原生JS实现H5页面侧滑删除的效果

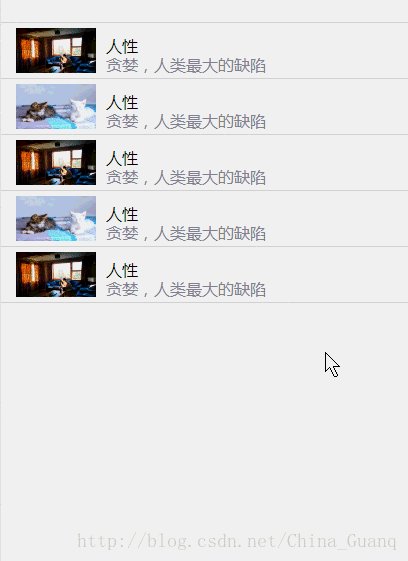
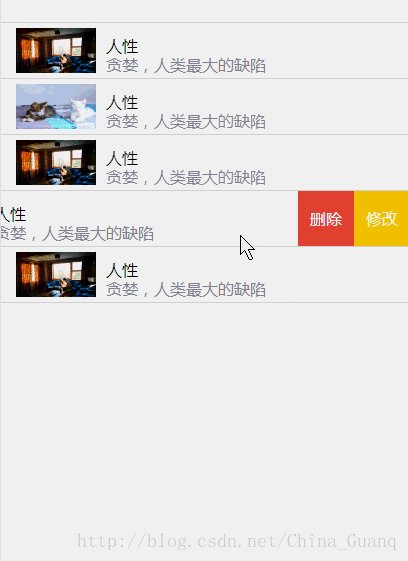
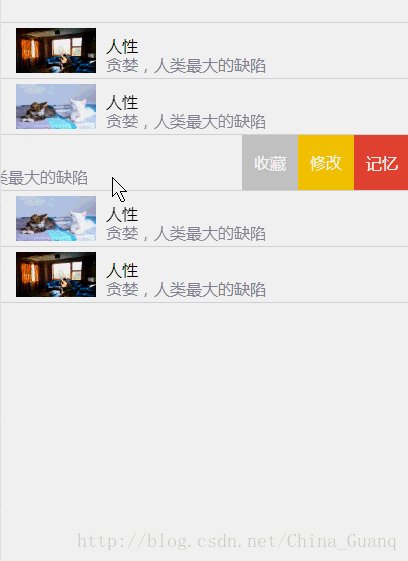
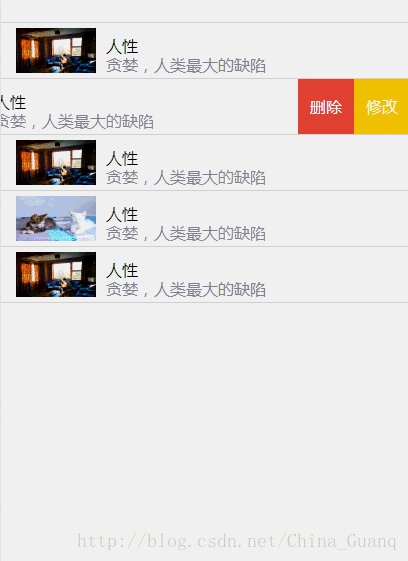
目前很多H5框架都有类似QQ、微信消息侧滑删除的功能。如果工程并没有提供侧滑功能的时候该如何是好?。。。。得来全不费功夫,特此花费些时间编写的侧滑插件,希望能够帮助前端学习者的一些参考~~。本文根据实现此类效果展开说明以及演示。
- 基于移动端触摸事件touchstart、ontouchmove以及touchend事件。注意此三种事件的触发只能在手机上有效,电脑调试需切换手机调试模式。
- 使用CSS3 过度或者动画设置体验友好度
具体大家可以参考如下地址:
http://blog.csdn.net/china_guanq/article/details/77574514
API参考地址:
https://developer.mozilla.org/zh-CN/docs/Web/API/Touch
如下代码基于本文章DEMO展开说明,此刻上码如下实例
1、初始化侧滑HTML结构
<div class="list">
<div class="subListCon">
<label style="justify-content: center;display: flex;line-height: 55px;">侧滑。。侧滑label>
div>
<div class="subListTitle right">
<a class="subRight collection" onclick="Delete()">收藏a>
<a class="subRight update" onclick="Update()">修改a>
<a class="subRight delete" onclick="Delete()">记忆a>
div>
div>
2、基于如上HTML结构编写CSS 样式
.listContext{position: absolute;left: 0;right: 0;}
.listContext .list:first-child{border-top: 1px #ddd solid;}
.list{border: 1px #ddd solid;height: 55px;background-color: white;border-right: none;border-left: none;border-top: none;display: flex;user-select: none;}
.subListCon{
height: 100%;
background-color: white;
width: 100%;
z-index: 999;
transform: translate3d(0px,0px,0px);
/*规定应用过渡的CSS属性*/
transition-property:transform;
/*规定应用过渡所花费的时间*/
transition-duration: 0s;
/*规定过渡效果从何开始,默认是0*/
transition-delay: 0;
/*规定过渡的时间曲线*/
transition-timing-function: linear;
}
.subListTitle{position: absolute;line-height: 55px;}
.right{right: 0;}
.right > .subRight{display: block;float: left;padding: 0 12px;}
.delete{background-color: #ef473a;color: white;}
.update{background-color: #ffc900;color: white;}
3、JS处理控制。为了满足较好的体验以及复用性。在原生JS处理上还是比较复杂。
<script type="text/javascript">
function touch(event) {
//获取触发滑动事件的Dom元素
var listDome = event.currentTarget.childNodes[0];
//侧滑菜单
var subCountWidth = event.currentTarget.childNodes[1].children;
switch(event.type){
case "touchstart" :
//计算侧滑菜单宽度
subWidth = 0;
for(var i = 0;i<subCountWidth.length;i++) {
subWidth = subWidth + subCountWidth[i].clientWidth;
}
listDome.style.transitionDuration = "0.3s";
marginRight = window.getComputedStyle(listDome,"").transform;
marginRight = Math.abs(Number(marginRight.substring(7,marginRight.length-1).split(",")[4]));
//触摸点x轴距离
$startX = event.touches[0].clientX;
//触摸点至移动之后得到的x轴距离
touchesX = 0;
break;
case "touchmove" :
listDome.style.transitionDuration = "0s";
$moveX = event.touches[0].clientX;
touchesX = $startX - $moveX;
console.log("移动X距离----"+touchesX);
//滑块距离右边实际距离 >= 0时
if(marginRight >= 0) {
if(marginRight+touchesX < 0 ) {
listDome.style.transform = 'translate3d(0px,0px, 0px)';
}else if(marginRight+touchesX <= 500) {
listDome.style.transform = 'translate3d(-'+(marginRight+touchesX)+'px,0px, 0px)';
}else {
listDome.style.transform = 'translate3d(-'+subWidth+'px,0px, 0px)';
}
}else if(marginRight < 0) {
listDome.style.transform = 'translate3d(0px,0px, 0px)';
}
break;
case "touchend" :
listDome.style.transitionDuration = "0.3s";
marginRight = window.getComputedStyle(listDome,"").transform;
marginRight = Math.abs(Number(marginRight.substring(7,marginRight.length-1).split(",")[4]));
if(marginRight <= 58 || touchesX <= -58) {
listDome.style.transform = 'translate3d(0px,0px, 0px)';
}else {
listDome.style.transform = 'translate3d(-'+subWidth+'px,0px, 0px)';
}
break;
}
}
document.addEventListener("DOMContentLoaded",function() {
var listContext = document.getElementsByClassName("listContext");
for(var i = 0;i<listContext.length;i++) {
var listDOM = listContext[i].outerHTML;
listDOM = listDOM.replace(/[\r\n\t]/g,'');
listContext[i].outerHTML = listDOM;
}
/**
* 移动端侧滑菜单开始逻辑控制
*/
var list = document.getElementsByClassName("list");
for(var i = 0;i<list.length;i++) {
list[i].addEventListener("touchstart",touch,false);
list[i].addEventListener("touchmove",touch,false);
list[i].addEventListener("touchend",touch,false);
}
/**
* 触摸关闭侧滑菜单
*/
var subListCon = document.getElementsByClassName("subListCon");
for(var i = 0;i<subListCon.length;i++) {
subListCon[i].addEventListener("touchstart",function(event) {
var thises = window.getComputedStyle(event.currentTarget,"").transform;
thises = Math.abs(Number(thises.substring(7,thises.length-1).split(",")[4]));
if(thises == 0) {
var listContext = document.getElementsByClassName("listContext");
for(var i = 0;i<listContext.length;i++) {
var subListCon = document.getElementsByClassName("subListCon");
for(var i = 0;i<subListCon.length;i++) {
subListCon[i].style.transform = 'translate3d(0px,0px, 0px)';
}
}
}
event.currentTarget.style.backgroundColor = "#D9D9D9";
},false);
subListCon[i].addEventListener("touchmove",function(event) {
event.currentTarget.style.backgroundColor = "white";
},false);
subListCon[i].addEventListener("touchend",function(event) {
event.currentTarget.style.backgroundColor = "white";
},false);
}
});
script>
//更新:在iOS的微信,QQ,Safari等浏览器, 列表顶部下拉和底部上拉露出浏览器灰色背景的解决方案。会禁止window的touchmove 事件,从而阻止 iOS 的回弹效果.
window.addEventListener("touchmove",function(event) {
event.preventDefault();
},{passive: false});
END。
原DEMO提供下载地址
http://download.csdn.net/download/china_guanq/10032219
请下载最新更新组件Dom(2018-01-26)
http://blog.csdn.net/china_guanq/article/details/79164194
QQ群:595377655。问题总是能出现并着手解决的地方,欢迎加入。
