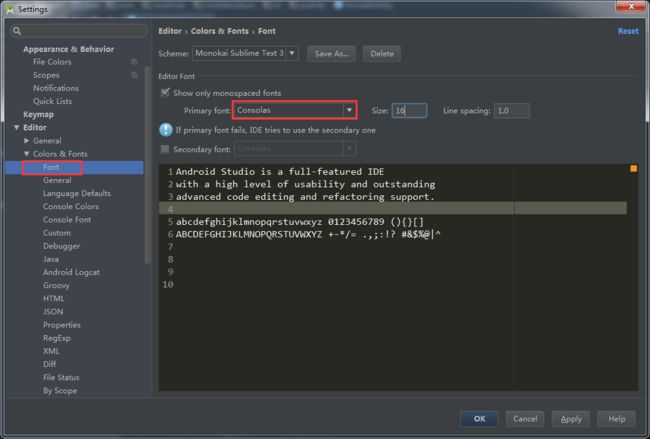
代码编辑区字体修改:选择菜单栏“File--settings--Editor--Colors&Fonts--Font”:
20
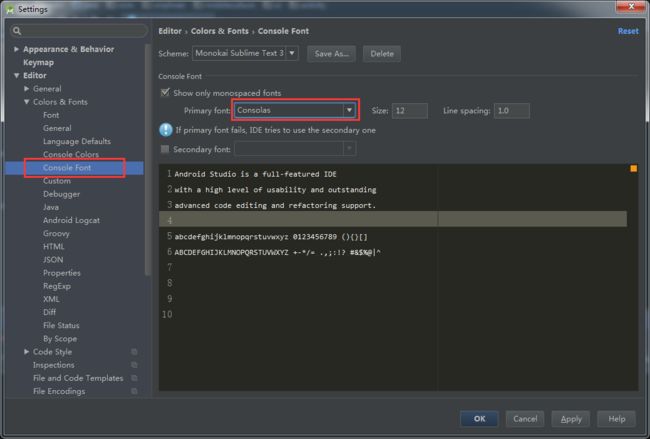
同样也可以修改控制台的字体:
21
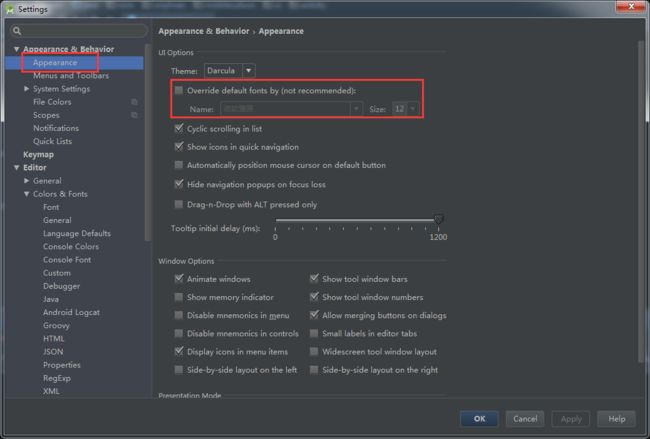
修改完之后发现AS的一些默认字体如侧边栏的工程目录的字体并没有发生变化,如果想改的话,那还是改一下吧(我个人一般是不改的),修改AS的默认字体:
22
对于什么字体是编程的最佳字体,这个真的要靠个人的见解了。如果你没有字体的观念,这里我推荐:Windows 下 Consolas 可能是你最好的选择。
附:知乎上关于字体的一篇帖子Android Studio有哪些值得推荐的主题背景
附:我的风骚主题
在网上偶尔看到有网友推荐这个主题,试用了大爱。目前我用的这个,其它没发现好看的。
截图
注意界面的图标,颜色。是不是看上去很有爱啊?
设置方法:
打开 Settings/Preferences对话框(OSX / Unix系统⌘+,,Windows系统:Ctrl+Alt+S)
在左侧窗格中,选择Plugins。
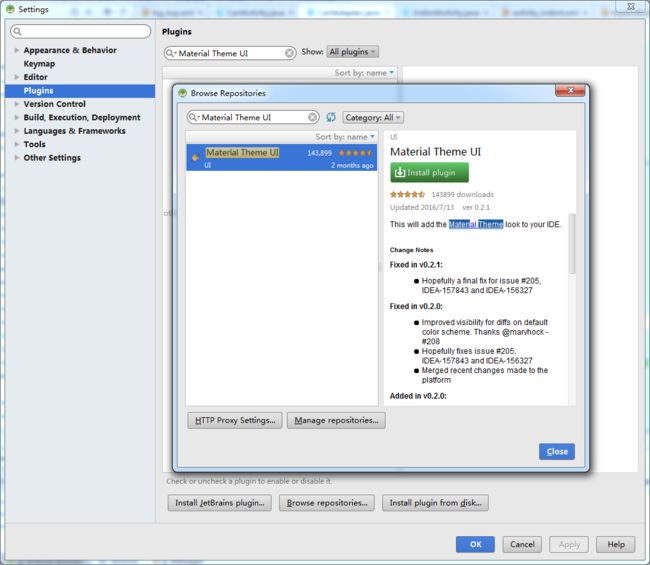
点击 Browse repositories…,搜索 Material Theme UI
点击安装插件,并确认你的意图,以下载并安装插件。
点击OK在设置对话框,然后重新启动以使更改生效。
A
通过重启发现主题变得好看的不要不要的,不要激动,接下来接着下载插件并修改代码和Logcat输出颜色(步骤同上)
打开File >> Settings >> Plugins,点击Browse Repositories…
搜索ChroMATERIAL并安装上,重启。
接下来通过设置应用上这个插件。打开File >> Settings >> Editor >> Colors & Fonts >> Scheme
选中ChroMATERIAL并确定。
接着设置Logcat。打开Preferences → Editor → Colors & Fonts → Android Logcat
确保ChroMATERIAL在下拉列表中选中,然后单击另存为...,选择一个名称前,ChroMATERIAL + HOLO并用确认OK。
在中心点击每个项目从列表并改变它们的前景根据下表推荐的颜色到对应的选项上,单击应用 / 确定。
B
5、活动模板
Android Studio 中默认提供了很多非常方便的活动模板(Live Templates),例如,我们输入sout 后按 enter 键, Android Studio 会自动帮我们写入 System.out.println();
图片23
其实 sout 就是 AS 自带的一个活动模板。
[图片上传中。。。(28)]图片26
由此可以看出,活动模板就是我们常用代码的一个缩写。开发中有很多代码都会重复出现,因此自定义合适的活动模板能很大程度上避免我们很多重复的体力劳动。那么问题来了,如何自定义?
这里我们实现一个AS不自带的方法,就是我们经常使用的switch用法作为例子。
[图片上传中。。。(29)]24
按照图上的流程走即可,我说一下switch()里的参数
在Custom的自定义组下,创建一个swi的自定义活动模板
提示关键字设置为 swi ,描述为 switch的选择语句
然后设置四个参数CONTAINER, FIRST,SECOND,END,分别代表着参数,第一个选择,第二个选择,最后一个光标坐落点。
然后点击右边的Edit variabldes,然后进行对四个参数的作用进行赋值,第一个参数我们选择suggestFirstVariableName(“Object”)表示系统推荐的,第二、三是为了我们方便写入我们需要的值,换行只需要回车就可以切换,避免鼠标操作,纯键盘手打,第四个参数就是我们输入的最后。
输入方式如下图所示:
[图片上传中。。。(30)]25
这里我们再以Handler为例。下面是在 Activity 中一个合格的 Handler 该有的样子:
private static class MyHandler extends Handler { private WeakReference activityWeakReference; public MyHandler(MainActivity activity) { activityWeakReference = new WeakReference(activity); } @Override public void handleMessage(Message msg) { MainActivity activity = activityWeakReference.get(); if (activity != null) { } } }
至于原因我就不再重复了,网上有太多的文章有讲过。现在如果我只希望输入一个‘psh’就自动出现上面这段代码的话,我应该这么做:
配置方法
File | Settings 打开设置
选择 Editor | Code Style | Live Templates
点击最右侧的加号并选择 Template Group
在弹出的对话框中输入一个活动模板分组的名称,如 custom
在左侧选中上一步中创建的 custom 分组,点击右边的加号
选择 Live Template ,在 Abbreviation 中对输入 psh
在 Description 中输入这个活动模板的描述
在 Template text 中输入以下代码
[图片上传中。。。(31)]图片27
点击下方的 Define 按钮,选中 java 表示这个模板用于java代码
点击右侧的 Edit variables
选择 Expression 下拉框中的 className 并勾选 Skip if…
这个操作的作用是,AS会自动将我们在上一步中用’$’符包裹的 className自动替换为当前类不含包名的类名
点击 Apply 和 Ok 让设置生效。
至此,一个我们自定义的 custom 模板组中的 psh 活动模板就定义完成了。下面我们来验证一下,见证奇迹的时候到了:
[图片上传中。。。(32)]图片28
6、其他配置
类的头文件声明,标上自己的专注权
类的头文件声明,因为我们写的代码,在开发程序的时候,我们一般都会给文件自动添加上一些关于文件的注释信息,比如开发者的名字,开发的时间,开发者的联系方式等等,效果图如下。
[图片上传中。。。(33)]29
设置步骤
点击菜单栏的“File“->“Settings”,打开Settings窗口
点击“IDE Settings”下面的“File and Code Templates”,然后选中Templates里面的Class
然后选中Includes tab下面的File Header。
在最右边的输入框中就可以输入我们想要设置的注释模板了。比如我们输入:
/** * Created by OCN.Yang on ${DATE}. ${HOUR}:${MINUTE} * mail:[email protected] */
然后点击ok便大功告成了。
关闭更新
[图片上传中。。。(34)]30
禁止自动打开上次的工程
我喜欢自己选打开哪个工程,果断禁用,设置如下:
[图片上传中。。。(35)]31
禁止代码折叠
Intellij IDEA默认有很多地方的代码都会自动折叠,不过我看不惯,所以取消了,设置如下:
[图片上传中。。。(36)]32
修改注释位置,禁用“语句堆一行”:
[图片上传中。。。(37)]33
Comment at frist column:启用的话,注释符号就会在行首,否则就按照缩进来注释。我取消掉了。Control statement in one line:格式化代码的时候,会把些很短的语句合并成一行。我觉得这样影响代码可读性,故取消。
修改文件编码
[图片上传中。。。(38)]34
7、最后的定格:保存自己的配置
安装好Android studio,辛辛苦苦设置的属于自己的独特配置,当面临重新安装新版本或是换工作硬件时,又要头大的重新来过?不要慌,不要怕,作为程序员,面对这种场景我们更不会重新造轮子的。现在就教你怎么导出设置,从而实现共享
1、选择 File -> Export Settings...,然后勾选需要到处的设置项,Code Style,File Template, Key maps ,Live Templates 等比较常用的,可以自己选择到处后的存放地址,命名为 settings.jar
[图片上传中。。。(39)]35
2、导出成功后,会有一个成功提示。导出成功后,会得到一个 settings.jar 包,可以把这个 jar 包保存起来,共享给同事,或者拷贝到 家里 或者 办公室 的电脑里面。
[图片上传中。。。(40)]36
3、接着便是 导入 的工作,选择 File -> Import Settings...,然后选择第二步中的 jar 包,选择需要导入的模块,点击 OK 即可。
[图片上传中。。。(41)]37
[图片上传中。。。(42)]38
参考文章Android studio安装配置常见问题及其解决方案Android Studio 进阶详细配置
更新:
Android Studio Prettify
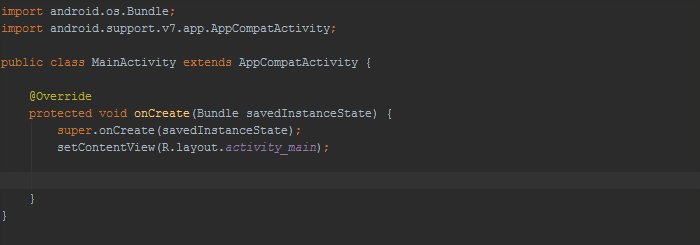
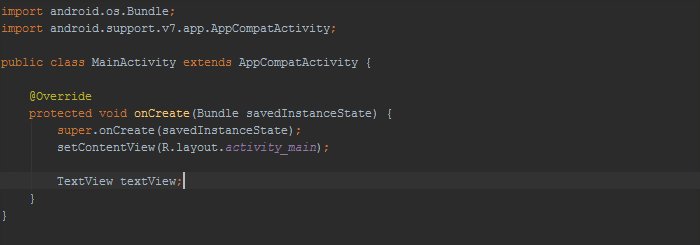
当提到这个控件大多数人知道的它的功能是能自动书写findViewById
[图片上传中。。。(43)]1
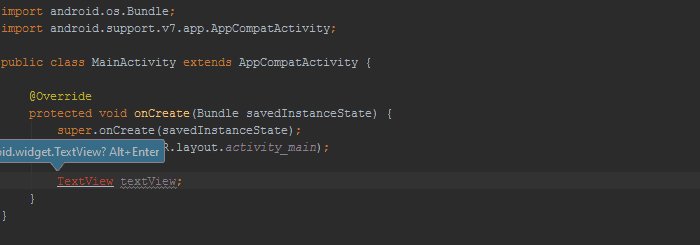
这里的用法是:光标放到设置xml文件的那行,Alt+Insert会弹出插件目录,在这里你可以选择是生成全局还是局部的控件变量,相对来说还是挺方便的。但是这里需要注意的是,当有多个activity用到相同的xml文件时可能会有小bug。这个是听用的人说的,我没具体用到过具体是怎样的bug不太清楚。本人来说不建议使用它来生成findviewbyid。毕竟Android ButterKnife Zelezny还是挺方便的。
相对来说我更喜欢它的另外一个作用:将代码中的字符串写在string.xml文件中
[图片上传中。。。(44)]2
在代码中的字符串上可以右键选择将它写在string.xml文件里。当然你也可以选择光标放在字符串上Alt+Enter(回车键)选择第一个Extract String Resource选项完成。同时这个方法你也可以用到编写布局文件上:[图片上传中。。。(45)]3
让Android studio像Sublime一样全屏代码
先看一下效果(真正意义的全屏代码啊):
[图片上传中。。。(46)]sublime2
看上去是不是特别爽,在有些时候用用也是不错的体验呢。这个功能是Android studio自带的功能,但是需要你先手动设置一下:全屏代码的快捷键(默认情况下这个功能是没有快捷键的,即是关闭的):[图片上传中。。。(47)]sublime1
这里我设置的是Ctrl+分号,大家在设置的时候也可以根据自己的喜好设置,只要不要和官方的其他快捷键冲突就好。当然我的设置是亲测不冲突的哦!
Sexy Editor(代码编辑区设置背景图)
其实这个插件功能我是早就知道的,但是我不提倡这样做,毕竟一个花花绿绿的背景图会给代码编辑造成一定的视觉障碍。现在想想,作为程序员,也许设置一个背景图片也是自己个性风骚独步的一种体现,那就在这里说说它的实现方式吧,下面先看一下效果图(截图摘自他处):
[图片上传中。。。(48)]
效果怎么样?如果你喜欢的话......
下面我们介绍一下安装过程:如果想添加图片背景我们需要安装一个插件,Preferences -->Plugins 搜索 Sexy Editor (前提是你没有安装过哦),看图:
[图片上传中。。。(49)]
OK,到这一步呢,你已经成功一半了,安装完毕后在你的Other Setting下看到Sexy Editor,如图:[图片上传中。。。(50)]
到这里都基本OK,在最下面点Insert 上传图片就可以了,就可以体验你想要的图片背景了。
配置方法:Position是对齐方式,Opacity是透明度,Shrink to fit适应屏幕,Slideshow是图片轮换时间单位ms,Random是随机轮换照片,最底下Insert导入本地图片。