UI - 自定义MJRefresh动画 , 自定义布局
MJRefresh框架在大部分中的项目中都能见到 , 但是随时用户体验意识的增强 , 越来越多的需求被提出 . 已不完全满足于在上拉或者下拉提示简单的文字了 . 经常我们看见越来越多的App用到加载动画 .而以上的需求 , 在github上已经有全面的使用说明了 , 而唯一缺少的是自定义布局动画效果, 直接上代码吧
查看框架类 —>MJRefreshGifHeader , 继续查看继承关系 , 可以找到最终的类为 MJRefreshComponent .
观察MJRefresh中每个类 , 从每个类中不难看出 , 从复杂的动画下拉刷新 , 到简单的下拉上拉文字提醒 , 每一个子类都重写了父类的 prepare 和 placeSubviews 方法 , 前者在 MJRefreshComponent 类中的重写initWithFrame方法中 , 用于创建刷新控件 , placeSubviews 在MJRefreshComponent类中的重写layoutSubviews方法中 ,用于刷新控件的布局 .
所以 , 当我们想要对刷新控件进行重新布局 , 只需要继承MJRefreshGifHeader , 然后重写placeSubviews方法即可.
<.h>
@interface MYCustomGifHeader ()
//记录header的高度
@property (nonatomic, assign) CGSize imageSize;
@end
MJRefreshGifHeader 类中的布局方法
- (void)placeSubviews
{
[super placeSubviews];
if (self.gifView.constraints.count) return;
self.gifView.frame = self.bounds;
if (self.stateLabel.hidden && self.lastUpdatedTimeLabel.hidden) {
self.gifView.contentMode = UIViewContentModeCenter;
} else {
self.gifView.contentMode = UIViewContentModeRight;
CGFloat stateWidth = self.stateLabel.mj_textWith;
CGFloat timeWidth = 0.0;
if (!self.lastUpdatedTimeLabel.hidden) {
timeWidth = self.lastUpdatedTimeLabel.mj_textWith;
}
CGFloat textWidth = MAX(stateWidth, timeWidth);
self.gifView.mj_w = self.mj_w * 0.5 - textWidth * 0.5 - self.labelLeftInset;
}
}
//重写父类MJRefreshGifHeader布局
- (void)placeSubviews
{
[super placeSubviews];
self.lastUpdatedTimeLabel.hidden = YES;
//stateLabel , gifView重新布局
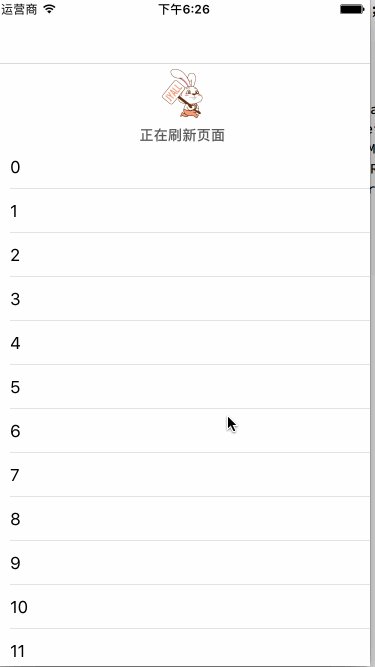
self.gifView.mj_origin = CGPointMake((self.bounds.size.width - self.imageSize.width)* 0.5, 5);
self.gifView.mj_size = CGSizeMake(50, 50);
self.stateLabel.mj_y = CGRectGetMaxY(self.gifView.frame)+2.f;
self.stateLabel.mj_h = 30;
}
重写居中布局
- (void)prepare
{
[super prepare];
self.stateLabel.textAlignment = NSTextAlignmentCenter;
self.gifView.contentMode = UIViewContentModeCenter;
}重写- (void)setImages:(NSArray *)images duration:(NSTimeInterval)duration forState:(MJRefreshState)state , 并调用下父类 , 获取照片宽高 , 并记录
- (void)setImages:(NSArray *)images duration:(NSTimeInterval)duration forState:(MJRefreshState)state
{
[super setImages:images duration:duration forState:state]; //调用一下父类方法
//取出第一张照片,求高度
UIImage *image = images.firstObject;
//记录照片size
self.imageSize = image.size;
self.mj_h = image.size.height + 30;
}
- (void)setImages:(NSArray *)images forState:(MJRefreshState)state
{
[self setImages:images duration:images.count * 0.1 forState:state];
}
viewDidLoad
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.testTableView];
MYCustomGifHeader *header = [MYCustomGifHeader headerWithRefreshingBlock:^{
[self loadData];
}];
NSMutableArray *arr = [NSMutableArray array];
for (NSInteger index = 0; index < 10; index ++) {
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"JY_MJheadGif_%li",index+1]];
[arr addObject:image];
}
[header setImages:arr forState:MJRefreshStatePulling];
[header setTitle:@"拖动以刷新" forState:MJRefreshStateIdle];
[header setTitle:@"再拖我就刷新了" forState:MJRefreshStatePulling];
[header setTitle:@"正在刷新页面" forState:MJRefreshStateRefreshing];
[header setTitle:@"即将刷新" forState:MJRefreshStateWillRefresh];
self.testTableView.mj_header = header;
}