View的滚动原理简单解析
一直对View的滚动了解的不深,说明白了吧也能说出个所以然来,所以我就花了点时间做了一个小小的总结,言归正传,view的滑动分为以下三种:
1)View本身不滚动,指滚动View的内容,这也是View类提供的原始方法,通过scrollTo和ScrollBy方法来实现。
2)使用动画,让View来产生滚动效果
3)通过动态的修改LayoutParams的margin等属性让View来产生滚动
本篇博客就简单的分析一下第一种情况,同时本文最后还会简单的提供了一个例子:
View本身就提供了scrollBy和scrollTo方法,其中scrollBy方法又是调用了scrollTo方法:
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
//记录滚动的位置
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}在深入研究之前先说说为什么scrollTo和scrollBy滚动的是View的内容而非View本身。因为View在ViewGroup中的位置是由LayoutParams的margin等参数决定的,要想滚动View或者说要想改变View的位置只需要改变LayoutParams的相关参数就可以。但是scrollTo和scrollBy改变的只是mScrollX和mScrollY的值,这两个值对于改变View在ViewGroup里面的位置是毫无关系的;这就排除了scrollTo或者scrollBy滚动的是View本身了,但是又有什么证据证明这两个方法滚动的是View的内容呢?且看这两个变量用在了什么地方就知道了。我们在View的draw方法里面发现了些许痕迹:
if (background != null) {
final int scrollX = mScrollX;
final int scrollY = mScrollY;
省略了部分代码
if ((scrollX | scrollY) == 0) {
background.draw(canvas);
} else {
canvas.translate(scrollX, scrollY);
background.draw(canvas);
canvas.translate(-scrollX, -scrollY);
}
}我们知道一个View的显示需要经过测量Measure-->布局Layout-->绘制内容onDraw三个流程的,最后一个流程就是绘制View内容,在哪儿绘制?当然是在画布Canvas上面绘制!上面的代码可以看出mScrollX和mScrollY这两个变量正式交给显示View内容的Canvase来操作的!所以我们说 scrollTo或者scrollBy滚动的是View的内容,而不是改变View在parentView显示的位置关系!当然还需要注意的是 如果是ViewGroup或者说parentView自己调动了scrollTo/scrollBy方法,那么viewGroup里面的childView的位置是可以改变的,因为childView本身就是ViewGroup里面的内容,(其实ScrollView的滚动原理也是如此),这也是左右滑动屏幕实现的基本思路(可参考网上的 这篇博客)。
其实关于mScrollX和mSrcorllY的注释就说明了这个问题:The offset, in pixels, by which the content of this view is scrolled!!!!
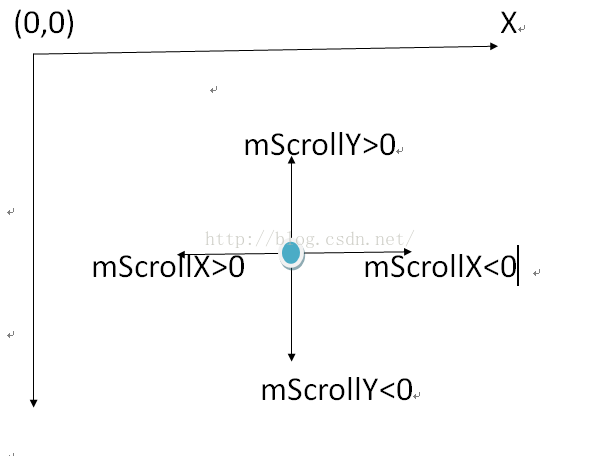
也就是说mScrollX/xScrollY是相对于“起始位置”在水平/竖直方向的偏移量;结合网上的一些博客资料可以得到如下图的关系
:
也就是说如果向左滚动,mScrollX为正值,反之为负值;如果向上滚动,mScrollY为正值,反之为负值!
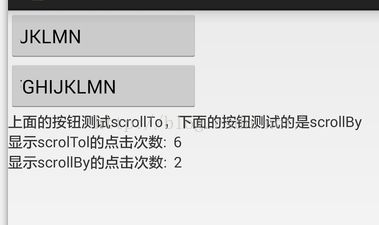
虽然我们可以从源码上看出scrollTo和scrollBy的区别,下面简单的通过例子来直观说一下二者的区别。下面是滚动之前的页面:
上下两个按钮点击事件的代码为:
/**记录上面按钮的点击次数**/
private int toCount = 0;
public void scrollToTest(View v) {
v.scrollTo(300, 0);
toCount++;
toTV.setText("" + toCount);
}
/**记录羡慕按钮的点击次数**/
private int byCount = 0;
public void scrollByTest(View v) {
v.scrollBy(100, 0);
byCount ++;
byTV.setText(""+byCount);
}运行效果发现调用scrollTo的时候无论点击了多少次都不会滚动了,只是在点击第一次的时候才滚动了300.而scrollBy每次滚动在原来的基础上滚动了100,点击三次后达到了与scrollTo一样的效果。所以说scrollTo是一次性滚动到位的绝对滚动,而scrollBy是在前次滚动的基数上继续滚动,逐次滚动到位,是相对滚动!
当然调用scrollBy可以在前面滚动的基础上持续滚动下去,比如上面的那个例子继续点击下面的按钮,仍然会继续滚动。
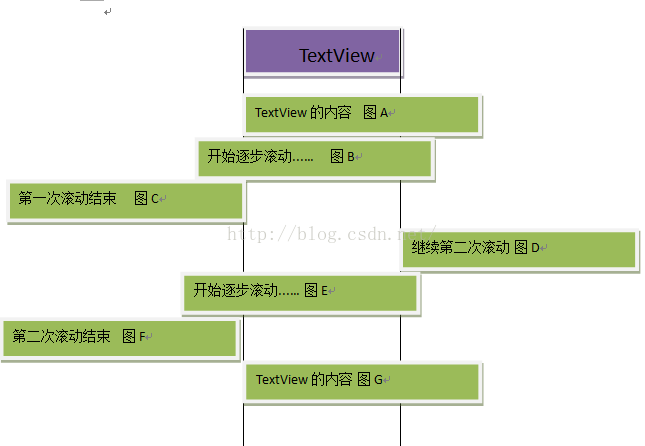
写到这儿,突然想起了去年刚接触android的时候有一个关于TextView滚动次数的需求,让TextView跑马灯两次就停止滚动,当时水平有限,没有实现出来,现在倒是可以用srcollTo/scrollBy简单粗糙实现出来了。下面就说说这个控制滚动次数的自定义TextView的滚动实现效果如图:
跑马灯效果图
上图为实现滚动的效果,切且滚动的位置用图A,图B...图G来表明方便下文的描述。,具体运行效果可以文章最后的demo.下面具体先说说实现的核心原理:
1)获取TextView的字符串的宽度:
/**TextView字符串的宽度**/
private int textWidth;
private void measureTextWidth() {
Paint paint = this.getPaint();
String str = this.getText().toString();
textWidth = (int) paint.measureText(str);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
measureTextWidth();
}
2)让自定义的TextView实现Runnable接口,在run方法里完成滚动的控制,同时提供startScroll方法来开启滚动操作。
private int marqueeTemp =0;
@Override
public void run() {
//已经完成了指定的跑马灯次数
if(marqueeTemp==marqueeTime) {
return;
}
scrollBy(1,0); //实现跑马灯
//注意是text字符串的宽度,而不是textView的宽度
if (getScrollX() >= textWidth) {//如果一轮滚动结束
marqueeTemp++;//累加滚动次数
//scrollBy实现方式
// if(marqueeTemp==marqueeTime) {
// scrollBy(-textWidth,0);
// }else {
// scrollBy(-this.getWidth()-textWidth,0);
// }
//scrollTo实现方式
if(marqueeTemp==marqueeTime) {
scrollTo(0,0);
}else {
scrollTo(-this.getWidth(),0);
}
}
//开启下次滚动
postDelayed(this, 10);
前提正如前面所说向左移动的时候mScrollX>0.向右mScrollX<0;
1)scrollBy的实现方式:因为scrollBy是逐步滚动。对比着图C和图D,我们只需要让scollBy的向右移动字符串的宽度+TextView的宽度即可,即上面代码中的scrollBy(-this.getWidth()-textWidth,0);
2)scollTo的实现方式:一步到位的实现方式,因为从源码上看scrollBy调用了scrollTo(mScroll+x,0),而且完成一次滚动后mScroll=textWidth(字符串的宽度);所以我们直接调用scollTo(-this.getWidth(),0)就可以让TextView的内容滚动到图D位置。
通过1和2的讲解,我们更是可以进一步的理解scrollBy和scrollTo的不同之处!!!!
另外当滚动指定次数过后需要让TextView的内容回到初始位置,即上图中的图G位置,同样可以用srcollBy和scrollTo两种方式:
1)scrollBy方式:if(marqueeTemp==marqueeTime) {//完成了指定次数的滚动
scrollBy(-textWidth,0);
}
2)scrollTo方式:if(marqueeTemp==marqueeTime) {
scrollTo(0,0);
}
原因应该不用多说了,到此为止,本篇博文正式结束,如果有错误的地方,欢迎批评指正,共同学习,最后附上博主的demo下载链接
关于滚动的补充说明见《此博客》