快速构建一款 AR App 入门指南
近期,苹果公司推出了的 ARKit 增强现实平台,为众多开发者带了一个惊喜,同时为移动 AR 的解决方案及平台提供了很多帮助。作为一名 AR 开发者,我们不仅无法忽视苹果所做的事情,还需要不断学习了解。本文旨在探讨已发布的测试版 XCode 和 ARKit 具体应用。
注意事项
- 必须准备一台 Mac 电脑。
- 一个 Apple 开发者的帐户,以便下载必要的工具。大概每年花费 $99 来购买这些服务。
下面正式开始开发之旅。
1、安装所需软件
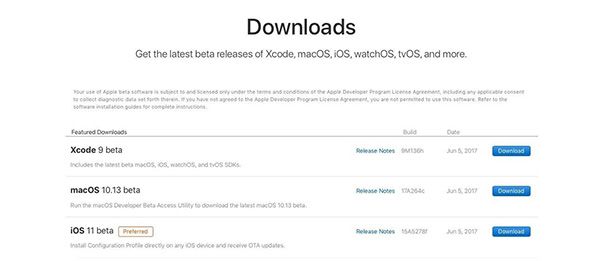
登陆 Apple 开发者网站,点击“下载”按钮。如果你的开发者账号处于激活状态,那么将会看到以下测试版软件选项。

在 Mac 电脑上下载并安装 MacOS 10.13 和 Xcode 9 的测试版本。另外,在 iPhone 或 iPad 上安装 iOS 11 测试版。
2、创建新项目
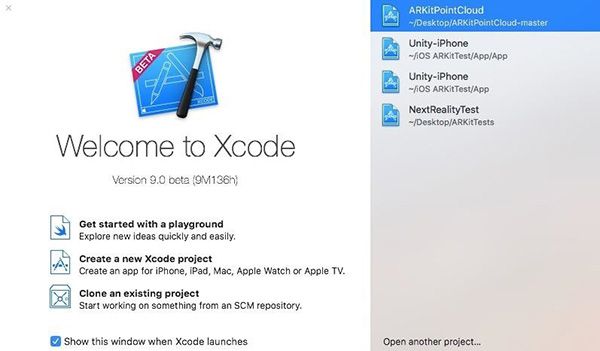
安装完成之后,打开 Xcode。点击蓝色锤子图标,将会打开“欢迎”界面。首先,我们需要开始创建一个新项目,点击“创建一个新的 Xcode 项目”按钮。

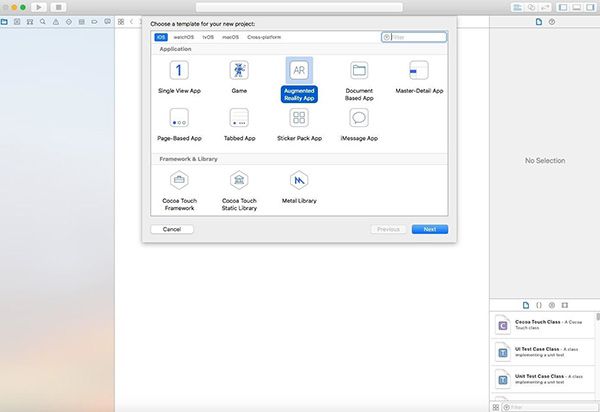
Xcode 将加载其主页面并显示模板选择页面。模板简化了入门过程。然后选择增强现实应用程序图标,单击“下一步”按钮。

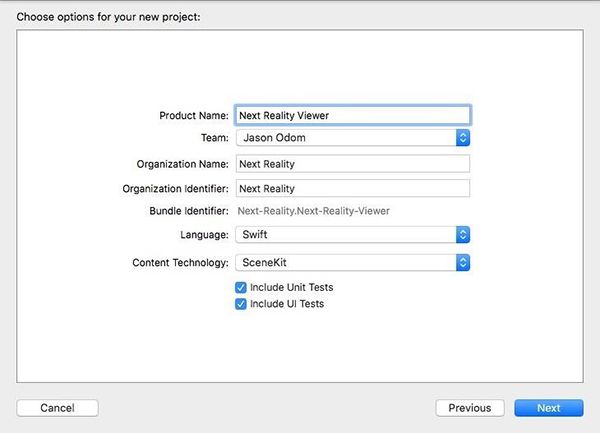
项目选项面板如下图所示,先命名该项目名称,然后将其链接到我们的开发者帐户。其中要确保 Content Technology 选项选择 SceneKit。完成下图所示的选项内容后,点击“下一步”按钮。

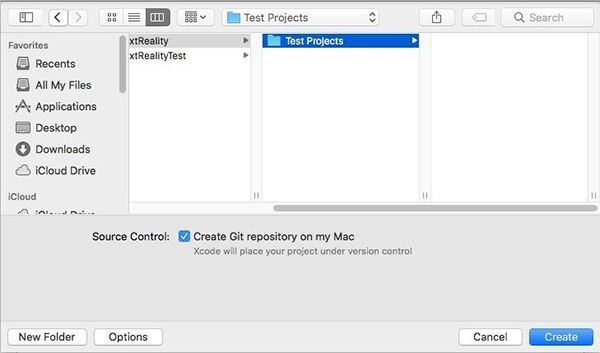
现在我们需要一个地方来存储我们的项目。在文件夹选择窗口中创建一个文件夹,然后单击“创建”按钮。

加载完成后,如下所示:

3. 修改 3D 模型
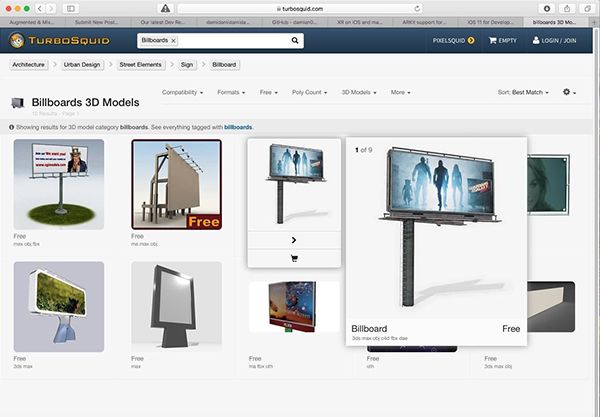
在这一步中,我们将从 3D 模型库(TurboSquid)中找到一个 3D 对象。然后再下载一个广告牌,用 3D 对象替换广告牌上的纹理图片。右击下面的图片,然后“另存为图像”,命名图像“pict1.jpg”,然后“保存”。

在 TurboSquid 网站上搜索“广告牌”。本教程中,我选择了 MOTHERHUNTER 的广告牌。并下载了“dae”版本(您将需要一个 TurboSquid 帐户)。

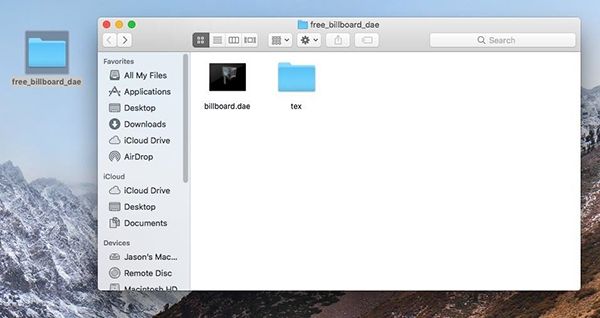
接下来用 Next Reality 标志替换广告牌纹理。将文件解压缩到目录。完成解压缩后,大家应该会看到一个文件夹图标。打开文件夹,看到 billboard.dae 文件和纹理的“tex”子文件夹。打开“tex”文件夹,下一步。

本文使用的广告牌纹理看起来真实的。

这一步先将“pict1.jpg”和“pict2.jpg”替换为 Next Reality 标签的副本。

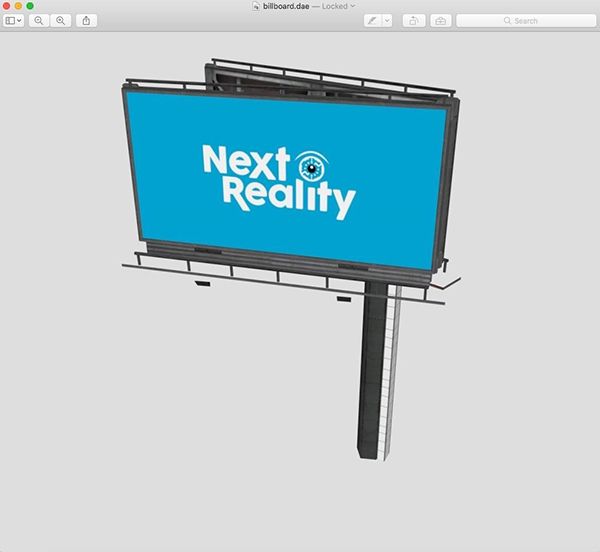
如果回到上一个文件夹并双击“billboard.dae”,应该可以看到:

现在已经完成了 3D 模型。
4. 添加 3D 模型
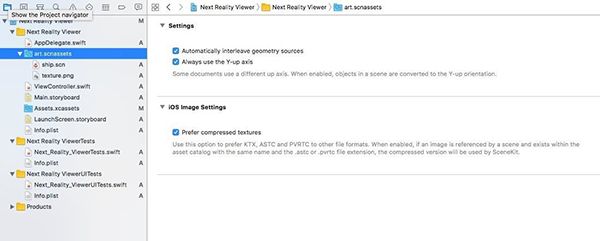
默认的模板项目中附带了一个 3D 模型,我们需要用刚创建的模型替换它。首先查看 Project Navigator,找到一个名为 art.scnassets 的文件夹。

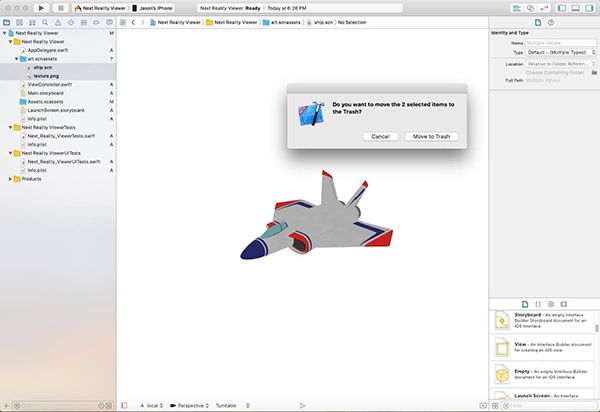
选择“ship.scn”和“texture.png”,点击“删除”键。

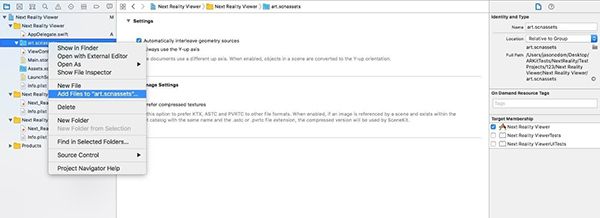
按住 Control 键,选择“art.scnassets”文件夹。右击选择“将文件添加到 art.scnassets ”。

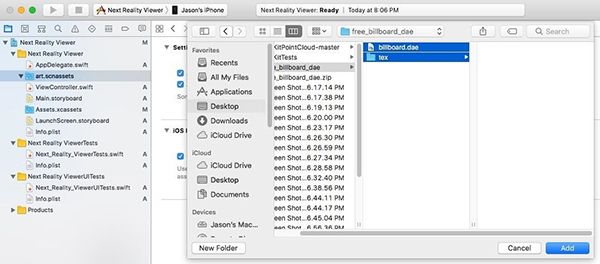
在出现的窗口中,导航到具有“billboard.dae”文件和“tex”文件夹的位置。然后按住 Shift 键,同时选择“billboard.dae”文件和“tex”,然后单击“添加”按钮。

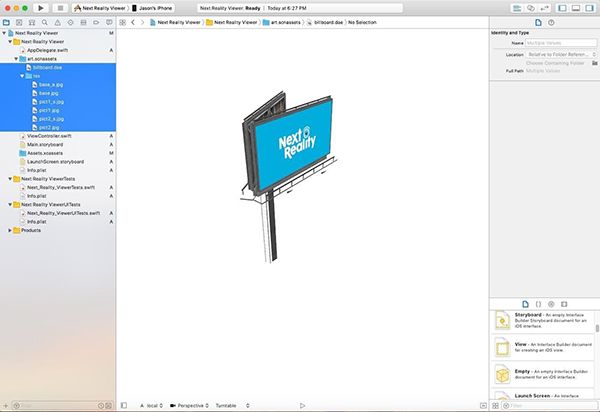
现在我们在我们的项目中有我们的定制模型。

5. 将模型放在正确的位置
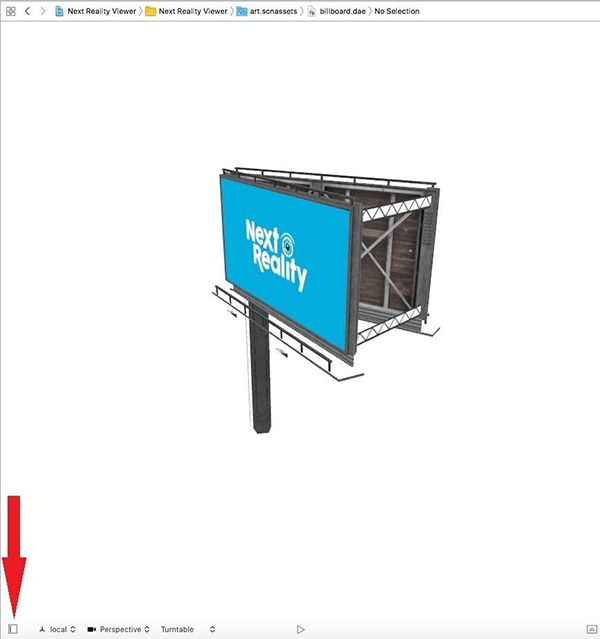
现在我们将模型定位、旋转及正确缩放。确保选择“Billboard”对象。然后打开场景图。如下图中红色箭头指向的小图标所示。

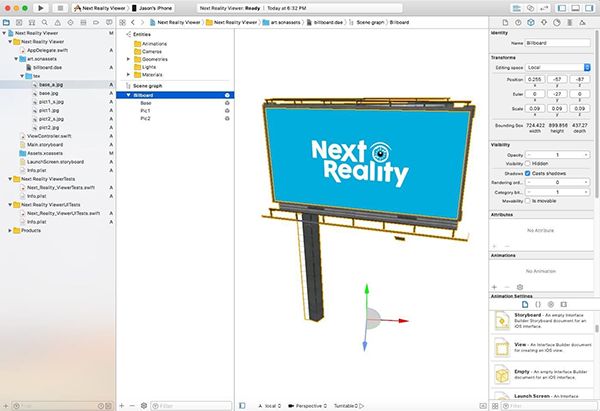
单击该图标将在标有“场景图”的视图中打开一个侧面板。直接在“场景图”标签下选择“Billboard”。现在按 Control-Command 键和 3 键,调出屏幕右侧的 Node Inspector。

在转换部分,我们需要手动输入设置。
位置:
- x: 0.255
- y: - 57
- z: -87
欧拉:
- x: 0
- y: -27
- z: 0
范围:
- x: 0.09
- y: 0.09
- z: 0.09
这些数值需要不断的探索。
6. 编码与创建
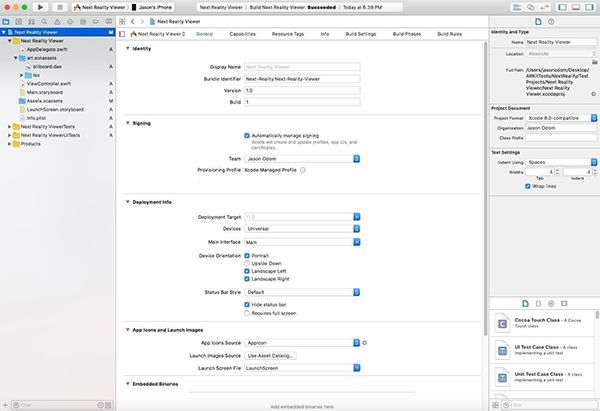
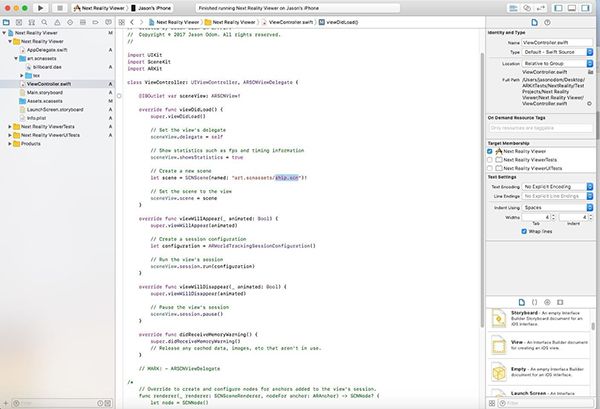
现在,我们需要在 ViewController.swift 文件中更改一行代码。双击该文件,则会在主窗口中打开代码。向下滚动代码到下图所示的突出显示文本的一行。现在把“ship.scn”改成“billboard.dae”。

更改之后,如下所示:
let scene = SCNScene(named: art.scnassets/billboard.dae")!基于以上内容,我们已全部完成!最后确保你的 iPhone 手机连接在 Mac 上,然后点击窗口顶部的播放按钮开始运行。此外,确保手机设备已解锁。
一旦计算机完成构建过程并将软件上传至 iPhone 后,显示效果将如下所示:

这个项目很简单可以得到——一个 3D 模型查看器。下面我们会进一步探索 iOS AR 开发的世界。
原文:Get Started Building an Augmented Reality Application on an iPhone or iPad Quickly
