小程序多音频播放进度条问题
真的脑子疼,小程序的音频组件居然没有进度控制的功能,网上的方法又很少,逻辑通了就好写了。
1.所有音频播放、停止按钮使用状态切换控制
2.当点击某个音频播放时,首先将所有音频的状态置为停止状态,然后将当前音频置为播放状态
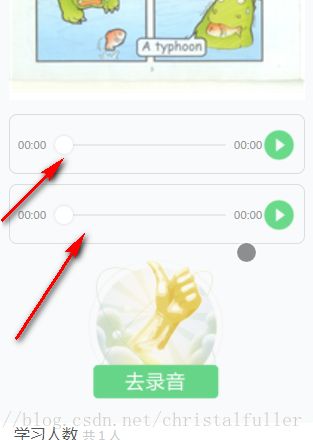
3.滚动条插件配合音频控件一起使用
4.播放状态时滚动条的长度随音频进度变化而变化,时间也要显示
5.拖动滚动条时,音频的当前时间随滚动条变化而变化
6.
1.wxml
<text class="left_text">{{item.currentProcess}}text>
<slider class="slider_middle" bindchange="changeSlide" bindtouchstart="start" bindtouchend="end" max="{{item.totalProcessNum}}" min="0" value="{{item.currentProcessNum}}" disabled="{{item.canSlider}}" block-size ="18" data-index="{{index}}">slider>
<text class="right_text">{{item.totalProcess}}text>
<image class="audio_btn" wx:if="{{!item.showAudio}}" src="../assets/play.png" data-src="{{item.src}}" bindtap="playAudio" data-index = "{{index}}">image>
<image class="audio_btn" wx:else src="../assets/pause.png" bindtap="pauseAudio" data-index = "{{index}}">image>2.js
videoControl(e) {//控制视频播放,需求更改后暂时无用
let src = e.currentTarget.dataset.src
let img = e.currentTarget.dataset.post
let data = this.data.cc
let that = this
if (this.data.innerAudioContext2){
that.data.innerAudioContext2.stop()
}
if (this.data.innerAudioContext) {
that.data.innerAudioContext.stop()
that.setUser(that.data.oldid, false)
}
for(var i = 0;iif (data[i].type == '2'){
data[i].play = true
}
}
this.setData({
cc:data
})
if(this.data.type){
wx.navigateTo({
url: '/pages/record/record?cid=' + this.data.cid + '&src=' + src + '&img=' + img + '&type="share"'
})
}else{
wx.navigateTo({
url: '/pages/record/record?cid=' + this.data.cid + '&src=' + src + '&img=' + img
})
}
},
audioControl(e) {//控制课程音频播放,需求更改后暂时无用
let index = e.currentTarget.dataset.index
let that = this
let data = this.data.cc
if (this.data.innerAudioContext) {
that.data.innerAudioContext.stop()
that.setUser(that.data.oldid, false)
}
for (var i = 0; i < data.length; i++) {
if (data[i].type == '2' && i != index) {
data[i].play = true
} else if (data[i].type == '2') {
data[i].play = false
} if (data[i].type == '3') {
data[i].play = true
}
}
if (!that.data.innerAudioContext2) {//第一次点击音频
that.data.innerAudioContext2 = wx.createInnerAudioContext();
that.data.innerAudioContext2.src = e.currentTarget.dataset.srcs
that.data.innerAudioContext2.play()
that.data.innerAudioContext2.onPlay(()=>{
})
that.data.innerAudioContext2.onStop(() => {
})
that.setData({//记录当前点击项和上次点击项
newid2: e.currentTarget.dataset.index,
oldid2: that.data.newid2 ? that.data.newid2 : index
})
} else {//非第一次点击
let old = that.data.newid2
that.setData({
newid2: index,
oldid2: old
})
if (that.data.oldid2 != index ) {
that.data.innerAudioContext2.stop()
that.data.innerAudioContext2.src = e.currentTarget.dataset.srcs
that.data.innerAudioContext2.play()
}else{
if (that.data.innerAudioContext2.paused){
that.data.innerAudioContext2.stop()
that.data.innerAudioContext2.src = e.currentTarget.dataset.srcs
that.data.innerAudioContext2.play()
}else{
that.data.innerAudioContext2.stop()
for (var i = 0; i < data.length; i++) {
data[i].play = true
}
}
}
}
this.setData({
cc: data
})
},
playAudio(e){//带滚动条多个音频处理问题
let that = this
let arr = that.data.cc
let index = e.currentTarget.dataset.index
if (that.data.audio) {//将所有的音频停止
that.data.audio.pause()
}
for(let i=0;i//将所有的音频置为停止状态
that.setAudioType(i,false,true)
}
that.setAudioType(index,true,false)//将当前音频置为播放状态
that.data.audio = wx.getBackgroundAudioManager();//初始化音频并播放
that.data.audio.src = e.currentTarget.dataset.src
that.data.audio.title = '泰格英语'
that.data.audio.epname = '泰格英语'
that.data.audio.autoplay = true
that.data.audio.play();
//音频开始播放的时间
if (arr[index].currentProcessNum != 0){
that.data.audio.startTime = arr[index].currentProcessNum
}
//音频自然播放结束
that.data.audio.onEnded(function name(params) {
that.setCurrent(index, "00:00", 0)
that.setAudioType(index,false,false)
})
//音频进度播放更新
that.data.audio.onTimeUpdate(function () {
//设置总时长
if(arr[index].totalProcess == '00:00' || arr[index].totalProcessNum == '00:00'){
that.setTotal(index,that.time_to_sec(that.data.audio.duration), that.data.audio.duration)
}
//没有触动滑动事件更新进度
if(!arr[index].isMove){
that.setCurrent(index,that.time_to_sec(that.data.audio.currentTime), that.data.audio.currentTime)
}
})
},
//开始滑动触发
start : function (e) {
let arr = this.data.cc
let index = e.currentTarget.dataset.index
this.move(index,true)
},
//触发滑动条
changeSlide : function (e) {
let that = this
let arr = that.data.cc
let index = e.currentTarget.dataset.index
const position = e.detail.value
let seek = arr[index].seek
seek = position
if (seek != -1) {
wx.seekBackgroundAudio({
position: Math.floor(position),
})
seek = -1
}
that.setCurrent(index,that.time_to_sec(position), position)
that.seek(index,seek)
},
//结束滑动触发
end : function (e) {
let arr = this.data.cc
let index = e.currentTarget.dataset.index
this.move(index, false)
},
//停止播放音频
pauseAudio:function (e) {
let that = this
let index = e.currentTarget.dataset.index
that.data.audio.pause()
that.setAudioType(index,false,true)
},
//设置音频图片状态以及滚动条可播放状态函数
setAudioType: function (index, tag, tagSlide, ) {
let that = this
let arrs = that.data.cc
arrs[index].showAudio = tag
arrs[index].canSlider = tagSlide
that.setData({
cc:arrs
})
},
//设置音频当前播放时间以及滚动条当前位置函数
setCurrent: function (index,currentProcess, currentProcessNum) {
let that = this
let arrs = that.data.cc
arrs[index].currentProcess = currentProcess
arrs[index].currentProcessNum = currentProcessNum
that.setData({
cc: arrs
})
},
//设置音频总播放时间以及滚动条总位置函数
setTotal: function (index,totalProcess, totalProcessNum) {
let that = this
let arrs = that.data.cc
arrs[index].totalProcess = totalProcess
arrs[index].totalProcessNum = totalProcessNum
that.setData({
cc: arrs
})
},
//设置滚动条是否滚动状态函数
move:function (index,isMove) {
let that = this
let arrs = that.data.cc
arrs[index].isMove = isMove
that.setData({
cc: arrs
})
},
//设置音频时间点函数
seek: function (index, seek) {
let that = this
let arrs = that.data.cc
arrs[index].seek = seek
that.setData({
cc: arrs
})
},