BootstrapTable入门Demo
bootstrapTable是基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等等的功能。
别的不多说,直接上代码,相信看完你对bootstrapTable的使用也有了进一步的认识,具体参数细节看官方文档。
bootstrapTable官方文档
bootstrapTable官方例子
全局CSS 样式 · Bootstrap v3 中文文档
bootstrap-table-demo
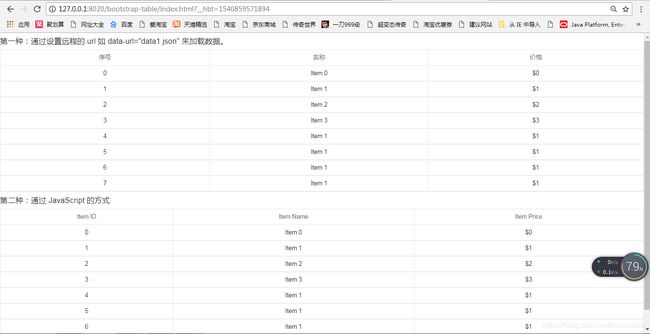
第一种:通过设置远程的 url 如 data-url="data1.json" 来加载数据。
序号
名称
价格
第二种:通过 JavaScript 的方式
data1.json
[
{
"id": 0,
"name": "Item 0",
"price": "$0"
},
{
"id": 1,
"name": "Item 1",
"price": "$1"
},
{
"id": 2,
"name": "Item 2",
"price": "$2"
},
{
"id": 3,
"name": "Item 3",
"price": "$3"
},
{
"id": 4,
"name": "Item 1",
"price": "$1"
},
{
"id": 5,
"name": "Item 1",
"price": "$1"
},
{
"id": 6,
"name": "Item 1",
"price": "$1"
},
{
"id": 7,
"name": "Item 1",
"price": "$1"
}
]运行结果
这个demo很简单,很适合入门,想继续学习的,可看另一篇博客。
bootstrapTable分页(一) https://blog.csdn.net/csdnluolei/article/details/84191926