Android ToolBar 基础使用——进阶封装BaseActivity(附源码)
前言
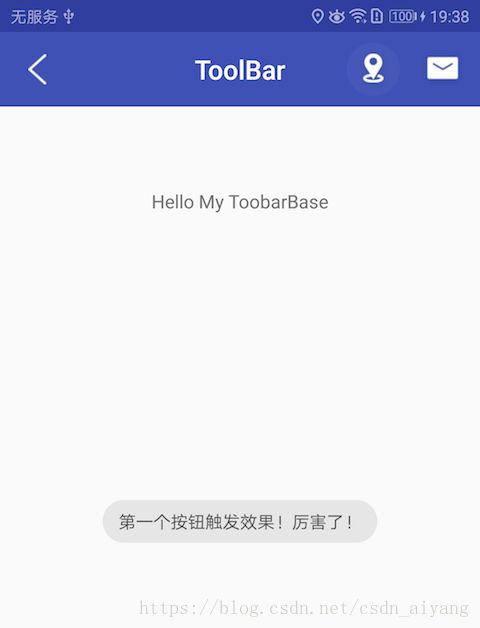
本案例,先上效果图:在2015年的Google I/O大会上推出Design Support库,这个库讲Material Design 中最具代表性的一些控件和效果进行了封装,使得开发者在即使不了解Material Design的情况下也能轻松地将自己的应用Material华。这篇博文就说讲解其中一个 ToolBar的控件,我们之前对于ActionBar是比较熟悉的,但是大多数开发中都是将其隐藏掉了,因为其自己身设计上限定位于活动的顶部,不能实现一些Material效果,所以官方一级不建议使用了。相比之下,Toolbal的强大之处在于,它不仅继承了ActionBar的所有功能,而且具备灵活性,可自由搭配其他控件完成Material效果。接下来手把手教新手如何使用,并抽象成类在项目中使用。
CSDN 资源下载:Toolbar封装抽象类源码
GitHub 源码地址:https://github.com/aiyangtianci/ToolBarDemo
一、首先定义Style,做为整个项目的基本风格
colorPrimary : 标题栏的背景色
colorPrimaryDark: 状态栏的背景色
colorAccent : 控件效果的背景色
二、接下里在布局中使用v7.widget.Toolbar控件 替代 ActionBar 在活动中显示
上面是布局文件中的代码:这里ToolBard单独设置了Theme主题,这是因为我们的基本style是淡色(Light)的主题,因此Toolbar现在也是淡色主题,而Toolbar的各种元素会自动使用深色系,去区分主题颜色,之前ActionBar的文字是白色的,现在变成了黑色,效果会看起来不佳,所以将Toolbar的单独指定深色主题,但是如果Toolbar使用了菜单,弹出后的效果依然是深色主题,所以再指定popupThme淡色主题,app:popupThme可以兼容5.0以下版本。
下面看在Activity中的代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar= (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//设置不现实自带的title文字
getSupportActionBar().setDisplayShowTitleEnabled(false);
}三、最后我们自定义 ToolBar 文字按钮进行交互
1、设置标题栏的返回按钮:
toolbar.setNavigationIcon(R.mipmap.back_whait);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home){
finish();
}
return true;
}2、标题title居中显示:
3、右侧按钮或文字显示:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toobar,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == R.id.settings){
Toast.makeText(this,"You Are Right",Toast.LENGTH_SHORT).show();
}
return true;
}四、进阶封装BaseActivity
Toolbar是活动的标题栏,把ToolBar 封装成一个抽象Base类,可以加快开发的脚步使代码更整洁清晰。这里我附上源码,非常实用,新手必备,加快开发速度和保持项目统一风格。
/res/menu/toobar.xml
public abstract class TopBarBaseActivity extends AppCompatActivity {
private String menuStr;
private int menuResId;
private String menuStr2;
private int menuResId2;
private TextView tvTitle;
private FrameLayout viewContent;
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//1、设置支出,并不显示项目的title文字
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
//2、将子类的布局解析到 FrameLayout 里面
viewContent = (FrameLayout) findViewById(R.id.viewContent);
LayoutInflater.from(this).inflate(getConentView(), viewContent);
//3、初始化操作(此方法必须放在最后执行位置)
init(savedInstanceState);
}
/**
* 设置布局资源
*
* @return
*/
protected abstract int getConentView();
/**
* 初始化操作
*
* @param savedInstanceState
*/
protected abstract void init(Bundle savedInstanceState);
/**
* 设置页面标题
*
* @param title 标题文字
*/
protected void setTitle(String title) {
if (!TextUtils.isEmpty(title)) {
tvTitle = (TextView) findViewById(R.id.tv_title);
tvTitle.setText(title);
}
}
/**
* 设置显示返回按钮
*/
protected void setTitleBack(boolean visible) {
if (visible) {
toolbar.setNavigationIcon(R.mipmap.back_whait);//设置返回按钮
}
}
/**
* 设置标题栏右键按钮事件
*
* @param menuStr 文字
* @param menuResId 图片icon
* @param onClickListener 事件响应
*/
protected void setToolBarMenuOne(String menuStr, int menuResId, OnClickRightListener onClickListener) {
this.onClickRightListener = onClickListener;
this.menuStr = menuStr;
this.menuResId = menuResId;
}
protected void setToolBarMenuTwo(String menuStr, int menuResId, OnClickRightListener onClickListener) {
this.onClickRightListener2 = onClickListener;
this.menuStr2 = menuStr;
this.menuResId2 = menuResId;
}
/**
* 设置拦截事件处理业务逻辑
*
* @param item 自定义菜单项
* @return
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Toast.makeText(this, "嘿 !不知道点击返回就退出应用吗?", Toast.LENGTH_SHORT).show();
finish();
break;
case R.id.menu_item_one:
this.onClickRightListener.onClick();
break;
case R.id.menu_item_two:
this.onClickRightListener2.onClick();
break;
}
return true;//拦截系统处理事件
}
/**
* 加载Toolbar标题右菜单图标和文字
* @param menu
* @return
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
if (menuResId != 0 || !TextUtils.isEmpty(menuStr)) {//显示自定义右菜单
getMenuInflater().inflate(R.menu.toobar, menu);
}else if (menuResId2 != 0 || !TextUtils.isEmpty(menuStr2)){
getMenuInflater().inflate(R.menu.toobar, menu);
}else {
//如果把下面这行代码表示右侧菜单显示默认值。
//显示的默认Menu、Item里的值必须在menu文件中配置好文字和icon。
// getMenuInflater().inflate(R.menu.toobar, menu);
}
return true;
}
/**
* 选择性显示图标或文字
* @param menu
* @return
*/
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
if (menuResId != 0) {
menu.findItem(R.id.menu_item_one).setIcon(menuResId);
} else if (!TextUtils.isEmpty(menuStr)) {
menu.findItem(R.id.menu_item_one).setTitle(menuStr);
}else{
menu.findItem(R.id.menu_item_one).setVisible(false);
}
if (menuResId2 != 0){
menu.findItem(R.id.menu_item_two).setIcon(menuResId2);
} else if (!TextUtils.isEmpty(menuStr)) {
menu.findItem(R.id.menu_item_two).setTitle(menuStr2);
}else {
menu.findItem(R.id.menu_item_two).setVisible(false);
}
return super.onPrepareOptionsMenu(menu);
}
private OnClickRightListener onClickRightListener;
private OnClickRightListener onClickRightListener2;
public interface OnClickRightListener {
void onClick();
}
}public class MainActivity extends TopBarBaseActivity {
private Context mContext = MainActivity.this;
@Override
protected int getConentView() {
return R.layout.activtiy_one;
}
@Override
protected void init(Bundle savedInstanceState) {
setTitle("ToolBar");
setTitleBack(true);
//设置右侧菜单选项即事件处理
setToolBarMenuOne("", R.mipmap.suggest_icon, new OnClickRightListener() {
@Override
public void onClick() {
Toast.makeText(mContext, "第一个按钮触发效果!厉害了!", Toast.LENGTH_SHORT).show();
}
});
setToolBarMenuTwo("", R.mipmap.message_icon, new OnClickRightListener() {
@Override
public void onClick() {
Toast.makeText(mContext, "嘿 !不错哦~", Toast.LENGTH_SHORT).show();
}
});
}
}CSDN 资源下载:Toolbar封装抽象类源码
GitHub 源码地址:https://github.com/aiyangtianci/ToolBarDemo
感谢android之路有大家一起学习,我并不孤单。谢谢。