Vue.js基础学习之npm 安装
最近在学习.net core 的同时也在学习前端vue.js 。 从没有接触过一个真正的前端框架,这次打算从开始认真的学习一下。写博客的目的就是做下笔记。
安装npm
下载 https://nodejs.org/en/
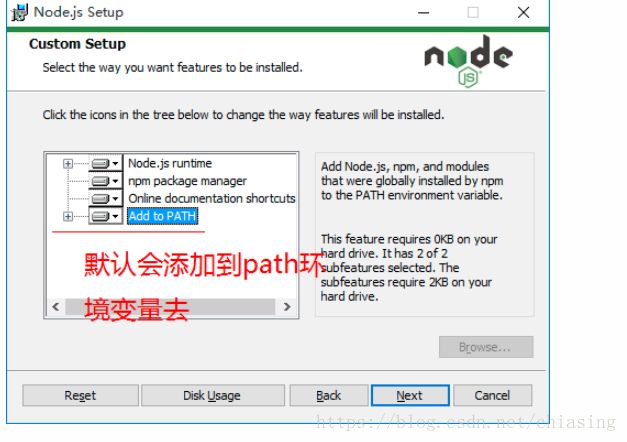
下载后,双击安装 。
一路next,至到安装成功 。
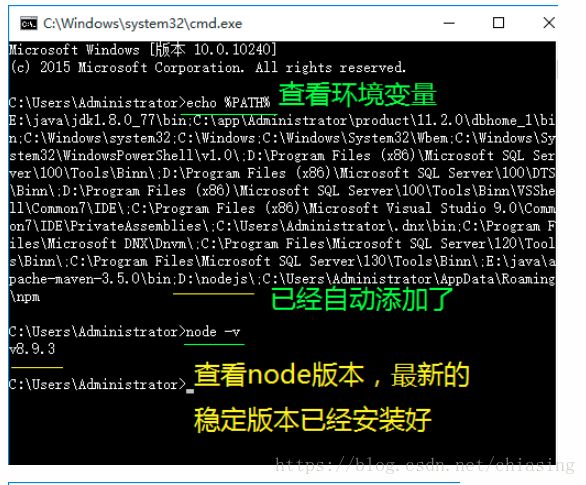
打开CMD,检查是否正常
再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\nodejs
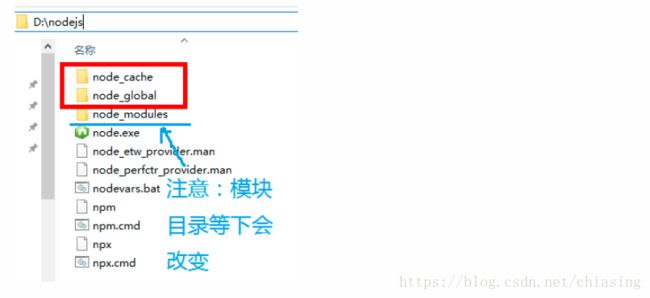
先如下图建立2个目录
然后运行以下2条命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
然后输入,我们再来关注一下npm的本地仓库,输入命令npm list -global
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
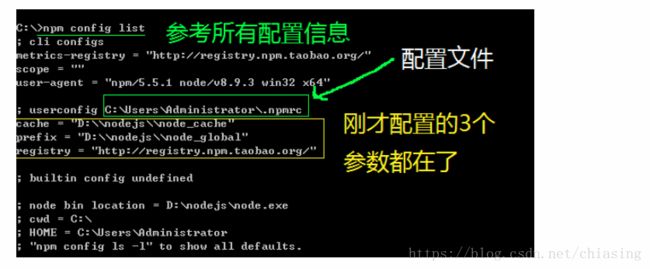
输入命令npm config list 显示所有配置信息
我们关注一个配置文件C:\Users\Administrator\.npmrc
注意,此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做的事情:
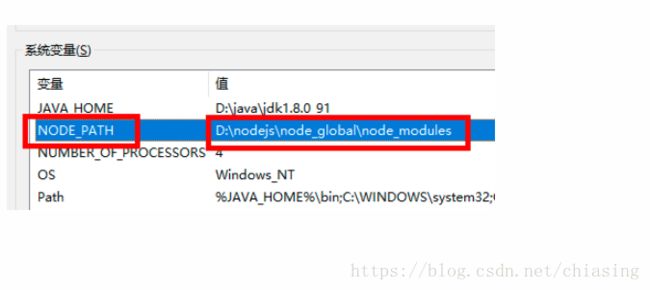
增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules
(注意,一下操作需要重新打开CMD让上面的环境变量生效)
测试NPM安装vue.js
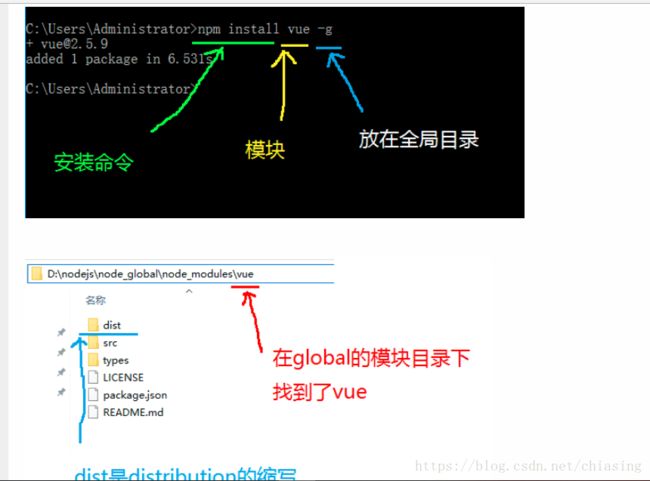
命令:npm install vue -g
这里的-g是指安装到global全局目录去
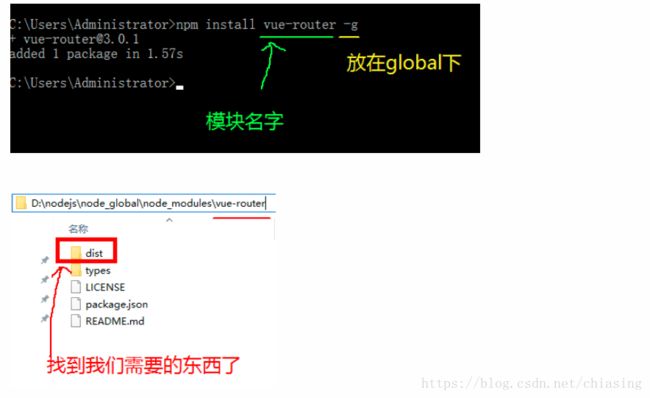
NPM安装vue-router
命令:npm install vue-router -g
npm 安装vue-cli
运行npm install vue-cli -g安装vue脚手架
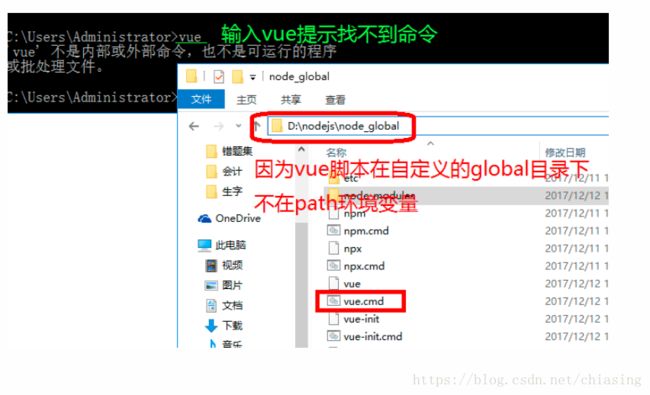
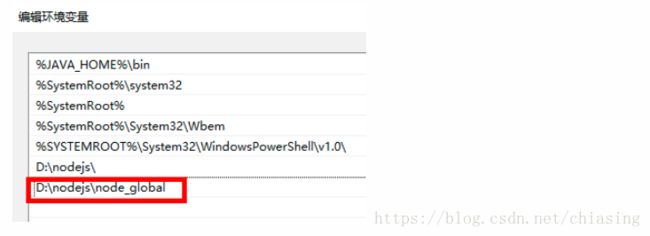
编辑环境编辑path
对path环境变量添加D:\nodejs\node_global
win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】
参考文献:https://www.cnblogs.com/goldlong/p/8027997.html