jQuery学习心得----第三集:jQuery中的DOM操作总结
首先先解释下什么是DOM,翻译过来就是文档对象模型。嗯,是不是更不明白了,我也不懂。。。。。
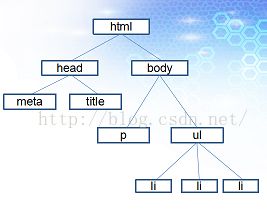
不过没关系,我们暂时懂这个就行了:每一张网页都能用DOM来表示,怎么表示呢?
下面这个是一张网页HTML代码:
Title
你最喜欢的水果是?
- 苹果
- 橘子
- 菠萝
现在懂了吧,其实DOM结构就是这网页上面的元素节点的层次结构。父节点和子节点:比如li是ul的子节点,ul是li的父节点。ul、p、li这些是body的后代元素(后代节点)。知道了这些概念之后,我们就来总结一下DOM操作有哪些:
var $li=$("ul li:eq(1)") //选择ul里的第2个li元素节点。
1.text()方法获取元素节点文本内容
$li.text() //获取文本内容
2.attr()获取元素节点的属性值
$("p").attr("title") //获取p元素节点的属性title
3.$()方法创建元素节点,append()方法添加元素节点
var $li_1=$("
$("ul").append($li_1) //把创建的$li_1元素节点添加到ul节点中
把创建的元素添加到DOM中有很多方法,除了append(),还有prepend()、appendTo()等,有兴趣大家可以去找找资料看看。
4.remove()方法删除节点
$("ul").remove() //删除ul元素节点,包括ul所有的后代元素节点。
其实,删除节点和插入节点结合使用,能够达到移动元素节点的目的,因为你在这里把这个元素节点删除掉,在用append把这个元素节点插入到其他地方,相当于是移动了这个元素节点。
5.clone()方法复制节点
一般复制一个节点之后,相应的要把这个节点插入到某个地方,不然复制下来也没意义,就像你要复制就必须找个地方粘贴是一样的道理。
$("ul li:eq(1)").clone().appendTo("ul") //把ul元素下的第2个li节点复制出来,插入到ul中。
6.replaceWith()方法替换节点
将匹配的元素替换成指定的元素。
$("p").replaceWith($("ul li:eq(1)")) //把p元素节点替换成ul元素下的第2个li节点
7.wrapAll()方法,用匹配的元素节点包裹指定的元素节点
$("p").wrapAll($("ul li:eq(1)")) //用p元素节点包裹ul元素下的第2个li节点,包裹的意思就是说在节点外,套一层元素节点。
8.removeAttr()方法删除属性
顾名思义,就是说去掉元素节点的某个属性。
$("p").removeAttr("title") //去掉p元素节点的title属性
9.addClass()方法给元素节点添加样式类,removeClass()方法给元素节点去掉样式类。这个很常见,就不举例了,()参数里写样式类名就行了。
10.toggle()方法切换样式,主要是用来控制行为上的重复切换。
$("#btn1").click(function(){$("p").toggle();
}); //点击btn1按钮,控制p元素节点显示与否
11.hasClass()方法用来判断是否有某个样式类,有为true。
12.html()方法读取文本内容。html()与text()方法有什么不同呢?举个例子
同样是:
123
alert($("p").html() ) //会打印出“123” alert( $("p").text() ) // 会打印出“123”13.val()方法用来设置和返回元素的值,如果元素是多选,则返回一个包含所有值的数组。
14.focus()和blur()方法分别是获得焦点时事件和失去焦点时事件。
比如:
$("#address").focus(function(){ //代码}) //当address文本框获得焦点时,执行的function
$("#address").blur(function(){ //代码}) //当address文本框失去焦点时,执行的function
15.children()方法可以遍历匹配节点的所有子节点(仅是子节点,不包括其他后代节点)
$("ul").children() //表示获取ul节点的所有子元素,是一个数组
$("ul").children()[2] //获取ul的第三个子元素