angular ui-bootstrap日期控件如何显示成中文
ui-bootstrap下关于日期的插件是datepicker,但其块状显示的方式,限制了其应用范围,或者说datepicker就是为做基础插件而生。于是依赖datepicker的datepickerPopup的弹出框模式使其更接近于bootstrap-datepicker:
1. 明确范围

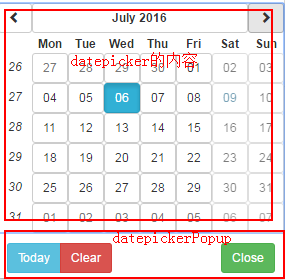
可以看到中文国际化分成两部分,一个是对datepicker插件,一个是对datepickerPopup插件。
2. 对datepicker中文国际化
引入angular-locale_zh-cn.js中文化文件。
datepicker使用dateparser组件对日期格式做处理,其主要使用$locale引用文字资源。
3. 对datepickerPopup中文国际化
先分解其使用过程:
1). 使用处,在master/template/datepickerPopup/popup.html
<ul class="uib-datepicker-popup dropdown-menu uib-position-measure" dropdown-nested ng-if="isOpen" ng-keydown="keydown($event)" ng-click="$event.stopPropagation()">
<li ng-transclude>li>
<li ng-if="showButtonBar" class="uib-button-bar">
<span class="btn-group pull-left">
<button type="button" class="btn btn-sm btn-info uib-datepicker-current" ng-click="select('today', $event)" ng-disabled="isDisabled('today')">{{ getText('current') }}button>
<button type="button" class="btn btn-sm btn-danger uib-clear" ng-click="select(null, $event)">{{ getText('clear') }}button>
span>
<button type="button" class="btn btn-sm btn-success pull-right uib-close" ng-click="close($event)">{{ getText('close') }}button>
li>
ul>2). 内部函数master/src/datepickerPopup/popup.js。
$scope.getText = function(key) {
return $scope[key + 'Text'] || datepickerPopupConfig[key + 'Text'];
};和
.directive('uibDatepickerPopup', function() {
return {
require: ['ngModel', 'uibDatepickerPopup'],
controller: 'UibDatepickerPopupController',
scope: {
datepickerOptions: '=?',
isOpen: '=?',
currentText: '@',
clearText: '@',
closeText: '@'
},
link: function(scope, element, attrs, ctrls) {
var ngModel = ctrls[0],
ctrl = ctrls[1];
ctrl.init(ngModel);
}
};
})上面两处代码决定了,你可以在视图页面通过属性设置currentText,clearText和closeText的内容,来向作用域的currentText等变量传值。比如这样
"text" class="form-control" uib-datepicker-popup="{{format}}" is-open="opened" current-text="今天" ...3). 其实上面两部已经解决了第二个问题。如果也想把这个中文配置统一放到angular-locale_zh-cn.js文件里,你可以做下面两步:
a. 在angular-locale_zh-cn.js文件添加以下内容
"DATETIME_FORMATS": {
"TODAY":"\u4eca\u5929",
"CLEAR": "\u6e05\u7a7a",
"CLOSE": "\u5173\u95ed"b. 修改popup.js文件返回显示值得规则
$scope.getText = function(key) {
//$scope['currentText']放到前面,保证了优先取视图里配置的属性值
$scope['currentText'] = $scope['currentText'] || $locale.DATETIME_FORMATS.TODAY;
$scope['clearText'] = $scope['clearText'] || $locale.DATETIME_FORMATS.CLEAR;
$scope['closeText'] = $scope['closeText'] || $locale.DATETIME_FORMATS.CLOSE;
return $scope[key + 'Text'] || datepickerPopupConfig[key + 'Text'];
};项目源码: https://github.com/angular-ui/bootstrap
引用: http://blog.csdn.net/jiangkai528/article/details/45845685