css选择器
css选择器
文章目录
- css选择器
- 1、元素选择器
- 2、属性选择器
- 3、ID选择器
- 4、class选择器
- 5、包含选择器
- 6、子选择器
- 7、css3新增的兄弟选择器
- 8、选择器组合
- 9、伪元素选择器
- 10、css3新增的伪类选择器
- 10.1 结构性伪类选择器
- 10.2 UI元素状态伪类选择器
1、元素选择器
2、属性选择器
其实,上面的元素选择器是属性选择器的特例,属性选择器有下面集中表示方法:
E {…},对所有的E元素起作用,
E[attr] {…},具有attr属性的E元素起作用,
E[attr=value] {…},attr=value的E元素起作用,
E[attr ~=value] {…},对所有包含attr属性,且attr属性的值以空格隔开的系列值,其中某个值为value的E元素起作用
E[attr ^=“value”] {…},对所有包含attr属性,且attr属性的值以value为开头的字符串的E元素起作用
E[attr *=“value”] {…},对所有包含attr属性,且attr属性的值包含value的字符串的E元素起作用
3、ID选择器
对有id属性的元素起作用,
#idValue {…},
E#idValue {…},表示对id为idValue的E元素起作用
4、class选择器
[E].classValue {…},这里的E可以省略,指定class属性的值为classValue的元素都起作用
5、包含选择器
包含选择器用于指定目标选择器必须处于某个选择器的内部
Selector1 Selector2 {…},其中Selector1 Selector2都是有效的选择器
6、子选择器
用来指定目标选择器必须是某个选择器对应的子元素
Selector1>Selector2 {…},其中Selector1 Selector2都是有效的选择器
这里的包含选择器和子选择器有些类似,但是有区别
对于包含选择器,儿子,孙子,重孙子都会被选中
对于子选择器,只会选亲儿子
7、css3新增的兄弟选择器
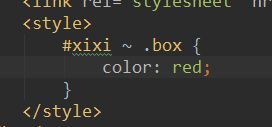
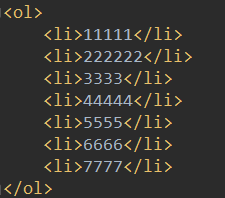
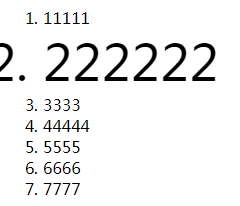
Selector1 ~ Selector2 {…},其中Selector1 Selector2都是有效的选择器
注意:兄弟选择器只会找自己后面的兄弟,前面的不会被选中
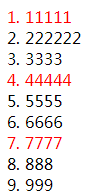
比如:这里只有2,3,4变颜色的,1这兄弟不认他。。。



8、选择器组合
这么写比较省地方,省代码
Selector1,Selector2,Selector3,… {…},其中Selector1,Selector2,Selector3都是有效的选择器
这样会对前面列出的所有元素起作用
9、伪元素选择器
伪元素选择器并不是针对真正的元素使用的选择器,只是针对css中已有的伪元素起作用。
1、:first-letter,指定对象内的第一个字符起作用
2、:first-line,指定对象内第一行起作用
3、:before,该选择器与内容相关的选择器结合使用,用于在指定对象内部的前端插入内容
4、:after,该选择器与内容相关的选择器结合使用,用于在指定对象内部的尾部插入内容
10、css3新增的伪类选择器
伪类选择器主要作用是为已有的选择器做进一步的限制
分为三类:
1、结构性伪类选择器
2、UI元素状态伪类选择器
3、其他伪类选择器
10.1 结构性伪类选择器
1、Selector:root,匹配文档的根元素,在html中,根元素永远是html元素
2、Selector:first-child,匹配出其父元素的第一个子节点元素
3、Selector:last-child,匹配父元素的最后一个亲儿子
4、Selector:nth-child(n),父元素的第n个子节点元素(从1开始计数)



5、Selector:nth-last-child(n),匹配父元素的倒数第n个儿子
6、Selector:only-child,父元素唯一子节点元素


![]()
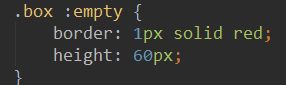
7、Selector:empty,匹配内部没有任何元素的子元素(包括文本节点)
如果省略selector,则selector不作为匹配条件
另外,对于:nth-child、和:nth-last-child还支持下面的用法,
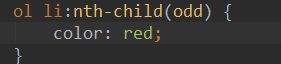
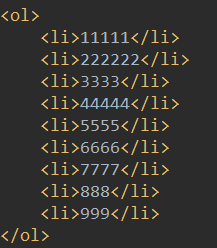
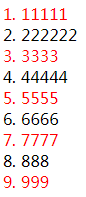
a、Selector:nth-child(odd/evevt),匹配父元素奇数个/偶数个子节点的元素



b、Selector:nth-last-child(odd/evevt),
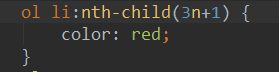
c、Selector:nth-child(xn+y),其元素的第xn+y个子节点元素



d、Selector:nth-last-child(xn+y),
10.2 UI元素状态伪类选择器
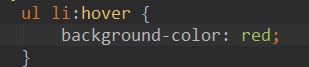
1、Selector:hover {…},鼠标悬停在这里,将会改变的样式



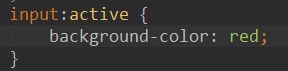
2、Selector:active {…},这个有意思,鼠标一直按住不放,就是被激活了,鼠标一松开,就是未激活(鼠标点击与释放之间的事件)

![]()
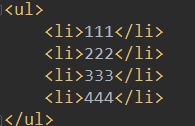
鼠标一直按住不放时,就变红一松开就变为默认颜色
![]()
![]()
还有挺多的,用到的时候可以看下css的手册。