- 【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数
广龙宇
一起学Rust#Rust设计模式rust设计模式开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分
- Python快速入门 —— 第三节:类与对象
孤华暗香
Python快速入门python开发语言
第三节:类与对象目标:了解面向对象编程的基础概念,并学会如何定义类和创建对象。内容:类与对象:定义类:class关键字。类的构造函数:__init__()。类的属性和方法。对象的创建与使用。示例:classStudent:def__init__(self,name,age,major):self.name&#
- C++ lambda闭包消除类成员变量
barbyQAQ
c++c++java算法
原文链接:https://blog.csdn.net/qq_51470638/article/details/142151502一、背景在面向对象编程时,常常要添加类成员变量。然而类成员一旦多了之后,也会带来干扰。拿到一个类,一看成员变量好几十个,就问你怕不怕?二、解决思路可以借助函数式编程思想,来消除一些不必要的类成员变量。三、实例举个例子:classClassA{public:...intfu
- python中文版软件下载-Python中文版
编程大乐趣
python中文版是一种面向对象的解释型计算机程序设计语言。python中文版官网面向对象编程,拥有高效的高级数据结构和简单而有效的方法,其优雅的语法、动态类型、以及天然的解释能力,让它成为理想的语言。软件功能强大,简单易学,可以帮助用户快速编写代码,而且代码运行速度非常快,几乎可以支持所有的操作系统,实用性真的超高的。python中文版软件介绍:python中文版的解释器及其扩展标准库的源码和编
- AI教你学Python 第5天:面向对象编程(OOP)基础
凡人的AI工具箱
AI教你学Pythonpython开发语言人工智能AIGC
第5天:面向对象编程(OOP)基础一、面向对象编程概述面向对象编程(OOP)是一种编程范式,使用“对象”来表示数据和数据上可用的操作。OOP的核心概念包括类、对象、继承、多态和封装。概念描述类一种蓝图,定义了对象的属性和方法。对象类的实例,包含具体的数据和方法。继承一个类可以继承另一个类的属性和方法,从而实现代码重用。多态同一操作作用于不同对象时,表现出不同的行为。封装把数据和操作数据的方法绑定在
- JavaScript 基础 - 第13天
+码农快讯+
JavaScript学习笔记javascript开发语言ecmascript
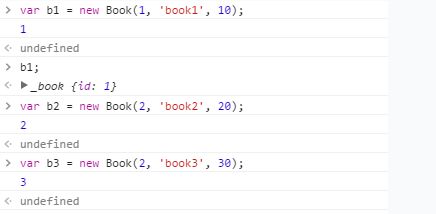
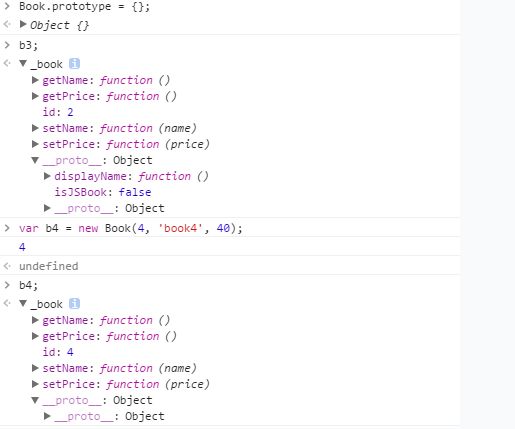
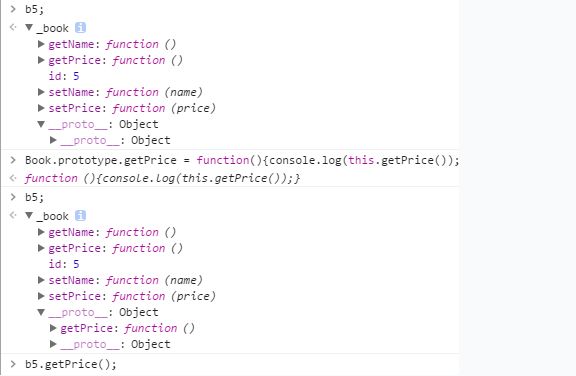
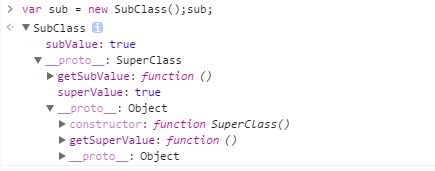
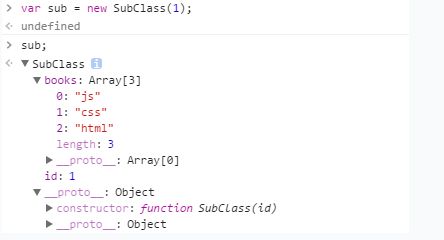
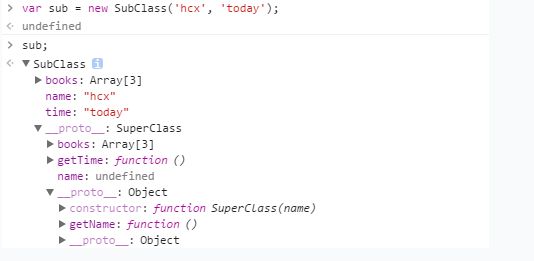
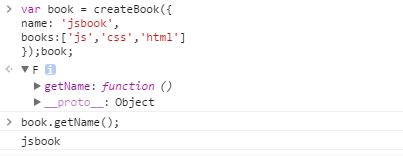
文章目录JavaScript基础-第13天深入对象创建对象三种方式构造函数new实例化过程实例成员&静态成员实例成员静态成员一切皆对象内置构造函数ObjectArrayStringNumberJavaScript基础-第13天了解面向对象编程的基础概念及构造函数的作用,体会JavaScript一切皆对象的语言特征,掌握常见的对象属性和方法的使用。深入对象内置构造函数综合案例深入对象了解面向对象的基
- 【JavaSE】封装、继承与多态
泡芙冰淇淋ya
JavaSEjava开发语言
1、封装1.1简介在Javase中,封装(Encapsulation)是面向对象编程(OOP)的一个重要概念。封装的主要目的是隐藏对象的内部状态和信息,只提供必要的公共方法来访问和操作这些状态和信息。通过封装可以控制对对象内部数据的访问级别,并保护数据不被随意修改,从而提高代码的安全性和可维护性。1.2特点信息隐藏:对象的内部状态(即属性或数据成员)被隐藏起来,外部世界只能通过对象提供的方法来访问
- 面向对象编程03:封装、继承、多态
Clap of thunder
Java从零学起java封装多态继承面向对象编程
面向对象编程03:封装、继承、多态文章目录面向对象编程03:封装、继承、多态封装继承object类supersuper注意点:`super`VS`this`:方法重写多态多态的注意事项:instanceof关键字父类与子类之间的类型转换封装该露的露、该藏的藏设计程序要追求“高内聚、低耦合”。高内聚就是类的内部数据操作细节由自己完成,不允许外部干涉;低耦合:仅仅暴露少量的方法给外部使用。封装(数据的
- Java中的多态性(Polymorphism)
天蓝蓝23528
java开发语言
Java中的多态性(Polymorphism)是面向对象编程(OOP)中的一个核心概念,它允许同一个接口或方法在不同对象上具有不同的实现方式。多态性极大地提高了代码的灵活性和可扩展性,使得程序能够以一种统一的方式处理不同类型的对象。以下是对Java中多态性的详细解释,包括其定义、实现方式、优点以及具体示例。一、多态性的定义多态性是指允许不同类的对象对同一消息作出响应,即同一操作作用于不同的对象,可
- Java的多态性
zaneily
JAVAjava开发语言
Java的多态性多态性是面向对象编程的一个重要特征,是指在父类中定义的属性和方法被子类继承之后,可以具有不同的数据类型或表现出不同的行为,这使得同一个属性或方法在父类及其各个子类中具有不同的涵义。可以理解为一个事务的多种形态。Java实现多态有三个条件:继承,重写和向上转型。继承:在多态中必须存在有继承关系的子类和父类。重写:子类对父类中某些方法进行重新定义,在调用这些方法时就会调用重写的子类方法
- Python教程:面向对象
无敌开心
python开发语言
模块3:Python高级模块概述本课程旨在介绍Python编程语言中的面向对象编程(OOP)概念和技术。学生将学习如何使用类、对象、继承、多态等OOP的关键要素来构建灵活、可重用和可扩展的代码。通过实际编程练习和项目,学生将提高他们的编程技能,学会设计和实现面向对象的解决方案。面向对象编程是在面向过程编程的基础上发展来的,它比面向过程编程具有更强的灵活性和扩展性。面向对象编程是程序员发展的分水岭,
- 【C++】OOP面向对象思想
小wanga
C++c++
面向对象编程(Object-OrientedProgramming,OOP)是一种编程范式,它将现实世界中的实体抽象为对象,通过对象之间的交互来设计软件系统。OOP的核心思想包括以下几个方面:封装(Encapsulation):封装是将数据(属性)和操作这些数据的方法(行为)捆绑在一起的过程。它隐藏了对象的内部状态和复杂性,只暴露出必要的接口供外部访问。抽象(Abstraction):抽象是简化复
- Python中类(class)的使用方法
环能jvav大师
python开发语言
在Python中,面向对象编程(Object-OrientedProgramming,简称OOP)是一种编程范式或编程风格,它使用“对象”来设计应用程序和程序。面向对象的主要概念包括类、对象、继承、封装和多态,这里主要介绍下Python中关于类(Class)的操作。在Python中,类是创建对象的蓝图或模板,类定义了对象的属性和方法,对象是类的实例。这里使用了埃里克.马瑟斯著的《Python编程:
- Java 抽象类 && 接口--详解
艾伦~耶格尔
Java初级java开发语言
在面向对象编程的世界里,抽象类和接口是两个重要的概念,它们帮助我们构建更灵活、可扩展、易维护的代码。本文将详细讲解Java中抽象类和接口的定义、作用、优缺点以及它们之间的异同,并辅以代码示例,帮助初学者更好地理解这两个概念。一、抽象类1.什么是抽象类?抽象类是一种特殊的类,它不能被实例化(即不能创建它的对象)。它可以包含抽象方法和普通方法。抽象方法:没有方法体,只声明方法签名(方法名、参数列表和返
- 每日一问:C++ 如何实现继承、封装和多态
upgrador
每日一问:C++基础知识全解c++算法
每日一问:C++如何实现继承、封装和多态C++是一门面向对象编程语言,通过继承、封装和多态这三个核心特性实现了对复杂系统的高效管理和扩展。继承让代码重用性得以提升,封装保护数据的完整性,而多态通过不同的接口实现了灵活性。本文将详细讲解C++如何实现继承、封装和多态,探讨各自的实现机制及实际应用。文章目录每日一问:C++如何实现继承、封装和多态摘要一、继承:实现代码复用1.1继承的基本概念1.2继承
- Java 学习路线:适合小白的超细学习路线及实例代码
Dreams°123
后端javaeclipsejvmspringtomcatideintellij-idea
Java学习路线:适合小白的超细学习路线及实例代码一、入门基础1.1、Java基础语法1.2、面向对象编程(OOP)二、核心Java编程2.1、数据结构和算法基础2.2、输入输出(I/O)三、进阶Java编程3.1、多线程编程3.2、网络编程四、高级应用4.1、数据库编程4.2、Web开发4.3、框架与库五、实践项目与进阶学习(留作业啦)5.1、实践项目5.2、持续学习一、入门基础1.1、Java
- 面向对象和面向过程(详解)
姜太公钓鲸233
c++开发语言
面向对象编程(OOP)和面向过程编程(POP)是两种不同的编程范式,它们在组织代码和解决问题的方式上有着显著的区别。面向过程(ProcedureOriented简称PO):把事情拆分成几个步骤(相当于拆分成一个个的方法和数据),然后按照一定的顺序执行。面向对象(ObjectOriented简称OO):面向对象会把事物抽象成对象的概念,先抽象出对象,然后给对象赋一些属性和方法,然后让每个对象去执行自
- 计算机视觉学习路线
不会代码的小林
计算机视觉
计算机视觉学习路线是一个系统而全面的过程,涵盖了从基础知识到高级应用的多个方面。以下是一个详细的计算机视觉学习路线,供您参考:一、基础知识学习编程语言与基础库学习Python语言,掌握基础语法、函数、面向对象编程等概念。Python是计算机视觉领域广泛使用的编程语言,因其简洁易读和丰富的库支持而受到青睐。学习Numpy库,用于科学计算和多维数组操作,这是计算机视觉中数据处理的基础。学习OpenCV
- Python中的类(一)
Bruce_Liuxiaowei
总结经验笔记编程python开发语言
Python中的类(一)在Python中,类(Class)是面向对象编程(OOP)的基本概念。它是一个模板,用于定义一个对象的行为和属性。类可以被继承、修改和扩展,以满足不同的需求。什么是类?类是一种蓝图,它描述了一个对象的结构和行为。一个类包含一些成员变量(attributes)和方法(methods),这些成员变量和方法一起定义了这个对象的特征和操作方式。例如,我们可以创建一个名为Animal
- 设计之道:ORM、DAO、Service与三层架构的规范探索
VaporGas
Java后端重构java设计规范ORMDAOService三层架构
引言:实际开发中,遵守一定的开发规范,不仅可以提高开发效率,还可以提高项目的后续维护性以及项目的扩展性;了解一下本博客的项目设计规范,对项目开发很有意义一、ORM思想ORM(Object-Relational-Mapping)在对象模型和关系型模型之间做一个映射(转换)。目的是为了解决面向对象编程语言的发展和关系型数据库的发展不匹配的问题可以理解为:将Java中的数据结构与MySQL数据库中的数据
- 程式语言区分
白总Server
htmlpythonjavac++开发语言
程序语言有很多种,每种都有其特定的用途和特点。以下是一些广泛使用的编程语言:1.Python:易于学习,广泛用于数据科学、机器学习、网络开发、自动化等领域。2.Java:广泛应用于企业级应用、安卓开发、大型系统开发等。3.C:一种基础语言,广泛用于系统编程、嵌入式开发、操作系统等领域。4.C++:C语言的扩展,支持面向对象编程,用于游戏开发、高性能应用等。5.JavaScript:主要用于网页前端
- TypeError: func() missing 1 required positional argument: 'XXXXX' 报错原因
白羊洞
PythonTypeError面向对象实例化
在面向对象编程的时候会报这样的错误:TypeError:func()missing1requiredpositionalargument:'XXXXX'报这个错误有两种原因:1.实例化的时候类名后没写上括号classP:def__init__(self):passdeffunc(self,content):print(content)p=Pp.func("hello")执行结果:TypeError
- 虚函数和纯虚函数
走别人不走的路
C++c++开发语言
在C++中,虚函数和纯虚函数是面向对象编程中用于实现多态性的重要概念。下面是对这两个概念的详细讲解:1.虚函数(VirtualFunction)虚函数是指在基类中声明为virtual的成员函数,目的是允许在派生类中对该函数进行重写(也称为覆盖),并通过基类的指针或引用来调用派生类的实现。这种机制使得函数调用能够在运行时决定(即动态绑定或运行时多态),而不是在编译时决定(即静态绑定)。示例代码:#i
- java基础知识
阿拉伯的劳伦斯292
java开发语言
1.java简介跨平台性:Java语言的“一次编写,到处运行”特性是这一语言的重要优势,java程序编译成字节码,可以在安装了Java虚拟机(JVM,javavirtualmachine)的不同操作系统上运行面向对象:java是一门完全的面向对象编程语言,支持继承,抽象,封装和多态的特性内存管理:java通过垃圾回收器(GarbageCollector)自动管理内存,这就不用开发者手动释放内存了,
- Java技术:2024年开发者必须了解的10个要点
青云交
java开发语言编程语言微服务架构
摘要:随着技术的不断发展,Java语言和其生态系统也在不断演进。本文旨在为Java开发者总结2024年必须掌握的关键技术点和最佳实践。1.浅谈Java语言基础与面向对象编程(OOP)简介Java语言的基础和面向对象的核心概念,强调它们在构建复杂系统中的重要性。2.深入了解Java技术栈评述常用的Java技术栈及其优势,引导开发者合理选择适合项目的技术组合。3.JavaEE框架的探索之旅分析和比较不
- Python暑假学习总结
小龙夏
python学习
通过系统地学习Python基础知识、函数、高级特性、函数式编程、模块和面向对象编程等方面,我对Python有了更深入的理解和掌握。在这篇学习总结中,我将分享我在学习Python过程中的体会和经验。一、python基础1、输出print(),输入input(),#注释;2、了解了数据类型和变量(and,or,not)、字符串和编码、使用list和tuple、条件判断(if...elif...else
- C语言和C++的区别
小白要躺平
C++知识整理c++c语言开发语言
区别C语言和C++是两种常见的编程语言,它们有很多共同点,但也有很多区别。以下是它们的主要区别:编译器:C语言和C++语言都有自己的编译器,但C++是C语言的超集,所以C++编译器可以编译C语言代码,而C编译器不能编译C++代码。面向对象编程:C++是一种面向对象的编程语言,而C语言不支持面向对象编程,他是面向过程编程。类型检查:C++有更严格的类型检查机制,能够更好地避免类型错误,而C语言则相对
- 基于SSM源代码风格Java代码生成器 Maven版开箱即用 摸鱼神器
赛先生和泰先生
一、序言UCodeCms是一款Maven版的Java源代码生成器,是快速构建项目的利器。代码生成器模块属于可拆卸模块,即按需引入。代码生成器生成SSM(Spring、SpringBoot、MybatisPlus)风格的源代码。面试时经常提到面向对象编程,实际开发中常常是面向数据库编程,随着需求的快速变化,数据库的库表结构也需要相应变化,如何根据库表结构的变化,快速响应到源代码层次,是Java代码生
- 多态性(Polymorphism)
MHP小喇叭
java开发语言
多态性(Polymorphism)是面向对象编程的三大特性之一(封装、继承、多态)。在编程中,多态性允许我们以统一的方式处理不同类型的对象。多态性通常通过方法的重写(Overriding)和重载(Overloading)来实现,但在面向对象编程的上下文中,我们主要关注与继承相关的多态性。多态性的定义多态性是指不同的对象对同一消息做出不同的响应。换句话说,多态性允许我们将父类类型的引用指向子类对象,
- 19.3-装饰器习题cache和命令分发器实现
BeautifulSoulpy
当你处于低潮期的时候,好好想想,就算现在攒不到钱,攒点知识,交情,经验,最不济攒点教训也行!装饰器一定要多加练习,装饰器是越练越熟练;后面很多框架一装饰就能用了,经常见到的各种类型的装饰器都要练一遍;本章总结:无参、有参、缓存装饰器、通用装饰器、1.40;装饰器是AOP面向对象编程AspectOrientedProgramming思想的体现;想装饰器return是什么很重要,装饰器装饰器(Deco
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h