2014年6月26日的I/O 2014开发者大会上谷歌正式推出了Android L,它带来了全新的设计语言Material Design,新的API也提供了这个类VectorDrawable 。也就是android支持SVG类型的资源也就是矢量图。想到矢量图,自然就会想到位图,何为矢量图,何为位图?先来说说位图吧,我们经常用的png,jpg就是位图了,他是由一个单元一个单元的像素组成的。当小icon遇到大屏幕手机的时候,icon如果被撑开那就是马赛克一样啦。这可不是我们想要的。而矢量图正式和它相反。矢量图是由点,线,矩形,圆,弧线等组成的,它不会失真,而且减小文件的存储空间。学会了,一些简单的icon,我们自己来画,而且更美观,符合Material Design设计,何乐而不为。
概念
说了那么多,还是来看看官网怎么描述的:
在xml定义
就是这样简单的一句话。
用法
1. 画一个三角形,如下图。
我们先来定义下vectordrawable.xml :
基本结构就是这样,我们可以看到他有两个宽高度描述, android:height和android:height支持所有的尺寸单元,一般我们用dp,它指的是矢量图的宽高大小。android:viewportWidth和 android:viewportHeight可以理解为在64dp里面取600个点做为坐标来绘制下面的图形。然后我们可以看到
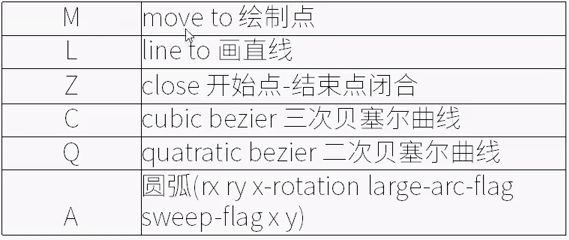
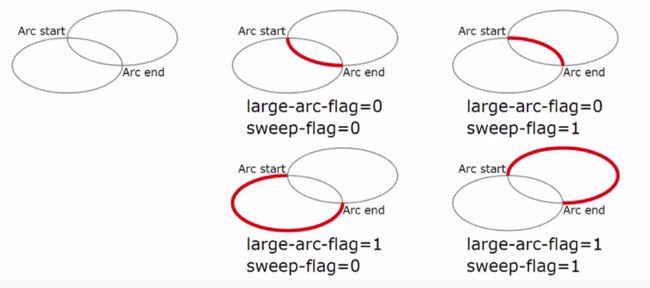
大写绝对小写相对参数加逗号,和canvas绘制差不多。解释下最后一个A, rx和ry指的是以(x,y)为轴心的x轴和y轴的半径,x-rotation指的是x轴旋转角度,large-arc-flag 为0时表示取小弧度,1时取大弧度,sweep-flag 0取逆时针方向,1取顺时针方向 。结合下面图来理解
这里以large-arc-flag=0,sweep-flag=0来写一个path看看真正效果: 代码如下:
产生的效果图:
是和上面说的一样吧!
2. 画一个心型,如下图。
代码如下:
和上面类似,主要是android:pathData改变了。从(20.5,9.5)开始,然后就是后面画贝塞尔曲线,相对起点水平左移1.955,垂直不移动确定一个点,然后相对起点水平左移动-3.83,垂直往下移动1.268确定一个点,再相对起点水平左移4.5,垂直往下移动3确定一个点,通过这三个点画贝塞尔曲线,往下的类似原理。
ps: 一些简单的命令我们是知道了,那么svg这么多命令,android里面这么多icon,总不能让自己画吧,我们怎么去学习这些命令,去画这些icon呢。还好学习命令我们可以用android:path规则 ,画icon的pathData数据 。这样我们就可以画出自己想要的数据来了。
怎么用在ImageView的背景上面呢?很简单,来看下面的代码:
activity_main.xml
这样效果是不是可以看到了呢,运行下,效果如上面心型,然后试着去改下他的大小,其实他不会变形的。
矢量图动画AnimatedVectorDrawable
我们还是以官网demo来测试。
新建一个xml文件vector_drawable.xml,放在drawable里面,代码如下:
然后新建一个xml文件vector_drawable_anim.xml,由于AnimatedVectorDrawable在support:appcompat-v7:23.3兼容到android L(5.0)以上。所以我们放置在drawable-v21文件夹下,代码如下:
这里我们需要指定一个android:drawable,指向vector_drawable_anim.xml文件,然后根据group的name或者path的name进行动画设置。指定的动画分别为rotation和path_morph
新建rotation和path_morph两个动画放置在anim文件夹下,代码如下:
rotation.xml
path_morph.xml
然后是5.0以下activity_main.xml,放置在layout下:
然后是5.0以上activity_main.xml,放置在layout-v21文件夹下:
最后MainActivity添加代码:
ImageView imageView = (ImageView) findViewById(R.id.image_view);
Drawable drawable = imageView.getDrawable();
//AnimatedVectorDrawableCompat实现了Animatable接口
if (drawable instanceof Animatable){
((Animatable) drawable).start();
}
然后我们运行在5.0以下是不带动画效果的。效果和上面三角形效果图一样,这里我们看下5.0以上的效果:
这样我们就实现了简单的动画。
参考文章:如何玩转Android矢量图VectorDrawable
源码下砸:VectorDrawable类自由填充色彩
以上就是本文的全部内容,希望对大家学习Android软件编程有所帮助