- python-jenkins api详解
小测.
jenkinspython运维
最近在将小程序自动化整合到平台,主要借助的是jenkins;本文主要讲解一下jenkins常用的api1获取jenkins链接importjenkinsbase_config={'url':'jenkins_url','username':'admin','password':'123456'}jenkins_server=jenkins.Jenkins(**self.base_config)2创
- chrome插件:网页图片高清下载
易林示
小工具chrome小程序python
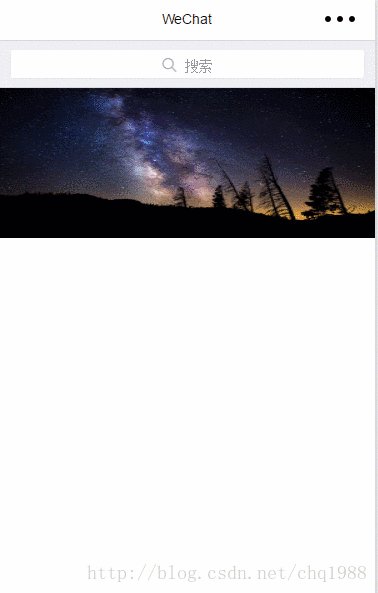
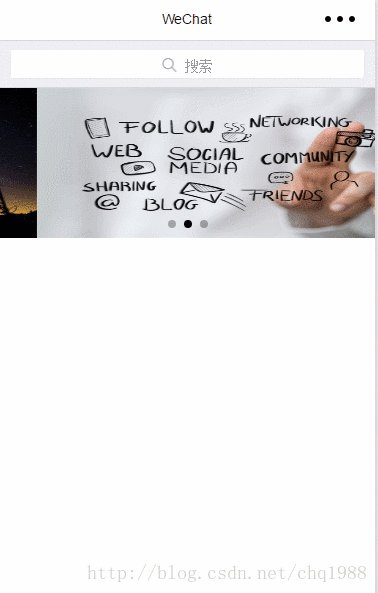
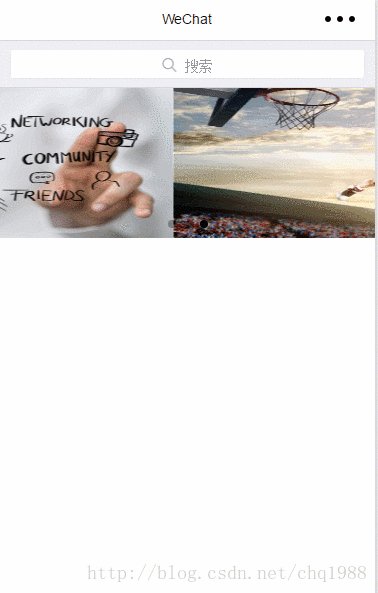
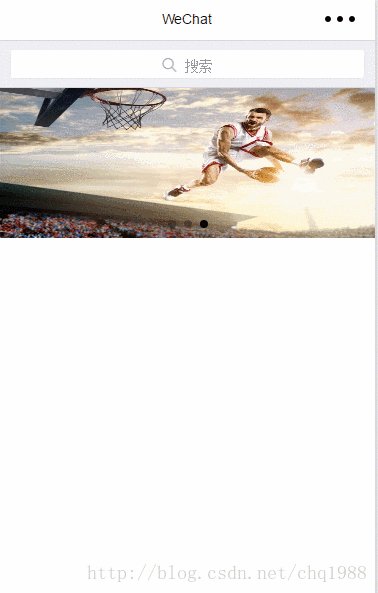
前置条件:安装有chrome谷歌浏览器的电脑使用步骤:1.打开chrome扩展插件2.点击管理扩展程序3.加载已解压的扩展程序4.选择对应文件夹5.成功后会出现一个扩展小程序6.点击对应小程序7.输入需要访问的网址,点击扩展插件即可进行图片下载
- unity转微信小游戏:激励广告和插屏广告的添加使用
会潜水的小火龙
unity转微信小游戏unity微信游戏引擎
unity转微信小游戏:激励广告和插屏广告的添加使用微信小游戏广告开通及创建unity添加使用微信小游戏广告激励广告插屏广告微信小游戏广告开通及创建微信小游戏注册用户达到500人后,24小时后进入网页版小程序点击小程序左侧流量主进去开通。开通流量主后,在广告管理点击新建广告位创建广告。创建完广告后广告管理下面对应广告会显示广告位名称、广告位ID、广告位状态、操作等。广告位名称:可以自定义主要用来区
- 微信小程序中常见的 跳转方式 及其特点的表格总结(wx.navigateTo 适合需要返回上一页的场景)
小丁学Java
微信小程序WxMa微信小程序小程序
文章目录详细说明总结`wx.navigateTo`的特点为什么`wx.navigateTo`最常用?其他跳转方式的使用频率总结以下是微信小程序中常见的跳转方式及其特点的表格总结:跳转方式API方法特点适用场景wx.navigateTowx.navigateTo({url:'路径'})保留当前页面,跳转到新页面(非tabBar页面)。最多支持10层页面栈。用于跳转到非tabBar页面,且需要返回上一
- 微信小程序picker表单选择器的使用
yueyecheshou1980
微信小程序微信小程序javascript小程序
微信小程序picker表单选择器的使用微信小程序picker表单选择器的使用bindchange:当选择项改变时触发的方法range:选项数组可以是二维数组range-key:如果是二维数组时,用此属性指定第二维数组的键以达到在选择项中显示这个键对应的键值value:是当前值是当前选中的数组的索引,是第一维数组的键,当改变选项后js会吧这个值改为用户所选择的项目第一维数组的键,注意picker只是
- 小程序picker标题_微信小程序之picker
风吹幡动wsd
小程序picker标题
下面来介绍小picker,分三种样式:默认的自己可以定义数据的mode="time"是时间选择器mode="date"是日期选择器跟其他的一样先来看下picker.wxmlpicker选择器地区选择器当前选择:{{array[index]}}时间选择器当前选择:{{time}}日期选择器当前选择:{{date}}picker.wxsspage{background-color:#fbf9fe;he
- 微信小程序部分用户报错ERR_CONNECTION_REFUSED连接被拒绝
木雷双雄7
微信小程序微信小程序
【问题描述】部分微信小程序用户出现连接被拒绝的错误,报错信息为{"code":0,"message":"{\"errno\":600001,\"errMsg\":\"request:failerrcode:-102cronet_error_code:-102error_msg:net::ERR_CONNECTION_REFUSED\"}"}【问题排查】后端没有错误日志,前端没有js报错,那报错从何
- 微信小程序中实现背景图片完全覆盖显示,可以通过设置CSS样式来实现
徊忆羽菲
微信-小程序微信小程序css小程序
wxml页面代码wxss样式代码/*pages/beiJing/beiJing.wxss*/.beijing{background-image:url("https://www.qipa250.com/qipa.jpg");/*定位:绝对定位*/position:absolute;/*上下左右都定位到0*/top:0;left:0;right:0;bottom:0;/*给它足够低的层次*/z-in
- 【微信小程序】5步轻松掌握微信小程序获取位置API,你get到了吗?
墨瑾轩
微信小程序微信小程序notepad++小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣5步轻松掌握微信小程序获取位置API,你get到了吗?亲爱的小伙伴们,大家好呀!今天我们要一起来探讨微信小程序中的获取位置API——wx.getLocation。无论你是小程序的新手,还是有一定经验的开发者,这篇文章都会带你深入了解wx.getLocation
- 微信小程序-点餐(美食屋)02开发实践
你我哈
微信小程序微信小程序小程序美食htmlphp
目录概要整体架构流程(一)用户注册与登录(二)菜品浏览与点餐(三)订单管理(四)后台管理部分代码展示1.index.wxml2.list.wxml3.checkout.wxml4.detail.wxml小结优点概要01篇让我们成功搭建开发环境,现在让我们着手开发“美食屋”点餐系统了。下面,我会用PHP和MySQL实现系统核心功能,像用户注册登录、展示和管理菜品,以及处理订单。快一起动手,让“美食屋
- 微信小程序获取用户位置
李十岁a
微信小程序小程序
文章目录概要整体流程小结概要使用uniapp实现微信小程序获取用户位置信息整体流程例如:1.首先进入微信公众平台-开发-开发管理-接口设置-点击开通-wx.getLocation(注意:申请接口时填写详细说明,上传图片,可查看示例进行填写,不然可能需要申请好几遍亲测)2.在uniapp-page.json中小程序配置"mp-weixin"里添加以下内容或者在manifest.json配置文件中勾选
- 前端新手如何用vite构建小程序中使用的模块(以AES加密模块crypto-js为例)
warmbook
前端前端小程序javascript
如果你只是想简单地把在vite项目中使用的模块引入到小程序中,不妨试试库模式。以crypto-js为例,你需要写两个JS文件:一个是构建脚本,类似于vite.config.js;//build.cjsconst{build}=require('vite'),path=require('path');build({publicDir:false,configFile:false,runtimeCom
- JS面向对象封装 ESC/POS 指令打印类
warmbook
javascript前端node.js
微信小程序蓝牙打印请搜索插件ESCPOS指令打印,先申请,再V我50RMB可永久使用。代码中用到的中文转码方法见:gbk.jsgb2312编码字符转Uint8Array,解决打印机中文乱码问题基类命令规则参考小程序插件文档Printer类部分import{isAscii,U2B}from'./gbk.js';constfontSize=12,/*计算字符串长度(1个中文=2个英文字符)*/char
- ESC/POS常用打印指令面向对象封装,PHP处理二维码定位,微信小程序蓝牙打印
warmbook
笔记javascript微信小程序蓝牙php
热敏小票/标签打印机,使用ESC/POS指令打印,常用指令封装,适用于GBK编码constPER_MM=8,//每毫米像素数fontSize=12,//每字符像素数gbk=require('./gbk'),//兼容中文的字符转换库,文末附链接/*计算字符串长度(1个中文=2个字符)*/charLen=str=>{letwidth=0;for(leti=0;i{dev.port.write(ESCP
- 小程序与内嵌网页的数据通信
大耳朵乔乔
#微信小程序开发小程序
小程序与内嵌网页的数据通信前言微信小程序提供了web-view组件,允许开发者在小程序中嵌入网页。然而,由于小程序和网页运行在不同的环境中,它们之间的通信就需要依赖特定的机制来实现。然而我们日常的需求中,很多的时候都涉及到小程序内嵌网页和小程序之间进行数据通信的情况。这篇文章是我自己总结的微信小程序与内嵌web-view中网页通信的一些方法。小程序向内嵌网页传递数据通过修改web-view的src
- 【微信小程序】微信小程序中的异步函数是如何实现同步功能的
ai安歌
Mob移动端实践笔记微信小程序小程序异步同步
在微信小程序中,虽然很多API都是异步的,但可以通过一些方法来实现类似同步的功能。以下是几种常见的方法:1.使用async/awaitasync/await是ES2017引入的语法糖,它基于Promise来实现异步操作的同步化写法。示例代码Page({asynconLoad(){try{//模拟一个异步API,例如获取用户信息constuserInfo=awaitthis.getUserInfo(
- 如何进行小程序开发和编程——详细教程
萧鼎
软硬件与前后端详解小程序开发
如何进行小程序开发和编程——详细教程近年来,小程序凭借其无需安装、即用即走的特点,迅速成为移动互联网生态中的重要组成部分。本文将以详细的步骤和丰富的内容,带你从零开始掌握小程序开发的核心技术和流程。一、小程序简介小程序是一种运行在移动设备上的轻量级应用,主要依托于各大生态平台(如微信、支付宝、抖音等)。它的开发模式介于网页开发和原生应用开发之间,拥有独特的架构设计和开发工具支持。二、小程序的开发准
- ESP32-C3入门教程 蓝牙篇③——基于微信小程序和Esp Blufi实现 WiFi配网
小康师兄
ESP32-C3入门教程微信小程序小程序blufiESP32WiFi配网
基于微信小程序和EspBlufi实现WiFi配网文章目录一、前言二、软件框架三、软件流程四、API介绍五、全部源码一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、软件框架
- ESP32-C3入门教程 WiFi篇⑦——基于SoftAP 的 WiFi 智能配网
小康师兄
ESP32-C3入门教程物联网esp32WiFi配网SoftAPWiFi
文章目录一、前言二、WiFi配网方式三、功能简述四、源码实现一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、WiFi配网方式WiFi配网即:用户通过App/小程序/网页等途径将WiFi的SSID和密码等信息发送给ESP32,方式有
- uniapp 微信小程序 去除button默认样式
带着梦想扬帆启航
uniapp微信小程序LESSCSS微信小程序css前端
一般情况下我们需要去掉的默认样式就是button按钮的背景和边框.btn{color:#333;text-align:center;border:none;border-radius:0;background-color:transparent;}此时你会发现按钮的边框并没有去掉,通过控制器定位到这个按钮的边框样式可以看到,这个边框线是通过伪元素实现的,我们只需要多加一个处理即可将这个边框线去除.
- 【含文档+PPT+源码】基于小程序的智能停车管理系统设计与开发
小咕聊编程
小程序
项目介绍本课程演示的是一款基于小程序的智能停车管理系统设计与开发,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用智能停车管理系统的重要核心功能包括管理注册用户、管理停车场公告、车辆信息管理、车位信息管理、车辆入库、车辆出库、数据统计、查找附
- Chrome插件:图片缩放为头像(128*128)
易林示
小工具chrome前端
前置条件:安装有chrome谷歌浏览器的电脑使用步骤:1.打开chrome扩展插件2.点击管理扩展程序3.加载已解压的扩展程序4.选择对应文件夹5.成功后会出现一个扩展小程序6.点击对应小程序7.使用小程序8.拖拽成功后会自动保存到下载代码:1.manifest.json{"manifest_version":3,"name":"图片缩放器","version":"1.0","descriptio
- 微信小程序 - wx.navigateTo({}) 跳转页面携带 对象/数组/复杂数据 参数(携带一个复杂对象数据参数)
王二红
+Wechat微信小程序小程序
前言你可以理解为:携带一个复杂对象数据参数,实现跳转页接收。在微信小程序,使用wx.navigateTo({})API携带参数跳转页面很常见,但是今天有一个需求,需要携带一个复杂的数据,它是一个数组,里面嵌套了N个对象,对象里还有数组。支持Vue2/Vue3语法,完美解决。解决方案使用
- 微信小程序开发-wxml语法
水银嘻嘻
微信小程序开发微信小程序小程序
!注:本文章只描述一些重点,详情使用方法见官方文档:微信开放文档/开发一、声明和绑定数据小程序页面中使用的数据均需要在Page()方法的data对象中声明定义,将数据声明好以后,在WXML中使用Mustache语法(双大括号{{}})将变量包起来,从而将数据绑定1、绑定属性值,若需要动态绑定一个变量,属性值也需要使用双大括号包裹在内;如果属性值是布尔值,也需要使用双大括号包裹在内2、在{{}}内部
- 基于Uniapp+SpringBoot实现微信小程序授权登录
请你喝杯Java
微信小程序开发指南前端之旅1024程序员节微信小程序交互springboot小程序
手把手教你做微信小程序授权登录交互一、uni.login请求临时code二、uni.request向后台交换数据三、源代码前台:在GetUserInfo中添加接口后台:SpringBoot后台数据处理四、实现效果开发需求:我们团队在开发微信小程序过程中,需要绑定微信用户的信息到数据库里,那么就需要获得用户的唯一标识openid,而微信为了安全,是禁止小程序直接访问该接口,因此我们不能直接拿到用户的
- 多功能系统下的专业游戏陪玩小程序,线上开黑陪玩与线下家政服务全囊括
技术栈与工具前端技术栈UniApp框架:用于开发跨平台的移动应用。Vue.js:用于构建用户界面。微信小程序云函数:用于在微信小程序中实现后端逻辑。后端技术栈PHP:用于开发后端服务。MySQL:用于存储用户数据和陪玩人员信息。TP6框架:用于开发后端服务。开发工具HBuilderX:用于开发UniApp项目。微信开发者工具:用于开发微信小程序。适用行业陪玩行业:游戏陪玩领域国内已经很成熟。陪聊行
- 开发微信小程序游戏,有没有类似Debug真机图形的方法
1)开发微信小程序游戏,有没有类似Debug真机图形的方法2)Unity中如何实现动态实时的车削效果3)动态创建的Texture,有什么办法可以让他保持ASTC么4)Unity转微信小游戏的日志问题这是第416篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群
- 陪玩系统商业运营模式,游戏陪玩平台源码,陪玩系统小程序开发,提供一站式陪玩预约解决方案,陪玩预约系统 定制化陪玩系统
phpmysql
随着网络游戏的快速发展,陪玩商业模式也逐渐兴起。这种模式以游戏陪玩为核心,通过提供游戏玩家的陪伴和指导服务,满足他们在游戏中的社交和竞技需求。本文将详细介绍陪玩商业模式的运作方式、特点和玩法,以及其发展前景。源码获取地址:https://www.51duoke.cn/games/?id=2一、陪玩商业模式的运作方式陪玩商业模式主要是通过线上平台,为游戏玩家提供陪伴和指导服务。平台通过招募专业的游戏
- 微信小程序滑动日历-签到日历
weixin_46265708
微信小程序
日历签到,滑动日历先讲思路首先要做出一个这样的日历。拿到本页日历中所有天数格子的数据,因为每个月不可能都是从周日开始到周六结束,所以这个时候就需要我们去计算上月残余天数和下月残余天数上月残余:本月第一天从周几开始上月残余就有几天下月残余:本月日历天数格子总数-上月残余天数-本月天数本月日历天数格子总数:上月残余+本月天数大于35就是42个格子,小于35就是35个格子上月残余+本月天数+下月残余就组
- 基于数据可视化+SpringBoot+Vue的医院综合管理平台设计和实现(源码+论文+部署讲解等)
java李杨勇
Java精品毕设实战案例Java毕业设计实战案例信息可视化springbootvue.js医院综合管理平台Java毕业设计
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo