超级简单Vue实现手风琴布局
说一下效果:
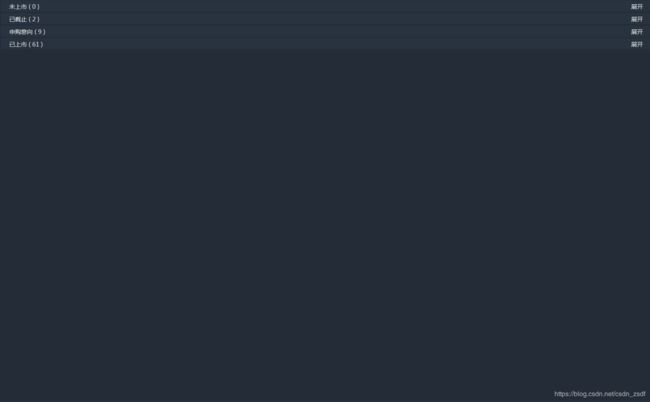
全部展开效果:

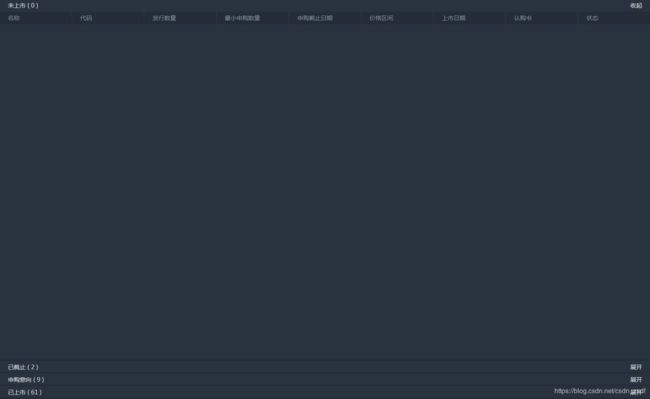
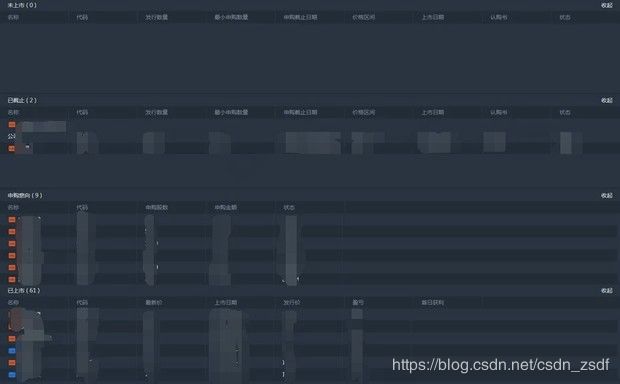
展开都的话四等分收起一个,其余的三等分,收起两个,其余的等分,展开一个,占据所有空间。

这一块一块的总共是组件复用了四次。所以单独看一个列表就好了(已截止)
结构如下
// 注意 header和底下的header
// 块的title
{{ $t('canlendar.' + list.name) }} ( {{ list.list.length }} )
{{ toggle ? '收起' : ‘展开’ }}
// 块的list
// list的titles
// list-mian为数据展示部分,可滚动
-
{{ item[val] }}
// 注意header
{{ $t('canlendar.' + list.name) }} ( {{ list.list.length }} )
{{ toggle ? '收起' : ‘展开’ }}
list为上层传递的值,格式为 因为 当toggle为true的时候,正常显示,你以为toggle为false的时候 所以问题的突破口就是点击收起的时候让 .foldable-list消失,用另一个高度为30px的代替,即出现了上面的代码。 完整代码:https://github.com/zhangsundf/vue-foldabelList/blob/master/FoldableList.vue
list: {
name: ‘XXX’ // title
list: [{}, {}, …] // list数组
title: [‘XXX’, ‘XXX’, ‘XXX’…]要展示的列名
}
其实发现里面有一个v-if和v-else。展开的时候显示v-if,折叠的时候显示v-else。
这是为什么?
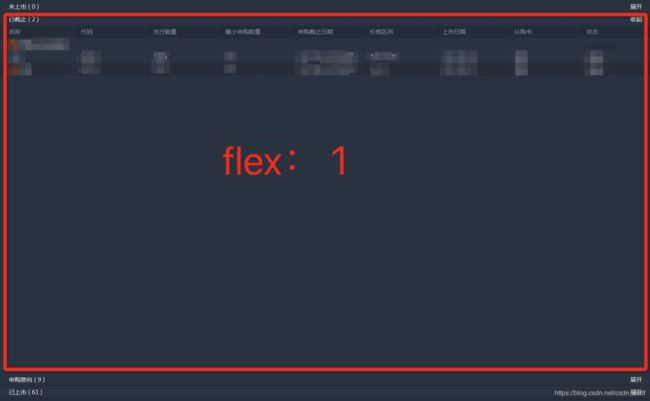
.foldable-list flex为1,按理只要里面的 // 块的list .foldable-list {
flex: 1
}
为什么?
因为 .foldable-list为父组件,他占用的始终为四分之一,只要他没消失。就算他是个空壳,也是占用1/4.
你可能感兴趣的:(原创,vue,手风琴,折叠展开,自适应)
- Vue2+OpenLayers点聚合功能实现(提供Gitee源码)
黄团团
VueOpenLayersvue.js前端数据库html
目录一、案例截图二、安装OpenLayers库三、代码实现3.1、初始化点位3.2、初始化VectorSource3.3、初始化Cluster3.4、初始化VectorLayer3.5、完整代码四、Gitee源码一、案例截图一定距离的点(可配置)系统会自动聚合:二、安装OpenLayers库npminstallol三、代码实现3.1、初始化点位这里返回一个Features集合,也就是点位集合。关键
- Vue.js 3 的设计思路:从声明式UI到高效渲染机制
前端 贾公子
vue.jsuiflutter
目录一、声明式UI与虚拟DOM的灵活性二、渲染器:虚拟DOM到真实DOM的桥梁三、组件的本质与实现四、编译与运行时的协同优化五、性能与可维护性的权衡总结Vue.js3作为新一代前端框架,其设计理念在声明式UI描述、虚拟DOM优化、组件化架构以及编译与运行时协作等方面实现了显著突破。本文将从多个角度深入探讨其设计思路。一、声明式UI与虚拟DOM的灵活性Vue.js3的核心特性之一是声明式UI描述,开
- 谈为什么KLA和Camtech公司为什么可以做到,半导体那边,晶圆,键合可以做到不管哪款新产品进来。编程2小时,上线后准确率可以直接做到99.9%、
*Major*
机器视觉
谈为什么KLA和Camtech公司为什么可以做到,半导体那边,晶圆,键合可以做到不管哪款新产品进来。编程2小时,上线后准确率可以直接做到99.9%、这么里面的AI原理没什么,还是这些公司把AI技术层面用出花了,一是他们有公司可能比较成立时间长,数据丰富。二是像AI深度学习网络冻结,或者自适应调参,都是一些AI技巧,他们用的比较好。三什么跨层特征解耦,实现的基础是他们对半导体理解比较深刻KLA和Ca
- 【QT教程】QT6硬件数据库编程 QT硬件数据库
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6硬件数据库编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6硬件数据库编程基础1.1QT6数据库引擎概述1.1.1QT6数据库引擎概述
- 深入解析:构建高效单页应用(SPA)的最佳实践与示例
布兰妮甜
#Vue单页应用SPAVue.js前端
文章目录前言一、单页应用(SPA)的介绍二、单页应用(SPA)的优势三、构建单页应用(SPA)的基本步骤四、使用Vue.js构建一个简易的单页应用(SPA):任务管理器结语前言随着互联网技术的发展,用户对于网页应用的交互性和响应速度提出了更高的要求。传统的多页面应用(MPA)在每次用户交互时需要重新加载整个页面,这不仅增加了服务器的负担,也降低了用户体验。而单页应用(SinglePageAppli
- vue3 el-form校验 报错formRef.value.validate is not a function
J总裁的小芒果
vue.jselementuijavascript前端vue
这是需要校验的表单【每一行都需要校验】保存在保存按钮中打印formRef.value.validate()是有值的,所以我给它们增加了异步constformData=ref([])construles={name:[{required:true,message:'请输入姓名',trigger:['blur','change']}]}constsaveData=async()=>{constvali
- python vuejs聊天室_ws模块指南+Vue在线聊天室
无1234
pythonvuejs聊天室
简介ws模块是Node端的一个WebSocket协议的实现,该协议允许客户端(一般是浏览器)持久化和服务端的连接.这种可以持续连接的特性使得WebScoket特别适合用于适合用于游戏或者聊天室等使用场景.ws模块相较于其他基于WebSocket协议的模块来说非常的纯粹.他只关注基于WebSocket协议的实现,其他例如Socket.io提供了回退手段,当WebSocket无法使用的时候会利用轮询来
- 从零实现OSS阿里云图片上传:前端采用的vue3+element-plus,后端采用javaspingboot,实现上传图片到云,然后存储数据库链接能够回显的效果
绝顶少年
阿里云前端数据库
后端(JavaSpringBoot)1.添加依赖在pom.xml中添加必要的依赖,包括阿里云OSSSDK、SpringBootWeb、MyBatis-Plus等:org.springframework.bootspring-boot-starter-webcom.baomidoumybatis-plus-boot-starter3.4.3.4com.aliyun.ossaliyun-sdk-oss
- Vue3-导出导入excel
Now喔
Vueexcel
功能主要实现excel导入导出功能,同时具有合并单元格,美化单元格等功能,引用依赖包exceljs、file-saver,好像也没有什么要介绍的,可以看看官网文档然后直接使用了导入依赖包pnpminstallexceljsfile-saver@types/file-saver封装Excel帮助类(excelHelper.js)importExcelJSfrom'exceljs'importFile
- React篇之three渲染
这个一个非常哈
react.js前端前端框架
需求:拖拽右侧面板,里面的three模型能够自适应import{useEffect,useState,useRef}from'react'import'./App.css'import*asTHREEfrom'three';import{GLTFLoader}from'three/addons/loaders/GLTFLoader.js';import{debounce}from'lodash';
- 对vue VS react的理解
向贤
前端开发vue.jsreact.js前端
对vueVSreact的理解Vue与React的核心区别在于设计哲学:Vue追求渐进式开发和开箱即用,通过模板语法、响应式系统和官方生态提供低门槛的集成方案。React强调函数式编程和纯JavaScript驱动,以JSX、单向数据流和灵活的生态构建高自由度的视图层。核心差异可总结为:响应式机制、模板vsJSX、API设计、生态策略、性能优化模式。分点论述:1.响应式机制Vue:基于数据劫持(Vue
- 实现手机银行应用框架鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例提供了一个手机银行应用的基本框架,包含“首页”、“财富”、“生活”、“我的”四个模块。应用只展示了基本的页面,其中具体功能的实现,开发者可根据需求自行开发。实现手机银行应用框架源码链接效果预览使用说明进入应用,点击下方的tabBar可浏览不同的模块,其中一些功能未开发,只是作为页面布局展示。应用中登录验证,只是UI能力,手机号输入满11位,验证码为12345
- Electron + VUE3 桌面应用,主进程和渲染进程通信
读心悦
深入浅出的Electronelectronvue.js前端
之前写过篇主进程和渲染进程之间的通信,这里主要是记录一下VUE版本的应用,主进程和渲染进程之间的通信。思路是一样,唯一不同的是代码。在开发Electron应用的时候,从安全的角度来考虑,尽量不要在渲染进程中,直接调用ElectronAPI,因此我们需要预加载JS脚本,在这个脚本中,把我们用到的API暴露出去。代码如下:constcreateWindow=()=>{constwin=newBrows
- 用Vue实现海报排版设计功能
powerx_yc
javascriptViewUI
一、前言本来想做个微信小程序,实现一键生成海报图片(可替换文字、图片,不需要用户排版),所以后台管理系统上需要实现一个制作海报模板的功能(“简单版ps”),写了挺长时间的,逻辑太多了,现在写得差不多了,但是由于各种事情项目一直没有进展,估计是没能做完了,所以把这个“简单版ps”开源出来。二、界面三、动态效果图四、github源码地址(欢迎star,谢谢~)github.com/CB-ysx/pag
- Electron+Vue3+Vite+ElectronForge整合 - 一键启动两个服务 & 一键打包两个服务
NorthCastle
ElectronVue3electronvue.jselectron-forgeviteelectron整合vue一键启动一键打包
说明本文介绍一下Electron+Vue3+Vite+ElectronForge的高级整合操作。vue3:使用TS的语法开发;Electron:使用JS的语法开发。本文将从项目初始化开始,一步一步的完成项目的启动、打包全流程的介绍。实现的效果是:1、一个正常的Vue3项目;2、整合加入Electron框架:开发时Electron加载的是开发的vue项目;【实现一键启动vue3项目+electron
- Electron+Vue3+Vite+ElectronForge整合-全部ts开发 - 一键启动两个服务 & 一键打包两个服务
NorthCastle
ElectronVue3electronvue.jselectronforgeelectron+vue整合一键打包一键启动
说明本文介绍一下Electron+Vue3+Vite+ElectronForge的高级整合操作。vue3:使用TS的语法开发;Electron:使用TS的语法开发。补充:目前Electron的开发还是以JS为主,不过我们可以直接使用TS开发,在执行和打包时,先进行JS的编译就可以了。本文将从项目初始化开始,一步一步的完成项目的启动、打包全流程的介绍。实现的效果是:1、一个正常的Vue3项目;2、整
- 《TypeScript 高级类型实战指南:解决真实项目的 7 大痛点》
前端极客探险家
typescript前端vue.jsreact.js
目录标题本文解决的问题:一、表单系统:深度类型约束(可直接用于AntDesign表单)痛点:表单校验逻辑与TS类型脱节二、API响应:自动解包层叠类型(Axios拦截器整合)痛点:后端返回结构嵌套导致类型冗余三、ReduxToolkit:Action类型自动工厂痛点:手写ActionType容易出错四、组件Prop:动态约束联合类型(Vue/React通用)痛点:多形态组件的Prop类型难以维护五
- 推荐开源项目:YFT Design - 强大的在线图片设计工具
咎旗盼Jewel
推荐开源项目:YFTDesign-强大的在线图片设计工具yft-design基于fabric.js的图片设计,fabric.jsandvue3andtypescriptandelement-plus,supportingthemostcommonlyusedelementtypessuchastext,images,shapes,lines,QRcodes,andbarcodes.Eachelem
- 快图设计:一款强大的Vue图片编辑器
姚婕妹
快图设计:一款强大的Vue图片编辑器项目地址:https://gitcode.com/gh_mirrors/vu/vue-fabric-editor在数字化时代,图片编辑工具已成为设计师和开发者的必备利器。今天,我要向大家推荐一款基于fabric.js和Vue开发的插件化图片编辑器——快图设计(vue-fabric-editor)。这款开源项目不仅功能强大,而且易于扩展,非常适合需要轻量级图片编辑
- vue+ts+electron从客户端跳转网页,public文件中的图片不显示如何解决以及动态环境配置中数据获取不到
是小许同学吖
vue.jselectronubuntu前端typescript
客户端跳转网页遇到的问题跳转新窗口打开浏览器客户端跳转网页,public文件中的图片不显示如何解决在.env.dev中设置的环境配置信息获取不到跳转新窗口打开浏览器从客户端跳转新窗口打开浏览器代码如下://跳转新窗口,打开浏览器constgoNewWindows=(item:any)=>{console.log(item
- Linux内核课程学习心得
萝卜cherish
linux内核分析linux内核学习总结
罗晓波+原创作品转载请注明出处+《Linux内核分析》MOOC课程http://mooc.study.163.com/course/USTC-1000029000不知不觉,八周课程一晃而过,回想起当初选择这门课到学习完最后一个课件,也是一个习惯的养成了,到现在我倒是习惯性地在周五和周日上一下课程主页,不过在这八周的线上课程学习中,我还是有所收获的,下面把我的一点小感想分享一下吧。课程第一周,通过一
- 【H2O2 | 软件开发】Axios发送Http请求
过期的H2O2
【H2O2】全栈面试题Vue3前端http交互Axios
目录前言开篇语准备工作正文概念封装工具包示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode第三方js库(框架):【参考版本】Vue3,Axios(v
- 「手把手教学」Monorepo项目搭建与管理——实战案例
lifire_H
Monorepo实战前端
Monorepo项目搭建与管理文章目录Monorepo项目搭建与管理@[TOC]实战案例第一部分:Vue组件库搭建1.1创建Vue组件库子包1.2安装Vue相关依赖1.3创建组件示例1.4配置Vite构建实战案例第二部分:创建NestJS后端服务2.1创建NestJS子包2.2安装NestJS核心依赖2.3生成NestJS项目骨架2.4基础服务代码示例2.5配置跨域支持(为前端联调准备)实战案例第
- vue2安装scss
活宝小娜
vuescss前端css
vue2安装scss1、下载npminstall-Dsasssass-loader2、新建src/styles/variables.scss文件,并在里面写一些常用的公共样式,在vue.config.js中添加css部分const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({transpileDepen
- 【Agent实战】发票信息识别提取专家(AI +OCR技术结合ChatGPT4o能力+结构化prompt(CoT、One-shot等)+Knowledge - RAG+API工具Agent项目实践)
姚瑞南
大模型落地探索及agent搭建RAG技术应用探索prompt实战应用案例人工智能ocrpromptAIGCchatgptgptagi
本文原创作者:姚瑞南AI-agent大模型运营专家,先后任职于美团、猎聘等中大厂AI训练专家和智能运营专家岗;多年人工智能行业智能产品运营及大模型落地经验,拥有AI外呼方向国家专利与PMP项目管理证书。(转载需经授权)目录1.项目背景2.项目目标定性:定量:3.发票核心字段概述4.关键举措5.Workflow设计思路及编排5.1整体设计思路5.2流程搭建及解读流程解读:代码节点:解析agent数据
- 账本 1.01 版本:样式优化升级分享
烂蜻蜓
html前端css
在开发账本应用的过程中,持续的样式优化对于提升用户体验起着至关重要的作用。本次账本1.02版本着重对样式进行了全面优化,让应用在视觉上更加美观、操作上更加便捷。下面就为大家分享一些关键代码及优化思路。话不多说,先上效果图。一、整体布局优化在index.vue和add.vue中,整体布局都采用了flex布局方式。以index.vue为例:.container{display:flex;flex-di
- vite配置绝对路径-引入资源的绝对路径
在vite.config.ts中配置import{defineConfig}from"vite";importvuefrom"@vitejs/plugin-vue";importpathfrom"path";//引入pathimport{resolve}from"path";//引入pathexportdefaultdefineConfig(({mode})=>{return{plugins:[v
- 响应式设计已死?流体布局才是未来!
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在当今的Web设计领域,挑战从未如此巨大。各种屏幕尺寸和分辨率的智能设备层出不穷,要让网站在所有设备上保持一致的用户体验,难度可想而知。但别担心,流体布局(FluidLayout)正是为了解决这一问题而生。它不仅适用于超大屏幕,同样也能完美适配小型移动设备,真正做到自适应!接下来,我们深入了解流体布局的原理
- 全球首款通用 AI 智能体 Manus 发布的分析报告
PM简读馆
技术杂谈人工智能
一、引言在人工智能领域持续蓬勃发展的进程中,新的技术成果与产品不断涌现,推动着行业的快速变革。全球首款通用AI智能体Manus的发布成为近期备受瞩目的事件,尤其其宣称性能超越OpenAI,更是引发了行业内外的广泛关注与讨论。本报告将围绕Manus展开深入探讨,分析其特点、性能优势、可能带来的影响以及面临的挑战等方面内容。链接:https://manus.im/二、Manus的基本概述(一)发布背景
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么? 产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。 目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number 要求: 判断一个整数是否是回文数,不要使用额外的存储空间 难度:简单 分析: 题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。 注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。 首先,需要显示一个JFrame界面: public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。 要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调 player.setOnCompletionListener(new OnCompletionListener() { @Override public void onCompletion(MediaPlayer mp) { mp.reset(); Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下: package com.eastcom.servlet; import java.io.BufferedOutputStream; import java.io.IOException; import java.net.URLEncoder; import java.sql.Connection; import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址: http://segmentfault.com/a/1190000002894524 sbt下载速度实在是惨不忍睹, 需要做些配置优化 下载typesafe离线包, 保存为ivy本地库 wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip 解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网 http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。 2. 安装依赖 sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6 3. 配置环境变量 vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流 1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流 类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口 package com.bijian.spring.base3; public interface Weapon { void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。 这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server { listen 80; error_page 500/500.html; error_page 502/502.html; error_page 503/503.html; error_page 504/504.html; location /test {return502;}} 配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList; import java.util.List; public class BSTreeToLinkedList { /* 把二元查找树转变成排序的双向链表 题目: 输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。 要求不能创建任何新的结点,只调整指针的指向。 10 / \ 6 14 / \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明: http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description 这个说明有点太简略了 一个完整的例子在这里: https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别 数据库查询出来的map有一个字段为空 通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存? Hibernate是一个持久层框架,经常访问物理数据库。 为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。 缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。 二、Hibernate缓存原理是怎样的? Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。 无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法 一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX" 第二种方法就是将ImageButton背景改为透明,这个方法更常用 在XML里; <ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html <c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。 大致可以分三步: 一、扫描蓝牙设备: 1、注册并监听广播: BluetoothAdapter.ACTION_DISCOVERY_STARTED BluetoothDevice.ACTION_FOUND BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items 在JSON解析中会遇到一种错误,很常见的错误 06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。 从零开始写个编译器吧系列 (知乎专栏) 从零开始写一个简单的操作系统 (伯乐在线) 从零开始写JavaScript框架 (图灵社区) 从零开始写jQuery框架 (蓝色理想 ) 从零开始nodejs系列文章 (粉丝日志) 从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习 一、用前必备 官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ 当前版本:1.1 需要JQuery版本:1.2.6 二、使用 <script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求: 1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理 使用@ControllerAdvice注解来实现全局异常处理; 使用@ControllerAdvice的属性缩小处理范围 10.2 演示 演示控制器 package com.wisely.web; import org.springframework.stereotype.Controller; import org.spring