typeScript+WebPack 配置开发环境
什么是typeScript?
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准。TypeScript 由微软开发的自由和开源的编程语言。TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
typeScript和javaScript?
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
(以上的句子都是在网上查的,自己真的说不了那么好!!哈哈~~ 个人总结:编程语法和后台语言很接近了。如:C#、java)
接下来我们就说本文章的重点内容:typeScript+WebPack 配置开发环境
在我们前端的开发过程中,我想有一半以上的前端都会用到webpack自动化工具,(如果不会自己去学习一下吧!再不学你就真的落伍了!兄弟!)
下面我们就说一下typeScript+webpack 的环境配置吧
1、我们先安装webpack (全局安装webpack 如果之前安装过这一步可以省略掉)
cnpm install webpack -g 2、我们需要在我们的项目中安装一下webpack
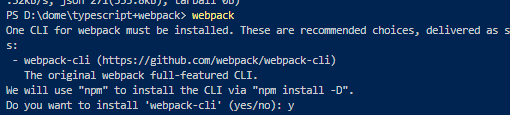
cnpm install webpack --save-dev3、我们在控制台输入webpack 会提示你安装webpack Cli 同意以下即可(这里是一个小小的坑)
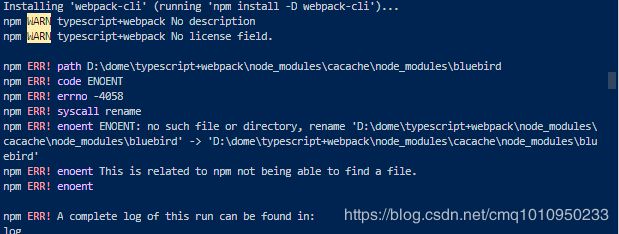
如果同意安装后,提示安装出错(比如说这样)
那我们就自己手动安装就可以了
cnpm install --save-dev webpack-cli但是我们手动安装完之后,在控制台输入webpack,还是会提示你安装webpackCLi,这是怎么回事呢?那就是因为你没有全局安装CLI
cnpm install -g webpack-cli我们需要安装 html-webpack-plugin (因为我们dome需要打包html ,所以才需要安装,在项目中还需要安装css-loader 和 style-loader 等这里我们就不安装了)
cnpm install html-webpack-plugin --save-dev还需要安装 webpack-dev-server
npm install webpack-dev-server --save-dev这样就好了!
到这里我们webapck 的环境就配置好了,接下来我们来配置typeScript 的环境
typeScript环境配置:
同webpack 一样我们先安装typescript的全局环境(安装过就不用安装了)
cnpm install -g typescript然后我们在在项目中安装
cnpm install --save-dev typescript ts-loader然后我们在控制台输入 tsc -v (下面有版本,就说明我们安装成功了)
你认为到这里就结束了吗?兄弟那你是想多了 ,下面的才是最重要的webpack 的配置
1.首先我们在项目的根目录下手动创建一个 webpack.config.js
2、我们在创建一个tsconfig.js
{
"compilerOptions": {
"outDir": "./dist/",
"sourceMap": true,
"noImplicitAny": true,
"module": "commonjs",
"target": "es5",
"jsx": "react",
"allowJs": true
}
}3、下面我们来写webpack.config.js 配置(这是一个最简单的配置文件,后期有时间会讲一下webpack的配置)
const path = require('path');
const WebpackHtmlPlugin = require('html-webpack-plugin');
module.exports = {
// 入口
entry: {
entry: './dome.ts',
},
devtool: 'inline-source-map',
// 出口
output: {
//绝对路径
path: path.resolve(__dirname,'dist'),
filename:'[name].js'
},
// 模块
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/
}
]
},
resolve: {
extensions: [ '.tsx', '.ts', '.js' ]
},
//插件
plugins: [
new WebpackHtmlPlugin({
template:'./index.html',
filename:'./index.html'
}),
],
//开发服务
devServer: {
contentBase: path.resolve(__dirname, 'dist'),
host: 'localhost',
compress: true, //服务端是否启用压缩
port:8080
}
}
4、我们还需要配置一下webpack 启动设置,在package.json 添加
"scripts": {
"build": "webpack --config webpack.config.js",
"dev": "npx webpack-dev-server --mode development --content-base",
"server": "webpack-dev-server --open"
}测试一下看看我们配置的环境是否正确:
我们创建一个dome.ts和index.html
index.html 内容:
Document
dome.ts
let str:string = '我们测是一下看看环境好不好用';
document.getElementById('dome').innerText = `${str}`;我们启动一下看看,首先打包一下
npm run build然后启动一下我们的服务
npm run server好像我们的项目配置成功了!! 好了,我们今天的就讲完了,这个只是最最基础的配置。如果有需要,以后我会配置一个完整的项目。
希望能帮助大家!
github Dome 参考地址 https://github.com/cmq1010950233/webpack-typescript.git (需要自己安装一下node包)