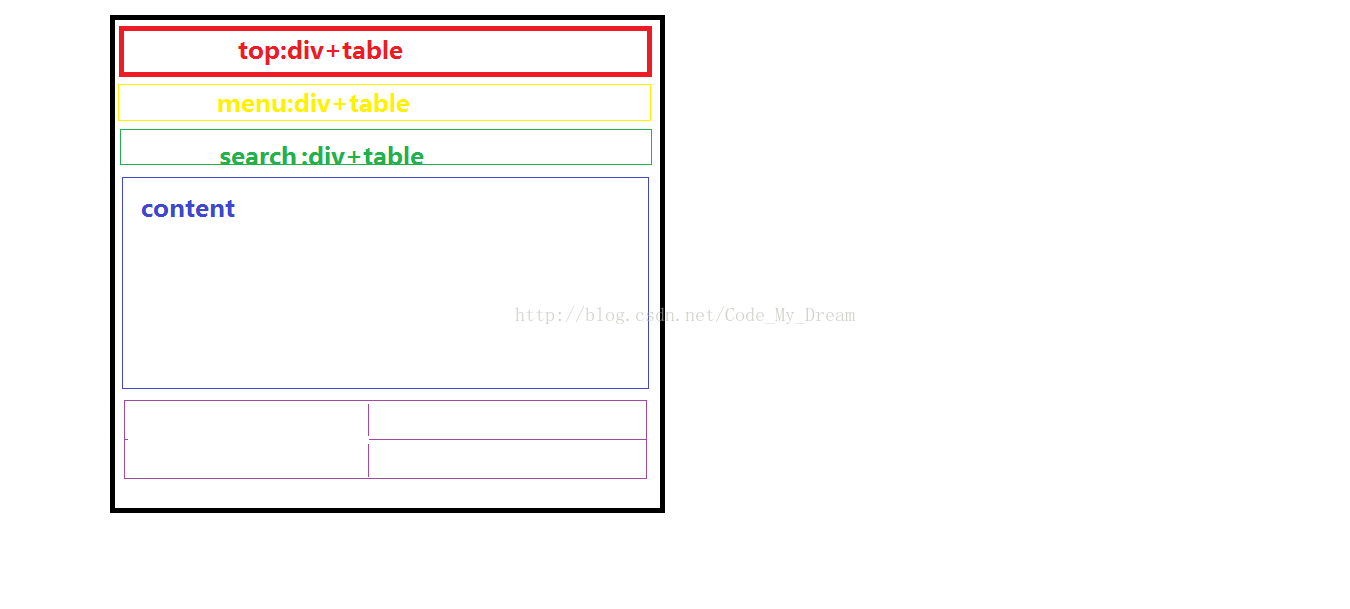
css盒子模型,div+css布局
border:
border-width:边框的宽度
border-color:边框的颜色
border-style:边框的线型
border-top:上边框
border-bottom:下边框
border-left:左边框
border-right:右边框
padding:
代表边框内壁与内部元素之间的距离
padding:10px;代表上下左右都是10px
padding:1px 2px 3px 4px;上右下左
padding:1px 2px;上下/左右
padding:1px 2px 3px;
padding-top:单独设置
margin:
代表边框外壁与其他元素之间的距离
margin:10px;代表上下左右都是10px
margin:1px 2px 3px 4px;上右下左
margin:1px 2px;上下/左右
margin:1px 2px 3px;
CSS框模型
盒子模型
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素
边框
元素的边框 (border)是围绕元素内容和内边距的一条或多条线。
CSS border 属性允许你规定元素边框的样式、宽度和颜色。
常用属性:
l border:简写属性,用于把针对于四个边的属性设置在一个声明。
l border-color:简写属性,定义元素边框中可见部分的颜色,或为四个边分别设置颜色。
l border-style:用于定义所有边框的样式,或者单独为各边设置边框样式。
l border-width:简写属性,用于为元素的所有边框设置宽度,或则单独地为各边边框设置宽度
l border-top:简写属性,用于把上边框的所有属性设置到一个声明中
l border-right:简写属性,用于把右边框所有属性设置到一个声明中
l border-bottom:简写属性,用于把下边框的所有属性设置到一个声明中
l border-left:简写属性,用于把左边框的所有属性设置到一个声明中。
外边距
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用 margin属性,这个属性接受任何长度单位、百分数值甚至负值。
常用属性:
l margin:简写属性,在一个声明中设置所有外边距属性
l margin-top:定义元素的上外边距
l margin-right:定义元素的右外边距
l margin-bottom:定义元素的下外边距
l margin-left定义元素的左外边距
注意:在使用margin来定义所有外边距时,可以使用值复制。
n 如果缺少左外边距的值,则使用右外边距的值。
n 如果缺少下外边距的值,则使用上外边距的值。
n 如果缺少右外边距的值,则使用上外边距的值。
内边距
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。
CSS padding 属性定义元素边框与元素内容之间的空白区域。
常用属性:
l padding:简写属性,作用是在一个声明中设置元素的所有内边距属性
l padding-top:定义元素的上内边距
l padding-right:定义元素的右内边距
l padding-bottom:定义元素的下内边距
l padding-left:定义元素的左内边距。
【笔试面试题】
1. css基本语法是什么
2. css导入方式有几种
3. 外部导入与@import有什么区别
4. Css选择器的作用是什么,并说出常见三种选择器。
5. display=none与visibility=hidden有什么区别