Android框架之ButterKnife(黄油刀)
Android框架之ButterKnife(黄油刀)
Butterknife简介
ButterKnife是一个专注于Android系统的View注入框架,可以减少大量的findViewById以及setOnClickListener代码,可视化一键生成。
ButtonKnife优点
1.强大的View绑定和Click事件处理功能,简化代码,提升开发效率
2.方便的处理Adapter里的ViewHolder绑定问题
3.运行时不会影响APP效率,使用配置方便
4.代码清晰,可读性强
使用心得:
1.Activity ButterKnife.bind(this);必须在setContentView();之后,且父类bind绑定
2.方便的处理Adapter里的ViewHolder绑定问题
3.运行时不会影响APP效率,使用配置方便
4.代码清晰,可读性强
使用心得:
1.Activity ButterKnife.bind(this);必须在setContentView();之后,且父类bind绑定
后,子类不需要再bind
2.Fragment ButterKnife.bind(this, mRootView);
3.属性布局不能用private or static 修饰,否则会报错
4.setContentView()不能通过注解实现。
2.Fragment ButterKnife.bind(this, mRootView);
3.属性布局不能用private or static 修饰,否则会报错
4.setContentView()不能通过注解实现。
使用步骤
首先需要添加依赖
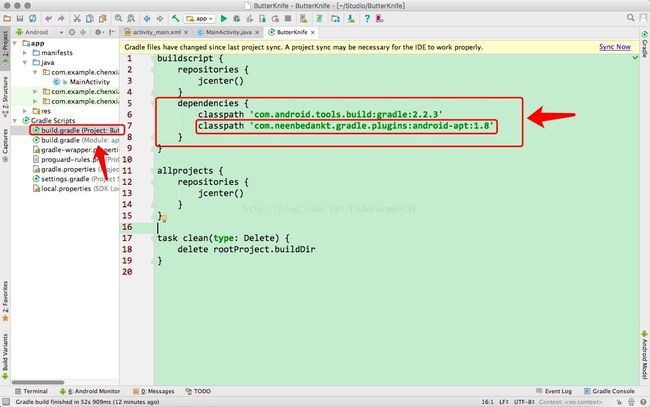
1.在项目Project的build.gredle文件中的dependencies标签下添加以下代码
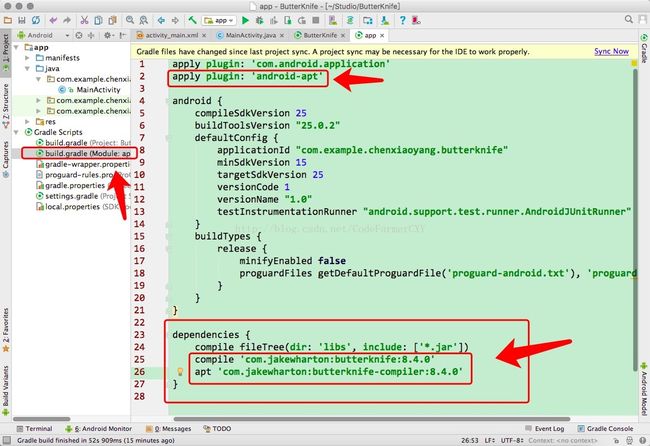
2.在module的build.gredle文件顶部和dependencies标签中添加以下代码
apply plugin: 'android-apt'
compile 'com.jakewharton:butterknife:8.4.0' apt 'com.jakewharton:butterknife-compiler:8.4.0'
最后点击右上角的Sync Now同步构建依赖
如何使用ButterKnife
1.控件ID注解:@DindView()
public class MainActivity extends AppCompatActivity { @BindView( R.id.button ) public Button button ; // 注意:button 的修饰类型不能是:private 或者 static 。 // 否则会报错:错误: @BindView fields must not be private or static. // (com.example.chenxiaoyang.butterknife.button) @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //绑定activity ButterKnife.bind( this ) ; button.setText( "ButterKnife"); } }
2.多个ID注解:@BindViews()
public class MainActivity extends AppCompatActivity { @BindViews({R.id.button, R.id.button2, R.id.button3, R.id.button3}) public List
3.在碎片Fragment中使用
public class ButterknifeFragment extends Fragment { @BindView(R.id.button) public Button button; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_butterknife, container, false); //绑定fragment ButterKnife.bind(this, view); button.setText("ButterKnife"); return view; } }
4.绑定String字符串:@BindString()
public class MainActivity extends AppCompatActivity { @BindView(R.id.button) //绑定button 控件 public Button button; @BindString(R.string.app_name) //绑定string 字符串 String messge; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //绑定activity ButterKnife.bind(this); button.setText(messge); } }
5.绑定String里的Array数组:@BindArray()
<resources> <string name="app_name">城市string> <string-array name="city"> <item>新疆item> <item>北京item> <item>上海item> <item>广州item> <item>成都item> string-array> resources>
public class MainActivity extends AppCompatActivity { @BindView(R.id.button) //绑定button 控件 public Button button; @BindArray(R.array.city) //绑定string里面array数组 String[] citys; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //绑定activity ButterKnife.bind(this); button.setText(citys[0]); } }
6.绑定Bitmap资源:@BindBitmap()
public class MainActivity extends AppCompatActivity { @BindView(R.id.imageView) //绑定ImageView 控件 public ImageView imageView; @BindBitmap(R.mipmap.ic_launcher) //绑定Bitmap 资源 public Bitmap image_bitmap; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //绑定activity ButterKnife.bind(this); imageView.setImageBitmap(image_bitmap); } }
7.绑定一个颜色值:@BindColor()
public class MainActivity extends AppCompatActivity { @BindView(R.id.button) //绑定一个控件 public Button button; //绑定一个颜色值 @BindColor(R.color.colorAccent) int color; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //绑定activity ButterKnife.bind(this); button.setTextColor(color); } }
8.绑定控件点击事件:@OnClick()
绑定控件长点击事件:@OnLongClick()
public class MainActivity extends AppCompatActivity { @OnClick(R.id.button) //给 button1 设置一个点击事件 public void showToast() { Toast.makeText(this, "click", Toast.LENGTH_SHORT).show(); } @OnLongClick(R.id.button2) //给 button1 设置一个长按事件 public boolean showToast2() { Toast.makeText(this, "long click", Toast.LENGTH_SHORT).show(); return true; } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //绑定activity ButterKnife.bind(this); } }
ButterKnife插件
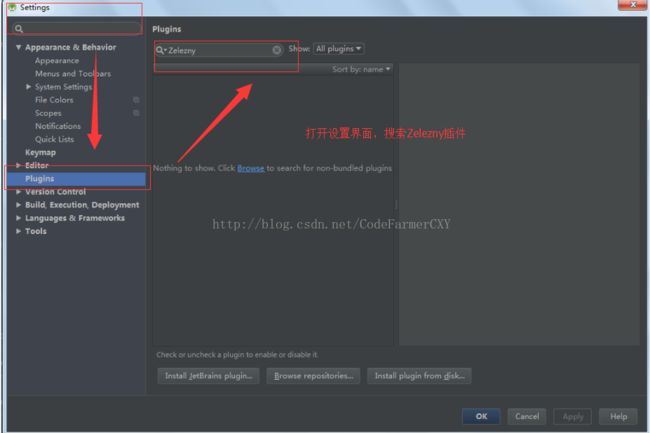
Studio中给我们提供了ButterKnife插件,如何添加插件呢?首先我们需要打开
Studio中的Preferences(Mac下是
Preferences,Windows下是Settings
),选择Plugins在
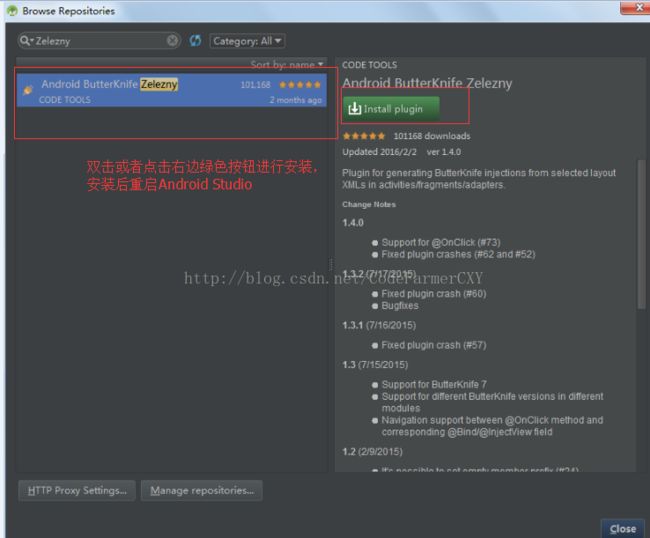
右边的搜索框中输入ButterKnife。此时搜索框下会出现很多有关于ButterKnife,在这里
选择Android ButterKnife Zelezny并下载。下载完成后重启Studio就好了。(如果不需要
使用可以不下载插件,建议使用)
Zelezny:ButterKnife插件使用
插件安装
如何使用插件呢?
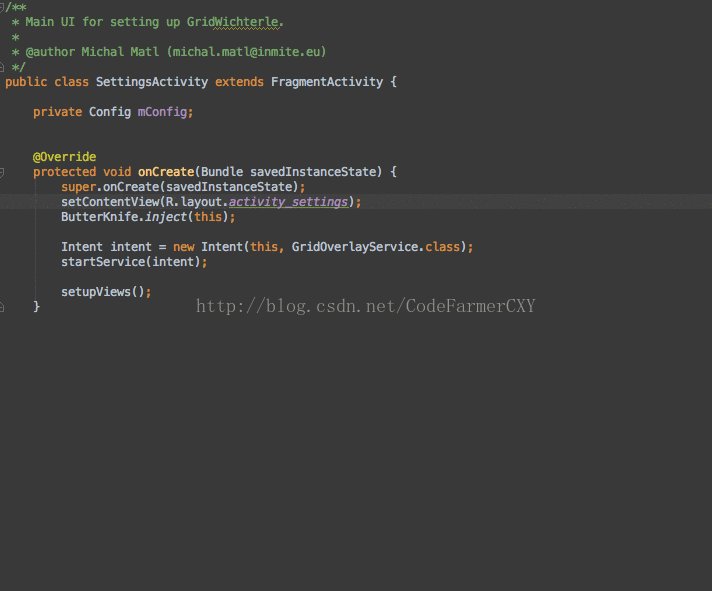
安装完成后会提示AS,此时重启Studio,可以写一个布局并创建一个代码测试类,
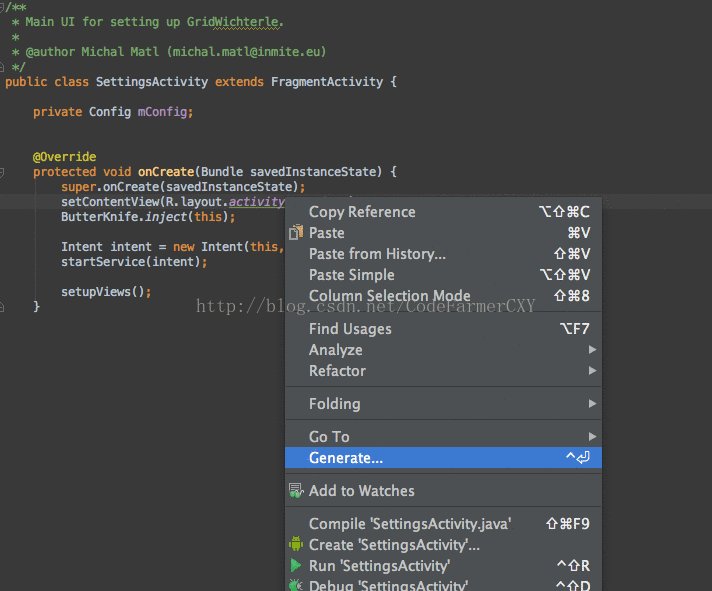
测试的过程中要注意的是需要将光标移到以下代码中的布局activity_main上然后右键点击
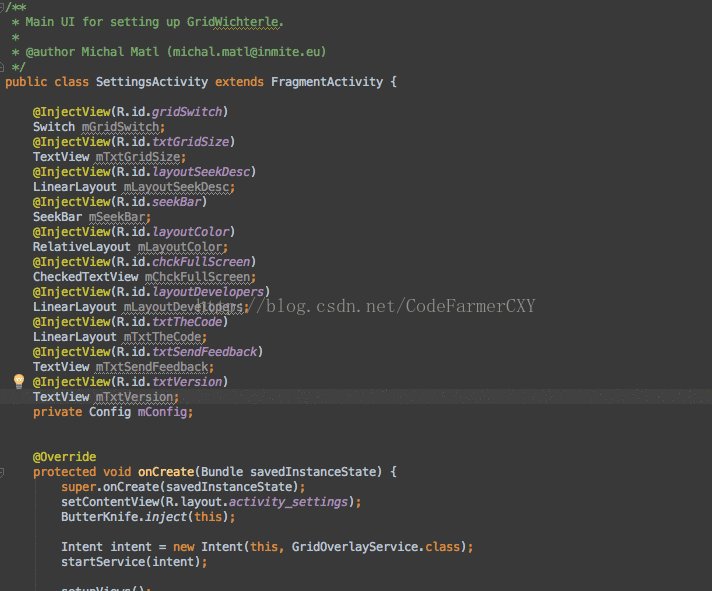
选择Generate,此时就会看到ButterKnife,要注意光标一点要放在布局上点击右键
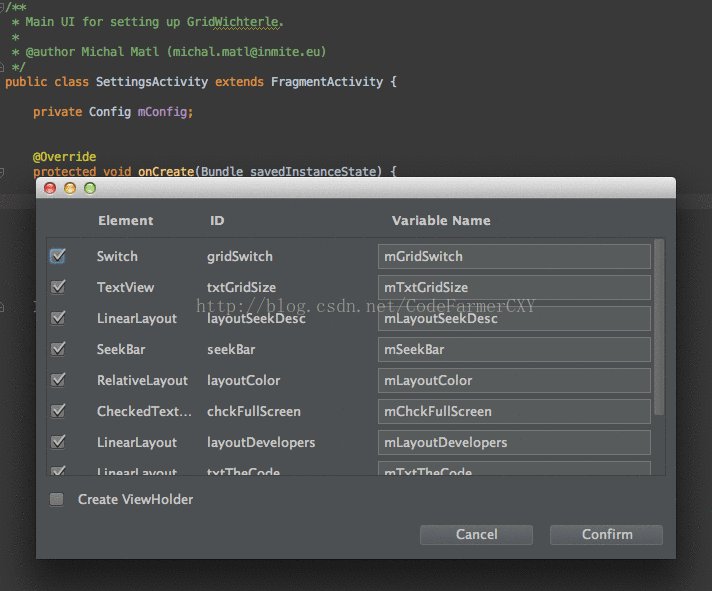
这里需要注意的是在勾选控件的界面上,有一个CreateViewHolder ,
这个是专门为ListView或者RecyclerView的适配器ViewHolder内部类专门提供的。