iOS利用 UIBezierPath 画五星红旗 五角星
然后 , 我们来科普下国旗是怎么画的 。。。
https://www.douban.com/note/509127465/
我们科普完之后 , 我们需要开始搞起了 。。。。
首先我们的国旗是 长宽比是 3:2 (不同的国家国旗比例不一样 )
第一步:确定5颗五角星的中心坐标和五角星外接圆的半径
1.中心坐标
根据上面的链接提供的方法 , 我们比较容易的得出五个五角星的中心坐标,这里面都是纯数学的东西
// 这两个坐标可以理解为 基础偏移量 ,红旗的红色背景跟这个有关
CGFloat startXPoint = ( [UIScreen mainScreen].bounds.size.width - wh_32_width)/2;
CGFloat startYPoint = 120;
// 红色 背景 wh_32_width 国旗宽度, wh_32_height 国旗高度 ,款比高 3:2的比例
UIColor *backGroundColor = [UIColor redColor];
UIBezierPath *backPath = [UIBezierPath bezierPathWithRect:CGRectMake(startXPoint, startYPoint, wh_32_width, wh_32_height)];
[backGroundColor setFill];
[backPath fill];
/// 大五角星的中心坐标
CGPoint bigStarCenter = CGPointMake(wh_32_width/6.0+startXPoint, wh_32_height/4.0+startYPoint);
//// 四个小五角星的中心坐标
CGPoint smallStarCenter1 = CGPointMake(wh_32_width/3.0+startXPoint, wh_32_height/10.0+startYPoint);
CGPoint smallStarCenter2 = CGPointMake(wh_32_width/2.5+startXPoint, wh_32_height/5.0+startYPoint);
CGPoint smallStarCenter3 = CGPointMake(wh_32_width/2.5+startXPoint, wh_32_height*7/20.0+startYPoint);
CGPoint smallStarCenter4 = CGPointMake(wh_32_width/3.0+startXPoint, wh_32_height*9/20.0+startYPoint);
2.五角星的外接圆半径
大五角星一个半径,其他的四个小五角星半径相同,参考五角星的画法
CGFloat bigStarR = 0.6 * wh_32_height/4.0 ;
CGFloat smallStarR = wh_32_height/20.0;现在我们知道了五角星外接圆半径, 又知道中心坐标, 这个时候我们就可以求出每个五角星顶角和凹角的坐标了 ,这个时候就是一个数学问题了 。。。。
第二步:五角星的顶角坐标和凹角坐标
1.顶角坐标
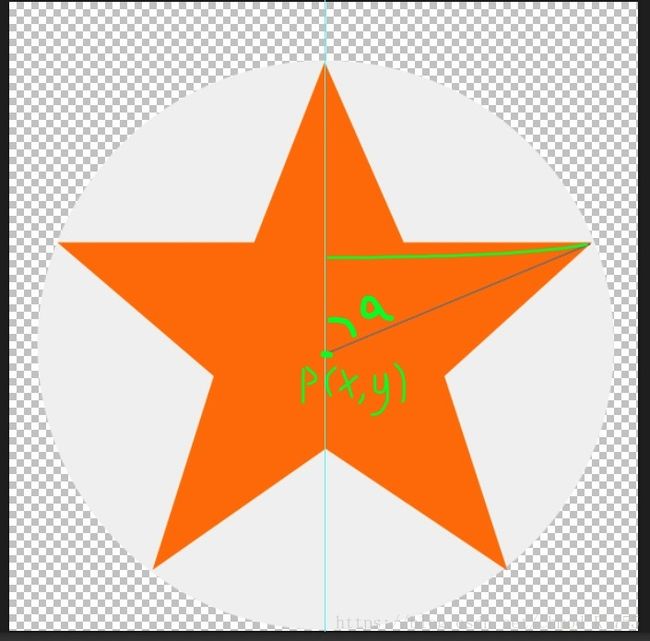
因为我们知道当前的外接圆中心的坐标,那么以上图为参照, 第一个五角星的坐标应该表示为
P1(x) = P(x) + sin(a)*半径
P1(y) = P(y) - cos(a)*半径现在的问题是P(x,y) 的坐标是我们是知道的, 半径也是知道的 , 那么 a 角度是未知数, 但是我们知道五角星不是将一个圆周五等分然后依次相间连接起来的吗 ???
所以
a = 2 * π / 5 那么我们会进一步等到一个P1(x,y) 的坐标,用OC代码表示那就是
CGFloat division = 2*M_PI/5;
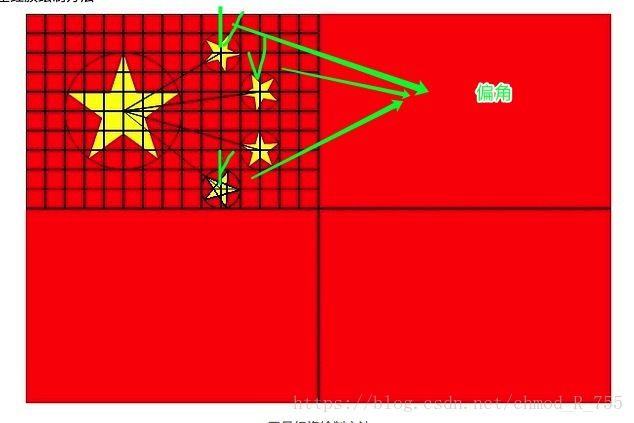
CGPoint point1 = CGPointMake(centerPoint.x + sin(startAngle+i*division)*radius, centerPoint.y - cos(startAngle+i*division)*radius);当i = 0 的时候就是起点的坐标,i = 1的时候就是上图的坐标 , startAngle 这是个神马鬼 ??? 其实观察五角星的画法不难发现,第1,2,4个小五角星跟中轴线之间有个小小的偏角 ,startAngle就是这个偏角

那么偏角的话我们可以通过数学公式来确定,其实这个不重要 , 重要的是下面的环节
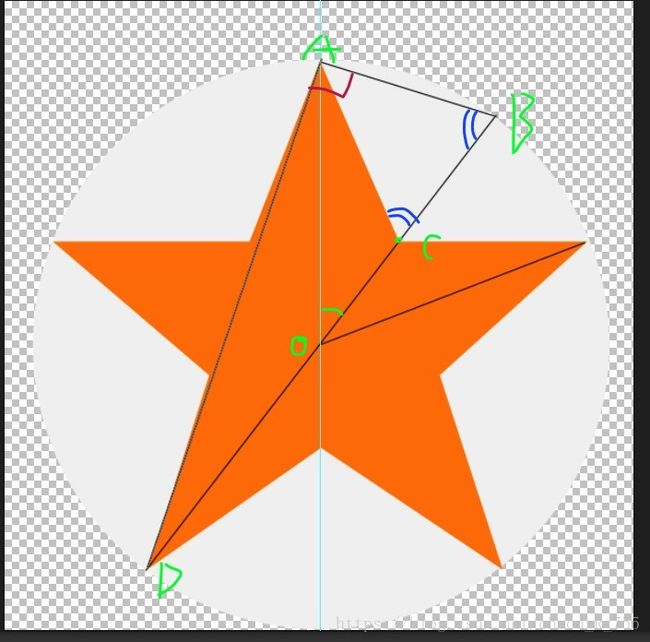
2.凹角坐标
凹角坐标求起来可是比较麻烦的, 搞起 。。。。
△DAB 为直角三角形 ,∠DAB 为直角
∠AOC (或者∠AOB) = π/5
△AOB 为等腰三角形(OA,OB为圆的半径) , 则∠OAB = ∠OBA = 2*π/5
那么∠ADB =∠ADO = ∠OAC = ∠DAO = π/2 - 2*π/5 = π/10
则∠CAB = π/2 - 2*π/10 = 3*π/10
则∠ACB = π - 3*π/10 - 2*π/5 = 3*π/10
我们发现 ∠ACB = ∠ABC 也就是 △ABC 也是等腰三角形
则 AC = AB
有正弦定理 可以求出 AB的长度
根据正弦定理
在三角形 AOB 中
AB/sin(∠AOB) = AO/sin(∠ABO)
在三角形 ABC中
AB/sin(∠ACB) = BC/sin(∠CAB)
得到
AO * sin(∠AOB)/sin(∠ABO) = BC * sin(∠ACB) /sin(∠CAB)
半径 * sin(π/5)/sin(2*π/5) = BC
那么 OC = 半径 - 半径 * sin(π/5)/sin(2*π/5)
那么 我们可以得出 凹角坐标的 坐标 , 中心点坐标已知 , 夹角 a 已知 , OC长度已知
Pt1(x) = P(x) + sin(a)*OC
Pt1(y) = P(y) - cos(a)*OC
//OC代码 如下
CGFloat division = 2*M_PI/5;
CGFloat half_division = division/2.0;
CGPoint point2 = CGPointMake(centerPoint.x + sin(startAngle+i*division+half_division)*(radius - radius*(sin(half_division)/sin(division))), centerPoint.y - cos(startAngle+i*division+half_division)*(radius - radius*(sin(half_division)/sin(division))));
这个搞定之后 ,五角星基本上 都知道怎么画了 那么这么画出来的是 实心 五角星 , 如果要空心五角星了 ???
其实空心的更简单 。。。。。
第三步:空心五角星画法
空心五角星只需要连接 相间的 顶点就可以了 。。。。。
然后 就是上代码 。。。。
第四步:上代码
//
// DrawViewController.m
// BezierDraw
//
// Created by apple on 2018/6/5.
// Copyright © 2018年 hebiao. All rights reserved.
//
#import "DrawViewController.h"
#define wh_32_width 300
#define wh_32_height (wh_32_width*2/3)
// 200
/*
#define wh_21_width 300
#define wh_21_height (wh_21_width/2)
// 150
#define wh_53_width 300
#define wh_53_height (wh_53_height*3/5)
// 180
#define wh_85_width 300
#define wh_85_height (wh_85_width*0.63)
// 189
*/
#define frame_Width [UIScreen mainScreen].bounds.size.width
#define frame_Hight [UIScreen mainScreen].bounds.size.height
#define STAR_FLAG
#ifdef STAR_FLAG
#define DRAW_STYLE 1
#else
#define DRAW_STYLE 0
#endif
@interface China:UIView
@end;
@implementation China
/*
https://www.douban.com/note/509127465/
How to draw .....
*/
-(void)drawRect:(CGRect)rect{
CGFloat startXPoint = ( [UIScreen mainScreen].bounds.size.width - wh_32_width)/2;
CGFloat startYPoint = 120;
UIColor *backGroundColor = [UIColor redColor];
UIBezierPath *backPath = [UIBezierPath bezierPathWithRect:CGRectMake(startXPoint, startYPoint, wh_32_width, wh_32_height)];
[backGroundColor setFill];
[backPath fill];
// Big star center , 1/6 ,1/4 width height , r = 3/5 * 1/4 height
CGPoint bigStarCenter = CGPointMake(wh_32_width/6.0+startXPoint, wh_32_height/4.0+startYPoint);
CGFloat bigStarR = 0.6 * wh_32_height/4.0 ;
UIBezierPath *linePath = [UIBezierPath bezierPath];
NSArray *pointArray = [self starXYPoints:bigStarCenter startAngle:0 radius:bigStarR];
for (int i=0; i<[pointArray count]; i++) {
CGPoint p = [pointArray[i] CGPointValue];
if (i == 0) {
[linePath moveToPoint:p];
}else{
[linePath addLineToPoint:p];
}
}
if (DRAW_STYLE) {
[[UIColor yellowColor] setStroke];
[linePath stroke];
}else{
[[UIColor yellowColor] setFill];
[linePath fill];
}
//
/*
*/
// draw star stroke
CGFloat smallStarR = wh_32_height/20.0;
CGPoint smallStarCenter1 = CGPointMake(wh_32_width/3.0+startXPoint, wh_32_height/10.0+startYPoint);
/*
UIBezierPath *smallStarpath1 = [UIBezierPath bezierPath];
[smallStarpath1 addArcWithCenter:smallStarCenter1 radius:smallStarR startAngle:0.0 endAngle:180.0 clockwise:YES];
[[UIColor yellowColor] setStroke];
[smallStarpath1 stroke];
*/
UIBezierPath *smallStarpath1 = [UIBezierPath bezierPath];
NSArray *smallpointArray1 = [self starXYPoints:smallStarCenter1 startAngle:atan(0.3333) radius:smallStarR];
for (int i=0; i<[smallpointArray1 count]; i++) {
CGPoint p = [smallpointArray1[i] CGPointValue];
if (i == 0) {
[smallStarpath1 moveToPoint:p];
}else{
[smallStarpath1 addLineToPoint:p];
}
}
if (DRAW_STYLE) {
[[UIColor yellowColor] setStroke];
[smallStarpath1 stroke];
}else{
[[UIColor yellowColor] setFill];
[smallStarpath1 fill];
}
CGPoint smallStarCenter2 = CGPointMake(wh_32_width/2.5+startXPoint, wh_32_height/5.0+startYPoint);
/*
UIBezierPath *smallStarpath2 = [UIBezierPath bezierPath];
[smallStarpath2 addArcWithCenter:smallStarCenter2 radius:smallStarR startAngle:0.0 endAngle:180.0 clockwise:YES];
[[UIColor yellowColor] setStroke];
[smallStarpath2 stroke];
*/
UIBezierPath *smallStarpath2 = [UIBezierPath bezierPath];
NSArray *smallpointArray2 = [self starXYPoints:smallStarCenter2 startAngle:M_PI_4 radius:smallStarR];
for (int i=0; i<[smallpointArray2 count]; i++) {
CGPoint p = [smallpointArray2[i] CGPointValue];
if (i == 0) {
[smallStarpath2 moveToPoint:p];
}else{
[smallStarpath2 addLineToPoint:p];
}
}
if (DRAW_STYLE) {
[[UIColor yellowColor] setStroke];
[smallStarpath2 stroke];
}else{
[[UIColor yellowColor] setFill];
[smallStarpath2 fill];
}
CGPoint smallStarCenter3 = CGPointMake(wh_32_width/2.5+startXPoint, wh_32_height*7/20.0+startYPoint);
/*
UIBezierPath *smallStarpath3 = [UIBezierPath bezierPath];
[smallStarpath3 addArcWithCenter:smallStarCenter3 radius:smallStarR startAngle:0.0 endAngle:180.0 clockwise:YES];
[[UIColor yellowColor] setStroke];
[smallStarpath3 stroke];
*/
UIBezierPath *smallStarpath3 = [UIBezierPath bezierPath];
NSArray *smallpointArray3 = [self starXYPoints:smallStarCenter3 startAngle:0 radius:smallStarR];
for (int i=0; i<[smallpointArray3 count]; i++) {
CGPoint p = [smallpointArray3[i] CGPointValue];
if (i == 0) {
[smallStarpath3 moveToPoint:p];
}else{
[smallStarpath3 addLineToPoint:p];
}
}
if (DRAW_STYLE) {
[[UIColor yellowColor] setStroke];
[smallStarpath3 stroke];
}else{
[[UIColor yellowColor] setFill];
[smallStarpath3 fill];
}
CGPoint smallStarCenter4 = CGPointMake(wh_32_width/3.0+startXPoint, wh_32_height*9/20.0+startYPoint);
/*
UIBezierPath *smallStarpath4 = [UIBezierPath bezierPath];
[smallStarpath4 addArcWithCenter:smallStarCenter4 radius:smallStarR startAngle:0.0 endAngle:180.0 clockwise:YES];
[[UIColor yellowColor] setStroke];
[smallStarpath4 stroke];
*/
UIBezierPath *smallStarpath4 = [UIBezierPath bezierPath];
NSArray *smallpointArray4 = [self starXYPoints:smallStarCenter4 startAngle:atan(0.3333) radius:smallStarR];
for (int i=0; i<[smallpointArray4 count]; i++) {
CGPoint p = [smallpointArray4[i] CGPointValue];
if (i == 0) {
[smallStarpath4 moveToPoint:p];
}else{
[smallStarpath4 addLineToPoint:p];
}
}
if (DRAW_STYLE) {
[[UIColor yellowColor] setStroke];
[smallStarpath4 stroke];
}else{
[[UIColor yellowColor] setFill];
[smallStarpath4 fill];
}
}
-(NSArray *)starXYPoints:(CGPoint)centerPoint startAngle:(CGFloat)startAngle radius:(CGFloat)radius{
NSMutableArray *pointArr = [[NSMutableArray alloc] init];
// draw line stroke
CGFloat division = 2*M_PI/5;
if (DRAW_STYLE) {
NSArray *arr = @[@(0),@(2),@(4),@(1),@(3),@(0)];
for (NSNumber *tag in arr) {
CGPoint point = CGPointMake(centerPoint.x + sin(startAngle+([tag intValue])*division)*radius, centerPoint.y - cos(startAngle+([tag intValue])*division)*radius);
[pointArr addObject:@(point)];
}
}else{
CGFloat half_division = division/2.0;
for (int i=0; i<5; i++) {
CGPoint point1 = CGPointMake(centerPoint.x + sin(startAngle+i*division)*radius, centerPoint.y - cos(startAngle+i*division)*radius);
[pointArr addObject:@(point1)];
CGPoint point2 = CGPointMake(centerPoint.x + sin(startAngle+i*division+half_division)*(radius - radius*(sin(half_division)/sin(division))), centerPoint.y - cos(startAngle+i*division+half_division)*(radius - radius*(sin(half_division)/sin(division))));
[pointArr addObject:@(point2)];
}
}
return pointArr;
}
@end;
@interface DrawViewController ()
@end
@implementation DrawViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
[self China];
}
-(void)China{
China *china = [[China alloc] initWithFrame:CGRectMake(0, 0,frame_Width,frame_Hight)];
china.backgroundColor = [UIColor whiteColor];
[self.view addSubview:china];
}
*/
@end