本人兼职前端付费技术顾问,如需帮助请加本人微信hawx1993或QQ345823102,非诚勿扰
1.为初学前端而不知道怎么做项目的你指导
2.指导并扎实你的JavaScript基础
3.帮你准备面试并提供相关指导性意见
4.为你的前端之路提供极具建设性的意见
5.让你的学习更有效率,对知识点的理解更加透彻
6.不解答可以百度到的答案,也不解答你遇到的bug
付费(每月仅需99)能让我更有耐心和责任心的为你指导,让双方产生更良好的协作基本概念
前言
昨天开始学Backbone.js,写篇笔记记录一下吧,一直对MVC模式挺好奇的,也对js中MVC的开创鼻祖怀着敬畏之心,唉,不说了,好虚伪,以下是我的学习心得和笔记。
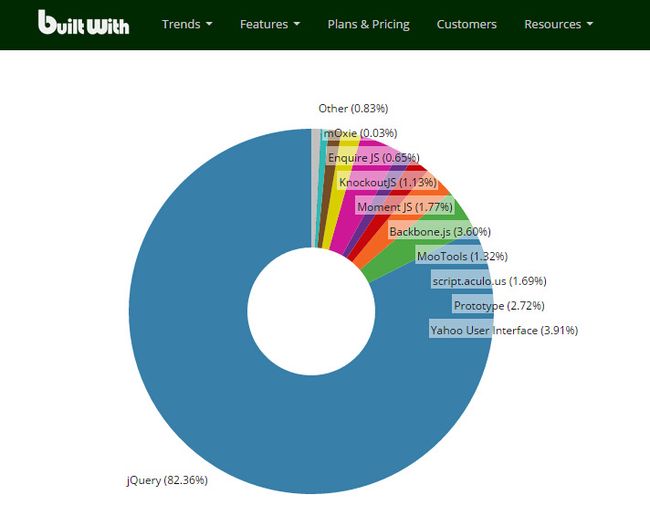
给大家看一下全球js库和框架的使用比例:
这是通过搜索引擎抓取script标签统计而来的数据,可信度相当高啊,另外,不要迷恋Angular.js,Avalon.js还是挺不错的。
什么是Backbone.js?
Backbone.js是十大JS框架之首,Backbone.js 是一个重量级js MVC 应用框架,也是js MVC框架的鼻祖。它通过Models数据模型进行键值绑定及custom事件处理,通过模型集合器Collections提供一套丰富的API用于枚举功能,通过视图Views来进行事件处理及与现有的Application通过JSON接口进行交互。
简而言之,Backbone是实现了web前端MVC模式的js库
什么是MVC?
MVC:后端服务器首先(过程1)通过浏览器获取页面地址,对网址进行解析,得到视图View给它的一个网址,然后通过控制器controller进行解析,然后去找对应的数据(过程2),找到数据后,再将数据Model返回给控制器(过程3),控制器controller再对数据进行加工,最后返回给视图(过程4),即更新视图View。这种结构在后端是非常清晰且易实现的
Backbone中MVC的机制
Backbone将数据呈现为模型, 你可以创建模型、对模型进行验证和销毁,甚至将它保存到服务器。 当UI的变化引起模型属性改变时,模型会触发"change"事件; 所有显示模型数据的视图会接收到该事件的通知,继而视图重新渲染。 你无需查找DOM来搜索指定id的元素去手动更新HTML。 — 当模型改变了,视图便会自动变化。———百度百科
模式:一种解决问题的通用方法
—设计模式:工厂模式、适配器模式和观察者模式
—框架模式:MVC、MVP、MVVM
控制器:通过控制器来连接视图与模型。
MVC模式的思想:
就是把模型与视图分离,通过控制器来连接他们
服务器端MVC模式非常容易实现
Model:模型即数据,模型 是所有 js 应用程序的核心,包括交互数据及相关的大量逻辑: 转换、验证、计算属性和访问控制。你可以用特定的方法扩展 Backbone.Model
View:即你在页面上所能看到的视图。每一个单一的数据模型对应一个视图View
web页面本身就是一个很大的view,不太容易做到分离操作,backbone.js适合复杂的大型开发,并为我们解决了这些难题
backbone的模块
backbone有如下几个模块:
Events:事件驱动模块
Model:数据模型
Collection:模型集合器
Router:路由器(对应hash值)
History:开启历史管理
Sync:同步服务器方式
View:视图(含事件行为和渲染页面 相关方法)
集合器Collection是对单独的数据模型进行统一控制
直接创建对象
Backbone依赖于Underscore.js, DOM 处理依赖于 Backbone.View 和 jQuery ,因此,在引入Backbone.js之前,Underscore.js必须在它之前引入,而jQuery也最好一并引入,最后再引入Backbone.js
new后面是一个构造函数,而Backbone是作为构造函数的命名空间来使用的
Model模块
Backbone.Model.extend(properties, [classProperties])
Backbone通过extend来扩展实例方法和静态方法:
静态方法其实就是多了一个命名空间。以上是给构造函数添加实例方法和静态方法
var M = Backbone.Model.extend({})
通过extend来为模型的构造函数扩展方法,M就是扩展之后的构造函数
继承
事件驱动模块
自定义事件:自定义事件比较适合多人合作开发,因为我们知道,函数名如果一样的话,那么后面的函数会覆盖前面的,而事件在绑定的情况下是不会被覆盖的。
事件绑定
除此之外,我们还可以自定义要绑定的被改变的数据类型:
object.on(event, callback, [context])
绑定一个回调函数到一个对象上, 当事件触发时执行回调函数 :
listenTo
模型集合器
Backbone.Collection
集合是模型的有序组合,我们可以在集合上绑定 "change" 事件,从而当集合中的模型发生变化时获得通知,集合也可以监听 "add" 和 “remove" 事件, 从服务器更新,并能使用 Underscore.js 提供的方法
路由与历史管理
事件委托
- 1234
- 1234
- 1234
- 1234
- 1234
事件委托 格式:事件 + 空格 + 由谁来触发 : 对应的回调函数
underscore.js是什么?
underscore.js在不扩展任何js的原生对象的情况下提供很多实用的功能。它弥补了部分jQuery没有实现的功能,同时又是Backbone.js必不可少的部分。underscore也针对模型和集合,提供了数组,对象,事件的常用方法。
Underscore提供了80多个函数,包括常用的: map, filter, invoke — 当然还有更多专业的辅助函数,如:函数绑定, JavaScript模板功能,创建快速索引, 强类型相等测试, 等等。
在underscore.js源码中,我们可以看到:
(function() {
var root = this;//创建root对象,在浏览器里指的是window对象,在服务器指的是global对象
var previousUnderscore = root._;//保存前面的值到变量底线(" _ ")中,
//这样做只是为了避免命名冲突
…
})_.这个符号代表underscore,就像$可以用来代表jQuery一样。例如:
_.find(list, predicate, [context])
几个常用属性:
list:待遍历的集合对象
literator:迭代器,即转换函数
memo:初始值
最后:
一个经典的MVC实例:
http://backbonejs.org/example...