案例:植物大战僵尸的基础界面
#所用到的资源都是来源于网上,所有代码仅供学习交流!
##具体的语法介绍在代码中展示:
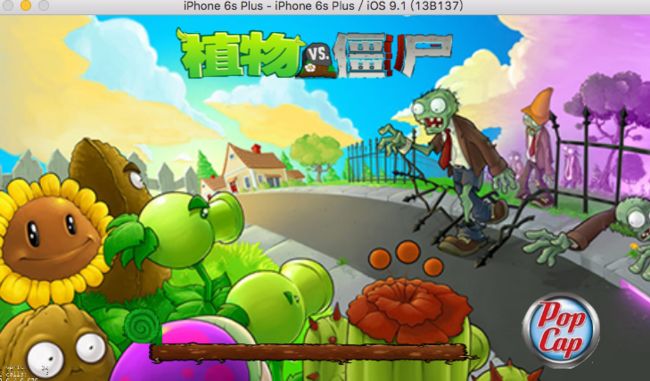
###首先是欢迎界面:
WelcomeLayer.cpp:
#include "WelcomeLayer.hpp"
#include "MenuLayer.hpp"
bool WelcomeLayer::init()
{
if (!Layer::init()) {
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
//欢迎界面的背景图片
Sprite *sp1 = Sprite::create("titlescreen.png");
sp1->setPosition(Vec2(origin.x + visibleSize.width/2, origin.y + visibleSize.height/2));
sp1->setScale(4.8);
this->addChild(sp1);
//上面个的标题图片
Sprite *sp2 = Sprite::create("pvz_logo.png");
sp2->setPosition(Vec2(origin.x + visibleSize.width/2 - sp2->getContentSize().height/2, origin.y + visibleSize.height - sp2->getContentSize().height*2));
sp2->setScale(2.5);
this->addChild(sp2);
//图片的特效 特效:进行缩放同时闪烁
ScaleTo *scale1 = ScaleTo::create(2, 3, 3);
ScaleTo *scale2 = ScaleTo::create(2, -3, -3);
ScaleTo *scale3 = ScaleTo::create(2, 3, 3);
Blink *blink = Blink::create(2.0, 10);
Spawn * spa = Spawn::create(scale1,scale2,scale3,blink, NULL);
sp2->runAction(spa);
// MoveBy * move1 = MoveBy::create(2.0,Vec2(origin.x + visibleSize.width/5, origin.y + visibleSize.height/5));
// MoveBy * move2 = MoveBy::create(2.0,Vec2(-(origin.x + visibleSize.width/5), -(origin.y + visibleSize.height/5)));
// Sequence *seq = Sequence::create(move1, move2,NULL);
// sp2->runAction(seq);
//滚动条的设计分为:最底层的土地,滚轮,以及草的效果,滚轮滚动的同时草要随着进行显示,采用的是进度条动作
//滚轮滚动到最后要有消失效果,使用瞬时动作去完成
//下方滚动条的土地图片
Sprite *sp3 = Sprite::create("down.png");
sp3->setPosition(Vec2(origin.x + visibleSize.width/2 - sp3->getContentSize().height/2, origin.y + sp3->getContentSize().height*2));
//缩放
ScaleTo *sca1 = ScaleTo::create(0, 3.5, 1.5);
sp3->runAction(sca1);
this->addChild(sp3);
//设置草地的进度条效果
ProgressTimer *timer = ProgressTimer::create(Sprite::create("grass.png"));
timer->setPosition(Vec2(origin.x + visibleSize.width/2 - sp3->getContentSize().height, origin.y + sp3->getContentSize().height*3.2));
//缩放
ScaleTo *sca2 = ScaleTo::create(0, 3.5, 4);
timer->runAction(sca2);
timer->setMidpoint(Vec2(0, 0));//设置转动的中心点
timer->setType(ProgressTimer::Type::BAR);//设置显示的类型
timer->setBarChangeRate(Vec2(1, 0));//0一步到位 1正常速度
this->addChild(timer);
//动作
ProgressTo *proTo = ProgressTo::create(2.0, 100); //时间间隔 百分比
timer->runAction(proTo);
//设置草地上面的滚轮
Vec2 posi = timer->getPosition();
Sprite *sp4 = Sprite::create("scrollgrass.png");
sp4->setPosition(Vec2(posi.x - timer->getContentSize().width*1.8 ,posi.y + sp4->getContentSize().height/2));
sp4->setScale(2);
this->addChild(sp4);
//滚轮移动
MoveTo *moveTo = MoveTo::create(2, Vec2(posi.x + timer->getContentSize().width*1.7 ,posi.y));
CallFuncN *funcN = CallFuncN::create(CC_CALLBACK_1(WelcomeLayer::callbackN, this));
Sequence *sequ = Sequence::create(moveTo,funcN, NULL);
sp4->runAction(sequ);
//按钮 设计的效果是点击按钮,将进行到下一个界面
MenuItemImage * menuImg = MenuItemImage::create("popcap.png", "popcap2.png",CC_CALLBACK_1(WelcomeLayer::menuCallback, this) );
Menu *menu = Menu::create(menuImg, NULL);
menuImg->setScale(2);
menu->setPosition(Vec2(origin.x + visibleSize.width/2 + menuImg->getContentSize().width*6, origin.y + visibleSize.height/5 - menuImg->getContentSize().height/2));
this->addChild(menu);
return true;
}
//滚轮的函数
void WelcomeLayer::callbackN(Node * psender)
{
psender->removeFromParent();
}
//按钮函数
void WelcomeLayer::menuCallback(Ref * psender)
{
auto * scene = MenuLayer::createScene();
Director * d = Director::getInstance();
//进入下一界面时的特效
TransitionFade *trans = TransitionFade::create(2.0, scene, Color3B(200, 255, 200));
d->replaceScene(trans);
}
Scene * WelcomeLayer::createScene()
{
auto scene = Scene::create();
WelcomeLayer *layer = WelcomeLayer::create();
scene->addChild(layer);
return scene;
}
###在对应的.h函数中要进行声明,接下来是游戏的主界面,下面是代码:
#include "MenuLayer.hpp"
bool MenuLayer::init()
{
if (!Layer::init()) {
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
//背景图片
Sprite *sp1 = Sprite::create("main_background.png");
sp1->setPosition(Vec2(origin.x + visibleSize.width/2, origin.y + visibleSize.height/2));
sp1->setScale(2);
this->addChild(sp1);
//商店,图鉴,成就,关卡等具体方法没有实现,它对应的可以设置成不同的场景
//商店图片
MenuItemImage * menuImg1 = MenuItemImage::create("shop1.png", "shop0.png",CC_CALLBACK_1(MenuLayer::shopCallback, this) );
menuImg1->setScale(2);
Menu *menu1 = Menu::create(menuImg1, NULL);
menu1->setPosition(Vec2(origin.x + visibleSize.width/6, origin.y + visibleSize.height/4));
this->addChild(menu1);
//图鉴
MenuItemImage * menuImg2 = MenuItemImage::create("SelectorScreen_AlmanacHighlight.png", "SelectorScreen_Almanac.png",CC_CALLBACK_1(MenuLayer::helpCallback, this) );
menuImg2->setScale(2);
Menu *menu2 = Menu::create(menuImg2, NULL);
menu2->setPosition(Vec2(origin.x + visibleSize.width - menuImg2->getContentSize().width*5, origin.y + visibleSize.height/5.5));
this->addChild(menu2);
//成就
MenuItemImage * menuImg3 = MenuItemImage::create("chengjiu.png", "chengjiu1.png",CC_CALLBACK_1(MenuLayer::achieveCallback, this) );
menuImg3->setScale(2);
Menu *menu3 = Menu::create(menuImg3, NULL);
menu3->setPosition(Vec2(origin.x + visibleSize.width/2 - menuImg3->getContentSize().width*2 , origin.y + visibleSize.height/5));
this->addChild(menu3);
//关卡
MenuItemImage * menuImg4 = MenuItemImage::create("select11.png", "select10.png",CC_CALLBACK_1(MenuLayer::levelCallback1, this) );
menuImg4->setScale(4.1);
Menu *menu4 = Menu::create(menuImg4, NULL);
menu4->setPosition(Vec2(origin.x + visibleSize.width - menuImg4->getContentSize().width*3.6, origin.y + visibleSize.height - menuImg4->getContentSize().height*2));
this->addChild(menu4);
MenuItemImage * menuImg5 = MenuItemImage::create("select21.png", "select20.png",CC_CALLBACK_1(MenuLayer::levelCallback2, this) );
menuImg5->setScale(4.3);
Menu *menu5 = Menu::create(menuImg5, NULL);
menu5->setPosition(Vec2(origin.x + visibleSize.width - menuImg5->getContentSize().width*3.7, origin.y + visibleSize.height - menuImg5->getContentSize().height*5.2));
this->addChild(menu5);
MenuItemImage * menuImg6 = MenuItemImage::create("select31.png", "select30.png",CC_CALLBACK_1(MenuLayer::levelCallback3, this) );
menuImg6->setScale(4.3);
Menu *menu6 = Menu::create(menuImg6, NULL);
menu6->setPosition(Vec2(origin.x + visibleSize.width - menuImg6->getContentSize().width*3.9, origin.y + visibleSize.height/2 + menuImg6->getContentSize().height*0.8));
this->addChild(menu6);
MenuItemImage * menuImg7 = MenuItemImage::create("select41.png", "select40.png",CC_CALLBACK_1(MenuLayer::levelCallback4, this) );
menuImg7->setScale(4.6);
Menu *menu7 = Menu::create(menuImg7, NULL);
menu7->setPosition(Vec2(origin.x + visibleSize.width - menuImg7->getContentSize().width*4.55, origin.y + visibleSize.height/2 - menuImg7->getContentSize().height*2));
this->addChild(menu7);
return true;
}
//商店方法
void MenuLayer::shopCallback(Ref * psender)
{
}
//成就方法
void MenuLayer::achieveCallback(Ref * psender)
{
}
//图鉴方法
void MenuLayer::helpCallback(Ref * psender)
{
}
//关卡方法
void MenuLayer::levelCallback1(Ref * psender)
{
}
void MenuLayer::levelCallback2(Ref * psender)
{
}
void MenuLayer::levelCallback3(Ref * psender)
{
}
void MenuLayer::levelCallback4(Ref * psender)
{
}
Scene * MenuLayer::createScene()
{
auto scene = Scene::create();
MenuLayer * layer = MenuLayer::create();
scene->addChild(layer);
return scene;
}
###以上是界面的主要代码。
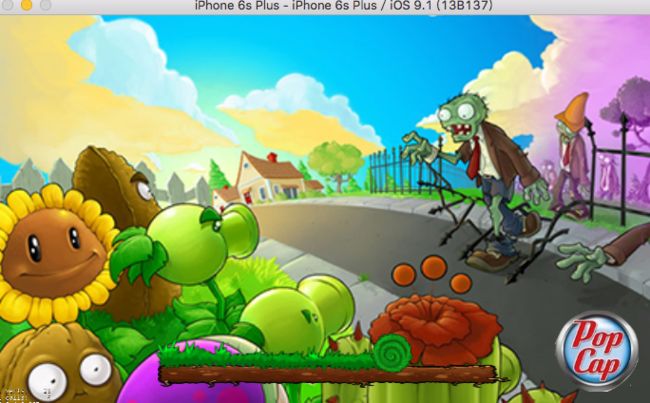
##接下来,展示一下,以上代码所实现的主要效果
##等有空我会继续写一些,僵尸的具体动作实现过程