canvas标签学习之路
1.fill()
-
<body>
-
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
-
Your browser does not support the HTML5 canvas tag.
-
canvas>
-
-
<script type="text/javascript">
-
var c = document.getElementById( 'myCanvas');
-
var ctx = c.getContext( '2d');
-
ctx.rect( 20, 20, 150, 100);
-
ctx.fillStyle = "green";
-
ctx.fill();
-
script>
-
body>
fill() 方法填充当前的图像(路径)。默认颜色是黑色。
提示:请使用 fillStyle 属性来填充另一种颜色/渐变。
注释:如果路径未关闭,那么 fill() 方法会从路径结束点到开始点之间添加一条线,以关闭该路径,然后填充该路径。
2.stroke()
-
<body>
-
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
-
Your browser does not support the HTML5 canvas tag.
-
canvas>
-
-
<script type="text/javascript">
-
var c = document.getElementById( 'myCanvas');
-
var ctx = c.getContext( '2d');
-
ctx.beginPath();
-
ctx.moveTo( 20, 20);
-
ctx.lineTo( 20, 100);
-
ctx.lineTo( 90, 100);
-
ctx.strokeStyle = 'green';
-
ctx.stroke();
-
script>
-
body>
stroke() 方法会实际地绘制出通过 moveTo() 和 lineTo() 方法定义的路径。默认颜色是黑色。
提示:请使用 strokeStyle 属性来绘制另一种颜色/渐变。
3.beginPath()
beginPath() 方法开始一条路径,或重置当前的路径。
提示:请使用这些方法来创建路径:moveTo()、lineTo()、quadricCurveTo()、bezierCurveTo()、arcTo() 以及 arc()。
提示:请使用 stroke() 方法在画布上绘制确切的路径。
4.moveTo()
把路径移动到画布中的指定点,不创建线条
fillRect() 方法绘制“已填色”的矩形。默认的填充颜色是黑色。
提示:请使用 stroke() 方法在画布上绘制确切的路径。
| 参数 | 描述 |
|---|---|
| x | 路径的目标位置的 x 坐标 |
| y | 路径的目标位置的 y 坐标 |
5.closePath()
-
<body>
-
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
-
Your browser does not support the HTML5 canvas tag.
-
canvas>
-
-
<script type="text/javascript">
-
var c = document.getElementById( 'myCanvas');
-
var ctx = c.getContext( '2d');
-
ctx.beginPath();
-
ctx.moveTo( 20, 20);
-
ctx.lineTo( 20, 100);
-
ctx.lineTo( 90, 100);
-
ctx.strokeStyle = 'green';
-
ctx.closePath();
-
ctx.stroke();
-
script>
-
body>
closePath() 方法创建从当前点到开始点的路径。
提示:请使用 stroke() 方法在画布上绘制确切的路径。
提示:请使用 fill() 方法来填充图像(默认是黑色)。请使用 fillStyle 属性来填充另一个颜色/渐变。
6.lineTo()
lineTo() 方法添加一个新点,然后创建从该点到画布中最后指定点的线条(该方法并不会创建线条)。
提示:请使用 stroke() 方法在画布上绘制确切的路径。
| 参数 | 描述 |
|---|---|
| x | 路径的目标位置的 x 坐标 |
| y | 路径的目标位置的 y 坐标 |
7.clip()
-
<body>
-
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
-
Your browser does not support the HTML5 canvas tag.
-
canvas>
-
-
<script type="text/javascript">
-
var c = document.getElementById( 'myCanvas');
-
var ctx = c.getContext( '2d');
-
ctx.rect( 50, 20, 200, 120);
-
ctx.stroke();
-
ctx.clip(); //用在绘画图形之前
-
ctx.fillStyle = 'green';
-
ctx.fillRect( 0, 0, 150, 100);
-
-
script>
-
body>
clip() 方法从原始画布中剪切任意形状和尺寸。
提示:一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内(不能访问画布上的其他区域)。您也可以在使用 clip() 方法前通过使用 save() 方法对当前画布区域进行保存,并在以后的任意时间对其进行恢复(通过 restore() 方法)。
8.quadraticCurveTo()
-
<body>
-
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
-
Your browser does not support the HTML5 canvas tag.
-
canvas>
-
-
<script type="text/javascript">
-
var c = document.getElementById( 'myCanvas');
-
var ctx = c.getContext( '2d');
-
ctx.beginPath();
-
ctx.moveTo( 20, 20);
-
ctx.quadraticCurveTo( 20, 100, 150, 10);
-
ctx.stroke();
-
-
script>
-
body>
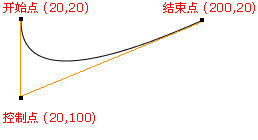
quadraticCurveTo() 方法通过使用表示二次贝塞尔曲线的指定控制点,向当前路径添加一个点。
提示:二次贝塞尔曲线需要两个点。第一个点是用于二次贝塞尔计算中的控制点,第二个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。

- 开始点:moveTo(20,20)
- 控制点:quadraticCurveTo(20,100,200,20)
- 结束点:quadraticCurveTo(20,100,200,20)
提示:请查看 bezierCurveTo() 方法。它有两个控制点,而不是一个。
context.quadraticCurveTo(cpx,cpy,x,y);
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标 |
| cpy | 贝塞尔控制点的 y 坐标 |
| x | 结束点的 x 坐标 |
| y | 结束点的 y 坐标 |
9.bezierCurveTo()
-
<body>
-
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
-
Your browser does not support the HTML5 canvas tag.
-
canvas>
-
-
<script type="text/javascript">
-
var c = document.getElementById( 'myCanvas');
-
var ctx = c.getContext( '2d');
-
ctx.beginPath();
-
ctx.moveTo( 20, 20);
-
ctx.bezierCurveTo( 20, 100, 100, 100, 100, 20);
-
ctx.stroke();
-
-
script>
-
body>
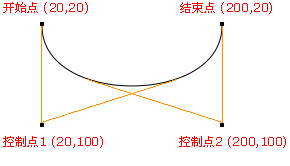
bezierCurveTo() 方法通过使用表示三次贝塞尔曲线的指定控制点,向当前路径添加一个点。
提示:三次贝塞尔曲线需要三个点。前两个点是用于三次贝塞尔计算中的控制点,第三个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。

- 开始点:moveTo(20,20)
- 控制点 1:bezierCurveTo(20,100,200,100,200,20)
- 控制点 2:bezierCurveTo(20,100,200,100,200,20)
- 结束点:bezierCurveTo(20,100,200,100,200,20)
提示:请查看 quadraticCurveTo() 方法。它有一个控制点,而不是两个。
context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
| 参数 | 描述 |
|---|---|
| cp1x | 第一个贝塞尔控制点的 x 坐标 |
| cp1y | 第一个贝塞尔控制点的 y 坐标 |
| cp2x | 第二个贝塞尔控制点的 x 坐标 |
| cp2y | 第二个贝塞尔控制点的 y 坐标 |
| x | 结束点的 x 坐标 |
| y | 结束点的 y 坐标 |
10.arc()
-
<body>
-
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
-
Your browser does not support the HTML5 canvas tag.
-
canvas>
-
-
<script type="text/javascript">
-
var c = document.getElementById( 'myCanvas');
-
var ctx = c.getContext( '2d');
-
ctx.arc( 100, 50, 50, 0, 2* Math.PI);
-
ctx.stroke();
-
script>
-
body>
arc() 方法创建弧/曲线(用于创建圆或部分圆)。
提示:如需通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI。
提示:请使用 stroke() 或 fill() 方法在画布上绘制实际的弧。
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
11.arcTo()
-
<body>
-
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
-
Your browser does not support the HTML5 canvas tag.
-
canvas>
-
-
<script type="text/javascript">
-
var c = document.getElementById( 'myCanvas');
-
var ctx = c.getContext( '2d');
-
ctx.beginPath();
-
ctx.moveTo( 20, 20);
-
ctx.lineTo( 100, 20);
-
ctx.arcTo( 150, 20, 150, 70, 50);
-
ctx.lineTo( 150, 120);
-
ctx.stroke();
-
script>
-
body>
arcTo() 方法在画布上创建介于两个切线之间的弧/曲线。
context.fillRect(x1,y1,x2,y2,r);
| 参数 | 描述 |
|---|---|
| x1 | 弧的起点的 x 坐标 |
| y1 | 弧的起点的 y 坐标 |
| x2 | 弧的终点的 x 坐标 |
| y2 | 弧的终点的 y 坐标 |
| r | 弧的半径 |
12.isPointInPath()
-
<body>
-
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
-
Your browser does not support the HTML5 canvas tag.
-
canvas>
-
-
<script type="text/javascript">
-
var c = document.getElementById( 'myCanvas');
-
var ctx = c.getContext( '2d');
-
ctx.rect( 20, 20, 150, 100);
-
if(ctx.isPointInPath( 20, 50)){
-
ctx.stroke();
-
}
-
script>
-
body>
isPointInPath() 方法返回 true,如果指定的点位于当前路径中;否则返回 false。
context.isPointInPath(x,y);