CSS中的pointer-events属性实现点穿效果
CSS的pointer-events属性
auto:与 pointer-events 属性未指定时的表现效果相同。
none:该元素永远不会成为鼠标事件的 target。但是,当其后代元素的 pointer-events 属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶触发父元素的事件侦听器。
代码实例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test css pointer-eventstitle>
<style>
body{
background: #eeeeee;
}
main{
width: 880px;
height: 500px;
margin: 100px auto;
position: relative;
background: #FFFFFF;
display: table;
}
.top{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%,-50%);
display: table-cell;
vertical-align: center;
color: #FFFFFF;
line-height: 100px;
background: purple;
pointer-events: none;
cursor: pointer;
}
.under{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
text-align:center;
line-height: 100px;
color: #FFFFFF;
border-radius:50%;
background: orangered;
cursor: zoom-in;
}
style>
head>
<body>
<main>
<div class="under">
Under U
div>
<div class="top">
I am top div
div>
main>
body>
<script type="text/javascript">
let main = document.querySelector("main");
let log = function (content) {
let p = document.createElement("p");
p.innerHTML = content;
main.appendChild(p);
};
let t =document.querySelector(".top");
t.addEventListener("click",function () {
log("clicked the top!")
},true);//捕获阶段
let under =document.querySelector(".under");
under.addEventListener("click",function () {
log("clicked the under!!!")
},true)//捕获阶段
script>
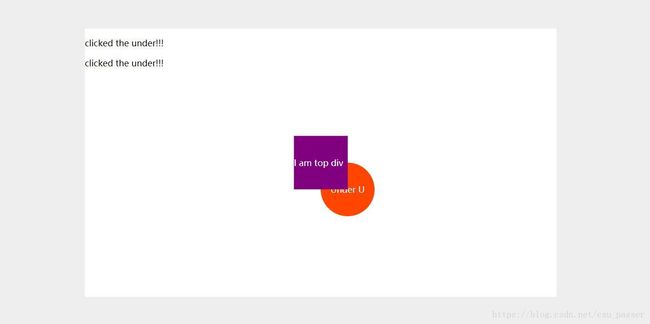
html>运行结果
在具有层级关系的结构中,使用了pointer-events:none 属性将会使当前元素中的事件不会被捕获,从而实现了点穿的效果。而当代码示例中假如top元素具有子元素且显示指定pointer-events属性不为none的时候,top元素注册的事件将会被捕获/冒泡触发
参考链接
http://www.hangge.com/blog/cache/detail_1859.html