1. 1 布局管理器
Android 中的各种组件很多, 最好是按照他们之间的关系, 分组学习, 这样才会事半功倍.
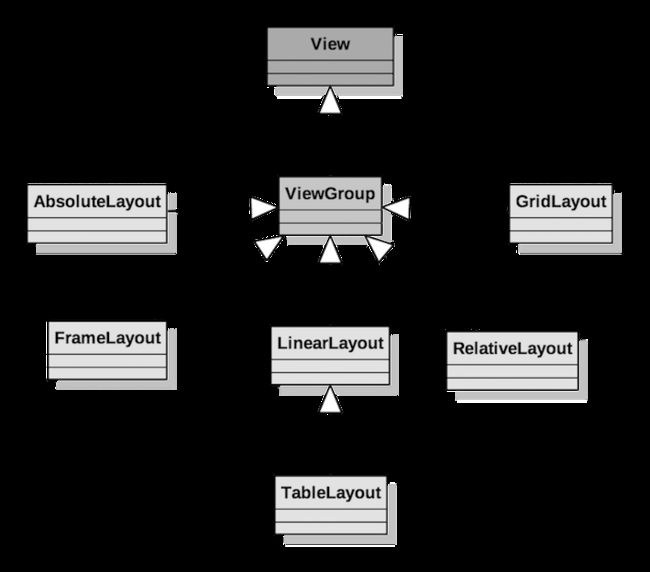
布局管理器类图
其中, AbsoluteLayout, FrameLayout, LinearLayout, RelativeLayout, GridLayout 是ViewGroup 的子类, TableLayout 是LinearLayout 的子类.
在以上集中布局中, 最常用的是 LinearLayout , RelativeLayout 和 FrameLayout 三种. 分别来看一下常用的XML 属性和相关的方法.
LinearLayout 线性布局
- LinearLayout 相关方法和XML 属性
| XML 属性 | 相关方法 | 说明 |
|---|---|---|
| android:baselineAligned | setBaseLineAligned(boolean) | 该属性设置为false, 将会组织该布局管理器与他的子元素的基线对齐 |
| android:divider | setDividerDrawable(Drawable) | 设置垂直布局时两个按钮之间的分隔条 |
| android:gravity | setGravity(int) | 设置布局管理器内组件的对齐方式. 该属性支持top, bottom, left, right, center_vertical, fill_vertical, center_horizontal, fill_horizontal, center, fill, clip_vertical, clip_horizontal 几个属性值. 也可以同时制定多种对其方式, 例如 left | center_vertical 代表出现在屏幕左边, 而且垂直居中 |
| android: measureWithLargestChild |
setMeasureWithLargestChildEnable (boolean) |
当该属性设为true 时, 所有带权重的子元素都会具有最大子元素的最小尺寸 |
| android: orientation | setOrientation(int) | 设置布局管理器内组建的排列方式, 可以设置为horizontal(水平), vertical(垂直) 两个值其中之一 |
LinearLayout 所包含的子元素收 LinearLayout.LayoutParams 控制, 所以LinearLayout 子元素可以指定的额外属性如下:
| XML 属性 | 相关方法 | 说明 |
|---|---|---|
| android:layout_gravity | 指定子元素在LinearLayout 中的对齐方式 | |
| android:layout_weight | 指定该子元素在LinearLayout 中所占的比重 |
TableLayout
TableLayout 是LinearLayout 的子类, 支持所有LinearLayout 的属性, 除此之外, 扩展的属性方法如下:
| XML 属性 | 相关方法 | 说明 |
|---|---|---|
| android:collapseColumns | setColumnCollapsed(int, boolean) | 设置需要呗隐藏的列的序号. 多个列序号之间用逗号隔开 |
| android: shrinkColumns | setShrinkColumns(boolean) | 设置允许被收缩的列的序号. 多个列序号之间用逗号隔开 |
| android: stretchColumns | setStretchColumns(boolean) | 设置允许被拉伸的列的序号. 多个列序号之间用逗号隔开 |
TableLayout 使用的场景较少, 而且所有的实现布局都可以用LinearLayout 代替实现, 所以仅仅作为了解就可以了.
FrameLayout 帧布局
帧布局容器为每个加入其中的组建创建一个空白的区域(称为一帧), 每个子组件占据一帧, 这些帧都会根据子控件自己的 layout_gravity 属性执行自动对齐.
FrameLayout 是所有布局中最简单, 执行效率最高的布局, 相关属性方法很少, 但是使用的频率很高, 如果多种布局都可以实现某个界面时, 优先考虑帧布局.
- FrameLayout 常有的 XML 属性及相关方法
| XML 属性 | 相关方法 | 说明 |
|---|---|---|
| android: foreground | setForeground(Drawable) | 设置该帧布局容器的前景图像 |
| android:foregroundGravity | setForegroundGravity(int) | 定义绘制前景图像的 gravity 属性 |
RelativeLayout 相对布局
相对布局中的控件位置是由各个控件决定的. 如果A 组件的位置是由B 组件的位置来决定, 那么, Android 要求先定义B 组件, 再定义A 组件.
- RelativeLayout 相关XML属性说明
| XML 属性 | 相关方法 | 说明 |
|---|---|---|
| android:gravity | setGravity(int) | 设置该布局容器内各个子组件的对齐方式 |
| android:ignoreGravity | setIgnoreGravity(int) | 设置那个组件不受gravity 的影响( 貌似只能设置一个组件) |
- RelativeLayout.layoutParams 相关参数
| XML 属性 | 说明 |
|---|---|
| android:layout_centerHorizontal | 控制该子组件是否位于布局容器的水平居中 |
| android:layout_centerVertical | 控制该子组件是否位于布局容器的垂直居中 |
| android:layout_centerInParent | 控制该子组件是否位于布局容器的中央位置 |
| android:layout_alignParentTop android:layout_alignParentBottom android:layout_alignParentLeft android:layout_alignParentRight |
控制该子组件是否布局容器顶端, 底端, 左端, 右端对齐 |
| android:layout_toRightOf | 控制该子组件位于给出ID组件的右侧 |
| android:layout_toLeftOf | 控制该子组件位于给出ID组件的左侧 |
| android:layout_above | 控制该子组件位于给出ID组件的上方 |
| android:layout_below | 控制该子组件位于给出ID组件的下方 |
| android:layout_alignTop android:layout_alignBottom android:layout_alignLeft android:layout_alignRight |
控制该子组件与给出ID 组件的上边界, 底边界, 左边界, 右边界对齐 |
GridLayout 网格布局
顾名思义, 布局界面类似于一个表格.
- GridLayout Xml 属性及相关方法
| XML 属性 | 相关方法 | 说明 |
|---|---|---|
| android: alignmentMode | setAlignementMode(int) | 设置该布局管理器采用的对其模式 |
| adnroid:coloumnCount | setColumnCount(int) | 设置该网格的列数量 |
| android:columnOrderPreserved | setColumnOrderPreserved (boolean) |
设置该网格容器是否保留序列号 |
| android: rowCount | setRowCount(int) | 设置该网格的行数量 |
| android: rowOrderPreserved | setRowOrderPreserved (boolean) |
设置该网格容器是否保留行号 |
| android: useDefaultMargins | setUseDefaultMargins (boolean) |
设置该布局管理器是否使用默认的页边距 |
- GridLayout.LayoutParams 的xml 属性及相关方法
| XML 属性 | 相关方法 | 说明 |
|---|---|---|
| android:layout_column | 设置该子组件在GridLayout 的第几列 | |
| android:layout_ColumnSpan | 设置该子组件在GridLayout 横向上跨几列 | |
| android:gravity | setGravity(int) | 设置该子组件采用何种方式占据该网格的空间 |
| android:layout_row | 设置该子组件在GridLayout的第几行 | |
| android:layout_rowSpan | 设置该子组件在GridLayout 纵向上跨几行 |
总的来说, 网格布局用到的情况并不是很多, 相关属性只需要了解即可, 使用时查阅.
AbsoluteLayout 绝对布局
绝对布局adnroid 官方早已不推荐使用, 这里就不做回顾了, 仅仅知道历史上有这个个布局就行了. = =