使用istanbul做JavaScript的代码覆盖
一直写JavaScript代码,可是对于JS的测试还是很少关注的,主要是JS这个渣渣语言,不好弄吧。说道测试,我们一般可能会涉及到单元测试和代码覆盖率,这两种测试有什么不同呢,自己补测试知识吧。
先来说说单元测试。在JavaScript中单元测试用的最多的就是mocha(抹茶),要使用mocha,需要进行安装
1、 cnpm install mocha -g
接下来就是变成测试用例了。我们新建一个 main.js
var Main = {
division:function(x,y){
if(y === 0){
throw new Error('除数不可以为 0 哦 亲!');
}
return x / y;
}
}
module.exports = Main;2、创建test/test.main.js 测试文件
var chai = require('chai');
var expect = chai.expect;
var Main = require('../main.js');
describe("division", function() {
it("4/2 应该为 2", function() {
expect(Main.division(4,2)).to.equal(2);
});
it("4/0 参数为0时应该报错", function() {
expect(function(){Main.division(4,0)}).to.throw('0 不可以作为除数');
});
});至于你说,describe、it、expect是什么玩意。describe是一个测试用例,随便取个名字就可以,而it就是用例的某一种情况,expect是什么东东应该是看得出来的。
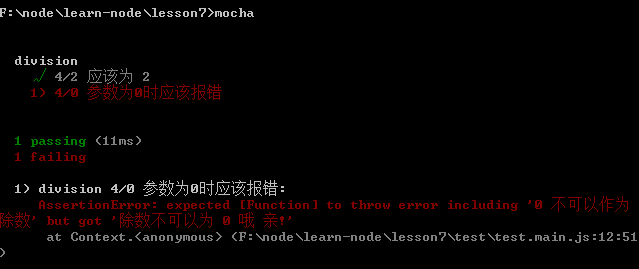
3、命令行输入 mocha
4、验证全部通过怎么弄
如果我们已经知道或者可以预判除数不为零,那么久不应该显示出红色的信息来,mocha应该显示通过才是。怎么弄呢,就是在main.js里面抛出的错误跟mocha里面预判的信息是一致的就可以了。我们修改tes.main.js代码如下
var chai = require('chai');
var expect = chai.expect;
var Main = require('../main.js');
describe("division", function() {
it("4/2 应该为 2", function() {
expect(Main.division(4,2)).to.equal(2);
});
it("4/0 参数为0时应该报错", function() {
expect(function(){Main.division(4,0)}).to.throw('除数不可以为 0 哦 亲!');
});
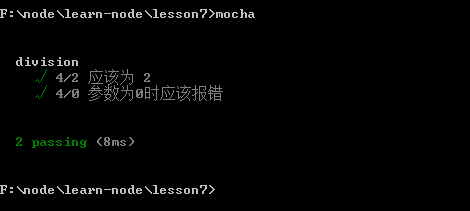
});再次验证 命令行 : mocha
5、代码覆盖
单元测试已经通过的了,但是是不是就可以了呢。如果真的要求非常高的话,那么还是得需要进行代码级别的测试。不能说单元测试过了就可以了。那么代码覆盖率就派上用场了。
首先呢,我们需要安装istanbul,这个跟mocha结合起来非常不错
cnpm install –save istanbul
怎么使用呢?就是直接就是
istanbul cover main.js

这里显示的statements(表达式)、branches(分支)、function(函数)的意思。
接下来就是结合 istanbul 和mocha,实现代码的全面测试
在命令行中输入:
istanbul cover _mocha
额哦,出错了。
No coverage information was collected, exit without writing coverage information
d:\Program Files\nodejs\_mocha.CMD:1
(function (exports, require, module, __filename, __dirname) { @IF EXIST "%~dp0
^
SyntaxError: Unexpected token ILLEGAL
at exports.runInThisContext (vm.js:69:16)
at Module._compile (module.js:432:25)
at Object.Module._extensions..js (module.js:467:10)
at Object.Module._extensions.(anonymous function) [as .js] (D:\Program Files
\nodejs\node_modules\istanbul\lib\hook.js:109:37)
at Module.load (module.js:349:32)
at Function.Module._load (module.js:305:12)
at Function.Module.runMain (module.js:490:10)
at runFn (D:\Program Files\nodejs\node_modules\istanbul\lib\command\common\r
un-with-cover.js:122:16)
at D:\Program Files\nodejs\node_modules\istanbul\lib\command\common\run-with
-cover.js:251:17
at D:\Program Files\nodejs\node_modules\istanbul\lib\util\file-matcher.js:68
:16怎么回事呢,其实我也是遇到这个问题的时候也是一头雾水的,直接谷歌,就跑到github上去了,说是那个mocha版本跟istanbu版本有很大的依赖性,所以正确的方式就是安装mocha到项目目录中,然后使用项目里面的mocha进行测试,使用如下命令:
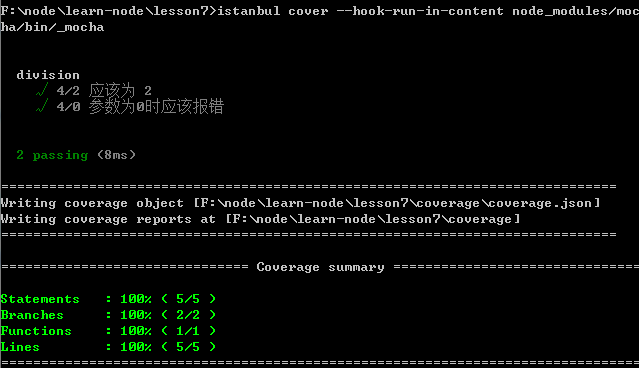
istanbul cover –hook-run-in-content node_modules/mocha/bin/_mocha
就可以看到我们想看的结果了

怎么样,你成功了吗?当然如果你不想每次输入这么麻烦的东西,当然可以修改配置文件,怎么修改呢。我们需要引入Makefile文件,让他帮我们记住这些配置。怎么写呢Makefile文件怎么写
好了,就先讲到这里,前端坑比较多。慢慢来。
参考:
测试用例:mocha,should,istanbul
代码覆盖率工具 Istanbul 入门教程