- 2024“跨平台”不香了?知名开源项目淘汰Xamarin,转向原生开发
程序员的店小二
开源xamarin
开源密码管理工具Bitwarden开发者在Reddit发布消息,称自家应用的iOS和Android客户端采用微软的跨平台框架Xamarin开发,不仅早已过时且消耗资源较多。开发者称,虽然看上去通过Xamarin可以降低开发成本,但由于需要等待Xamarin更新适配新版iOS以及Android系统,因此客户端将无法在第一时间完成对新系统的支持。Bitwarden开发者表示他们已放弃跨平台框架,目前正
- vue3:mitt
米粒宝的爸爸
vue3vue.js前端javascript
在Vue3中使用mitt进行事件总线的实现非常简单。mitt是一个轻量级的事件库,适用于Vue项目中的组件间通信。实现自定义组件直接相互传值,父到子,子到子,子对子,子对孙,想怎么传就怎么传。和android的Eventbus一个玩法1.下载mittnpmimittmac下载,如果权限不够,加sudo2.创建个公共的utils类-emitter.ts//引入mittimportmittfrom'm
- Android BitmapShader简洁实现马赛克,Kotlin(二)
zhangphil
kotlinAndroidandroidkotlin
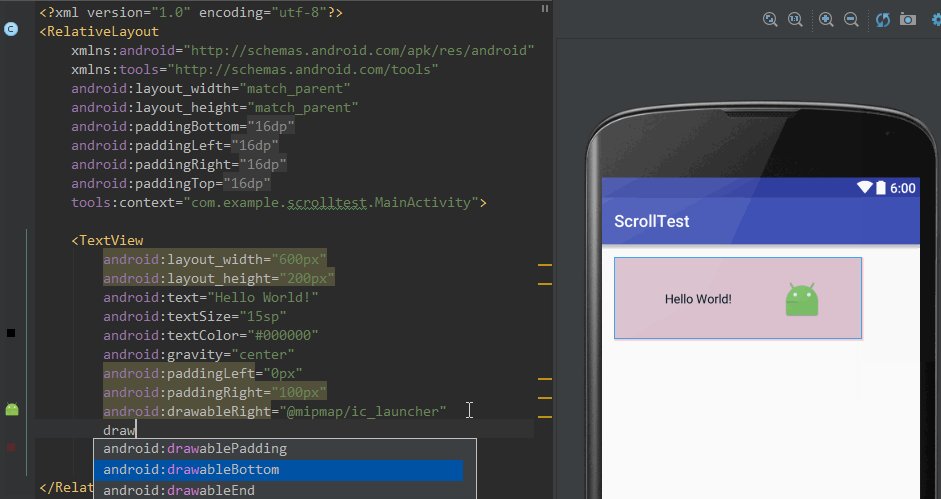
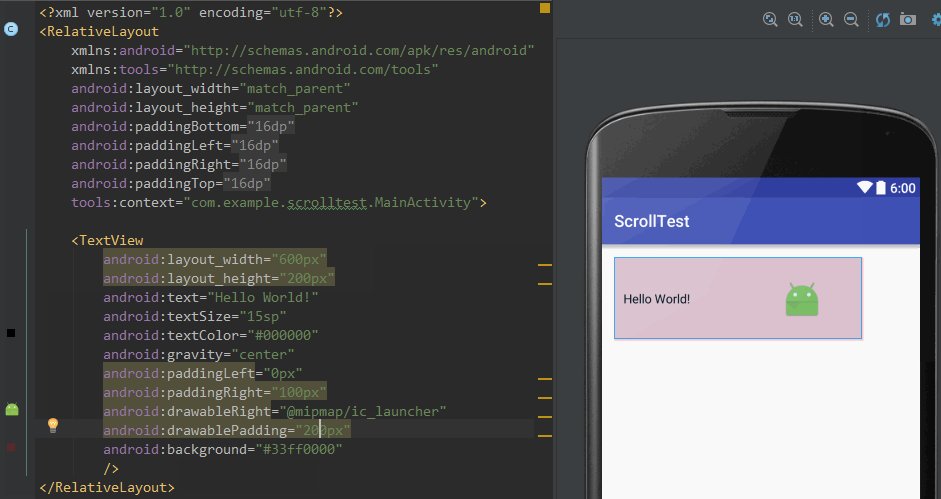
AndroidBitmapShader简洁实现马赛克,Kotlin(二)这一篇AndroidBitmapShader简洁实现马赛克,Kotlin(一)-CSDN博客遗留一个问题,xml定义的MyView为wrap_content的宽高,如果改成其他模式如match_parent,因为background的Bitmap和draw时候的Bitmap不一致(background被拉伸了),导致手指划过屏
- 2 files found with path ‘META-INF/lib_release.kotlin_module’
我不勤奋v
android编译问题kotlinandroidgradle
项目场景:记录项目开发中遇到的一个问题,防止后续再踩雷:自己封装了一个功能库,库名字叫lib,满心欢喜接入到app工程。编译打包时却报错:2filesfoundwithpath'META-INF/lib_release.kotlin_module'。问题描述>Afailureoccurredwhileexecutingcom.android.build.gradle.internal.tasks.
- 探索 `.NET MAUI` 工作坊:跨平台移动应用开发的新纪元
倪澄莹George
探索.NETMAUI工作坊:跨平台移动应用开发的新纪元dotnet-maui-workshopAfulldayworkshop(.NETMAUIWorkshopinaBox)onhowtobuildappswith.NETMAUIforiOS,Android,macOS,andWindows项目地址:https://gitcode.com/gh_mirrors/do/dotnet-maui-wor
- Android Studio打包时不显示“Generate Signed APK”提示信息
YunFeiDong
Androidandroidstudioandroidide
AndroidStudio打包时,默认显示“GenerateSignedAPK”提示信息,如下图所示:如果在打包时不显示“GenerateSignedAPK”提示信息,解决办法是:AndroidStudio菜单栏,“File->Settings->Appearance&Behavior->Notifications”选项界面,如下图所示:勾选“Displayballoonnotifications
- android studio接口调用,Android Studio调用系统隐藏接口EthernetManager
高江Takae
androidstudio接口调用
googlesource签名文件参考:https://android.googlesource.com/platform/build/+/donut-release/target/product/security/pem转jks来实现系统签名文件:https://blog.csdn.net/cxq234843654/article/details/51557025项目需要实现以太网的管理功能,查阅
- Android Studio 打包APK方法
爱桃酥的沐晨
AndroidAndroidStudio打包apk打包
AndroidStudio是谷歌推出一个Android集成开发工具,基于IntelliJIDEA。它类似于EclipseADT,AndroidStudio提供了集成的Android开发工具用于开发和调试。那么今天我们就来讲讲如何通过AndroidStudio打包APK文件,相信有很多用户还不是非常了解,下面通过这篇文章给大家介绍一下。前面一直使用的是out文件夹里面的那个apk文件(debug版本
- android studio flutter代理设置问题classpath 'com.android.tools.build:gradle:3.2.1'
同名公众号 - 人生代码
androidstudio安卓开发androidstudio
前提初次安装flutter,通过代理设置加快速度安装首次更新数据,但在添加设备并开始打包编译时出现classpath找不到的情况1.在初次启动IDE的时候会提示更新各种SDK包,此时一般会直接设置代理,我的系统时Ubuntu18.04,所以直接代理了本地,127.0.0.1端口10802.在编译打包的时候出现了找不到相关的包,原因是flutter三个默认配置的地方采用了Google路径的包切换ma
- Android Studio APK打包(签名),【大牛系列教学】
2401_84150187
程序员androidstudiojavaandroid
release版本的未签名的apk文件,在某些手机上无法安装,比如OPPOdebug版和release版的区别:debug版包含调试信息,往往没有任何优化,适合程序调试release版是发布版,供用户使用,往往进行了各种优化一、新建项目本着实践的态度,新建一个GenerateAPK项目创建完成后,你可以运行一下,运行在趁机或者虚拟机都可以二、生成Debug和Release包当你看到这个页面的时候,
- Unity引擎下的ARCore插件学习指南:从入门到实战案例
小宝哥Code
元宇宙VRARXRunity游戏引擎
1.了解ARCore与Unity引擎的结合ARCore是由Google开发的一种增强现实(AR)平台,它能够让Android设备在现实世界中准确定位并映射环境,以便提供AR体验。与Unity结合后,ARCore能够为开发者提供强大的工具来实现流畅、精准的AR应用开发。学习资源:官方文档:ARCore官方文档(ARCoredocumentation)是最权威、最全面的学习资源,包含API参考、示例项
- 展锐710 Android9 camera hal 框架
autho
camerahalandroid
本文主要介绍展锐平台AndroidPcamerahal代码框架,后续会有preview相关流程1.代码架构先来看看主要的代码架构app及framework为标准的Androidhal3架构主要涉及的文件及其调用关系如下图:CameraHAL层架构主要由以下几部分构成:SPRDCameraHALInterface(SprdCamera3HWI):实现cameraframework的调用接口。SPRD
- Bluezone 开源项目教程
朱均添Fleming
Bluezone开源项目教程bluezone-appBluezone-Bảovệmình,bảovệcộngđồng项目地址:https://gitcode.com/gh_mirrors/bl/bluezone-app1、项目介绍Bluezone是一个开源的Android应用程序,旨在管理和监控用户的花园和游泳池。该项目由SenkronYazilimAŞ开发,提供了丰富的功能,包括自
- 深入Kotlin语言在Android开发中的应用_Android_lecture07
新职语
本文还有配套的精品资源,点击获取简介:在Android开发领域,Kotlin凭借其简洁性、安全性和强大的交互能力已经成为首选编程语言。本讲座将深入讲解Kotlin的基础语法、空安全、类型系统、高阶函数与Lambda表达式、扩展函数与属性、Anko库、协程、Android核心组件以及数据绑定。同时,还将介绍Dagger2或Hilt依赖注入、MVVM架构和AndroidJetpack组件等高级技巧,并
- html手机端富文本,移动端富文本踩坑
weixin_39608657
html手机端富文本
最近在做一个vue的项目。之前的前端同事离职了,和女朋友去云南潇洒去了,剩下我一个苦逼坐在电脑前哒哒哒敲代码。刚刚接手就开始做移动端富文本编辑器的需求。主管说压了半个月,尽快做出来。在网上找了不少编辑器,前段时间做过react的后台项目,用了百度的编辑器。功能很多很强,遗憾的是ios不支持flash,在移动端并不适用。因为要兼容ios和Android,而且还要在vue的项目中使用,在网上找了很多编
- 前端js变量踩坑,部分手机浏览器不支持let、const
weixin_34244102
前端python移动开发ViewUI
2019独角兽企业重金招聘Python工程师标准>>>浏览器通过userAgent判断机型是Android还是iOS,很简单的几行代码,总有iOS用户手机判断不出来。刚开始总以为是判断的错误,优化了好几版,鉴于身边一直没有真机,终是治标不治本,今日偶遇真机,恍然大悟。。。var才是简单js的王道,引以为鉴转载于:https://my.oschina.net/AmosWang/blog/301786
- Android13源码下载和编译过程详解
龙之叶
androidubuntulinux
前言作为Android开发者人人都应该有一份自己Android源码,这样我们就可以随时对自己有疑惑的地方通过亲手调试来加强理解一源码下载1.1配置要求官方推荐配置请参考:AOSP使用入门文档,重点有如下几项:1.1.1硬件配置要求至少需要250GB可用磁盘空间;如果要进行构建,则还需要150GB。如果要进行多次构建,则需要更多空间。磁盘至少250GB,实测建议至少512G。1.1.2软件要求推荐使
- keytool 错误: java.io.IOException: parseAlgParameters failed:ObjectIdentifier() -- data isn‘t an objec
是先生了
Java安卓开发安卓笔记java开发语言
今天在做安卓开发时,笔者发现了一个问题,就是我们使用百度地图API的时候要进行获取SHA1,用以下命令keytool-list-v-keystoredebug.keystore于是笔者输入该命令之后,直接输入密码android,然后就报错如下:keytool错误:java.io.IOException:parseAlgParametersfailed:ObjectIdentifier()--dat
- android中jni详细,Android中的JNI使用简介
戒酒硫
android中jni详细
一、本文说明本文不对Android工程的各种配置做说明,只是简单介绍下开发过程中如何进行C与Java互相调用以及出现异常情况的处理。二、NDK简介AndroidNDK是一套允许您使用C和C++等语言,以原生代码实现部分应用的工具集。在开发某些类型的应用时,这有助于您重复使用以这些语言编写的代码库。三、JNI简介JNI是JavaNativeInterface的缩写,它提供了若干的API实现了Java
- Android真的不行了吗?国内行情与技术对比分析
我的青春不太冷
android
文章目录Android真的不行了吗?国内行情与技术对比分析一、国内Android开发现状1.存量市场的竞争2.维护需求依然强劲3.招聘趋势二、Android与其他技术的对比分析1.小程序vsAndroid小程序的优势小程序的劣势2.UniAppvsAndroidUniApp的优势UniApp的劣势3.FluttervsAndroidFlutter的优势Flutter的劣势4.ReactNative
- Android T(13) 源码分析 — 原生层 Surface 的创建
子辰教育
Android源码分析android图形渲染安卓安全架构
AndroidT(13)源码分析—原生层Surface的创建文章目录AndroidT(13)源码分析—原生层Surface的创建前言摘要一、SurfaceComposerClient的createSurfaceChecked分析二、ISurfaceComposerClient的createSurface分析总结前言该系列文章基于AndroidT(13)的源码进行分析,内容会逐渐丰富,欢迎大家点赞关
- flutter 使用webview_flutter出现‘android.view.ViewRootImpl.mWindowAttributes‘ on a null object reference
Sun_jinglun
flutter问题汇总flutterandroidwebview
问题描述:使用webview_flutter加载h5页面,对指定的页面地址进行拦截并跳转到新的page。跳转后出现如下错误信息:分析解决:发现两个页面所使用的Androidwebview并不是同一个page1:page2:修改为同一个后解决了这个问题。注:这个问题在Android设备没有出现,只出现在了HarmonyOS设备上。
- 利用Web微信(网页版微信)接口实现个人微信API发送消息
摘要微信官方是没有提供个人微信接口的,市面上的接口基本都是通过不正规的方式去实现的,例如Web协议、微信HOOK、iPad协议、Android协议。这些所谓的协议,要么是抓包HTTP协议,要么是通过HOOK技术实现的给予内存数据劫持实现的。接口技术描述Web协议基于网页版微信HTTP接口实现的微信HOOK基于电脑版微信的内存劫持iPad协议基于iPad版微信逆向APIAndroid协议基于Andr
- Android中高级进阶开发面试题冲刺合集(五)
代码与思维
androidjava面试Android进阶Framework
以下主要针对往期收录的面试题进行一个分类归纳整理,方便大家统一回顾和参考。本篇是第五集~强调一下:因篇幅问题:文中只放部分内容,全部面试开发文档需要的可在公众号获取或找作者领取。第一篇面试题在这:Android中高级进阶开发面试题冲刺合集(一)第二篇面试题在这:Android中高级进阶开发面试题冲刺合集(二)第三篇面试题在这:Android中高级进阶开发面试题冲刺合集(三)第四篇面试题在这:And
- Flutter WebView 修改版: webview_flutter_android_bggod 教程
孔朦煦
FlutterWebView修改版:webview_flutter_android_bggod教程webview_flutter_android_bggod项目地址:https://gitcode.com/gh_mirrors/we/webview_flutter_android_bggod本教程将引导您了解并使用xuechangde/webview_flutter_android_bggod,一
- x5_webview_flutter 项目教程
郦祺嫒Amiable
x5_webview_flutter项目教程x5_webview_flutter一个基于腾讯x5引擎的webviewflutter插件,简化集成,一行代码打开视频播放,暂时只支持android使用项目地址:https://gitcode.com/gh_mirrors/x5/x5_webview_flutter1.项目的目录结构及介绍x5_webview_flutter/├──android/│├─
- Flutter解决macbook M芯片Android Studio中不显示IOS真机的问题
黄油奥特曼
flutterandroidstudioiosM芯片
下载了最新的AndroidStudioLadyBug下载了最新的xcode16.2结果,只有安卓真机才在Androidstudio显示,IOS真机只在xcode显示IOS真机不在androidstudio显示。解决方法是:在终端运行如下命令:sudoxcode-select-s/Applications/Xcode.app/Contents/Developer原文链接:github原文链接
- Android Automotive架构与流程:VehicleHAL,CarService,CarAPI,EVS
m0_61499908
android架构
允许拥有权限的应用访问(通过汽车服务)无需任何权限即可访问(通过汽车服务)仅允许部分系统组件直接访问车辆属性,而车辆网络服务是把关程序。大多数应用需通过汽车服务的额外把关(例如,只有系统应用可以控制HVAC,因为这需要仅授予系统应用的系统权限)。常用汽车权限(前缀:android.car.permission.):●[系统权限]ADJUST_CAR_CABIN操作轿厢信息●[系统签名]BIND_I
- Android15音频进阶之MediaRecorder支持通道数(一百零五)
Android系统攻城狮
音视频python开发语言
简介:CSDN博客专家、《Android系统多媒体进阶实战》一书作者新书发布:《Android系统多媒体进阶实战》优质专栏:Audio工程师进阶系列【原创干货持续更新中……】优质专栏:多媒体系统工程师系列【原创干货持续更新中……】优质视频课程:AAOS车载系统+AOSP14系统攻城狮入门视频实战课
- Android Studio:视图绑定的岁月变迁(2/100)
剑客狼心
android视图绑定
一、博文导读本文是基于AndroidStudio真实项目,通过解析源码了解真实应用场景,写文的视角和读者是同步的,想到看到写到,没有上帝视角。前期回顾,本文是第二期。privateUnbindermUnbinder;只是声明了一个接口类型的变量,并没有直接实例化。二、Unbinder接口这个Unbinder接口通常出现在基于依赖注入框架的Android开发中,例如ButterKnife,用于解绑视
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S