- 搭建个人博客攻略
予你成风
拓展github
文章目录碎碎念一、下载gitgitgit和Node.jsNode.jsNode.js二、安装hexohexohexo1.1.1.在非CCC盘新建一个文件夹blogblogblog,右键打开gitbashgitbashgitbash2.2.2.在gitgitgit创建文件hexo3.3.3.hexo初始化4.4.4.在vscodevscodevscode打开文件hexohexohexo的_confi
- 使用Hexo搭建个人博客并部署到Gitee码云
weixin_44086832
BlogGitgitgithub
文章目录1.提前准备2.安装Hexo3.创建新的博客文章4.将自己的博客部署都Gitee上1.提前准备下载Git,地址:https://git-scm.com/downloads测试是否安装成功:下载Nodejs,地址:https://nodejs.org/en/测试是否安装成功:2.安装Hexo在命令行输入:npminstall-ghexo-cli之后新建文件夹:进入文件夹,右键打开Gitbas
- 利用hexo和github建立个人博客
noyanse
第一步:在github上建立一个blog仓库,仓库信息简单填写即可。第二步:利用hexo下载安装hexocli工具npminstall-ghexo-cli安装Hexo完成后,先建立一个指定的文件myblog,然后执行下列命令hexoinitmyblogcdmyblognpminstallHexo3.0把服务器独立成了个别模块,必须先安装hexo-server才能使用。npminstallhexo-
- 使用Hexo在Github上搭建个人博客
Kuo-Teng
Gitgithubgit
使用Hexo在Github上搭建个人博客1.安装Node和git2.安装Hexo3.Git与Github的准备工作4.将Hexo部署到Github5.开始写作1.安装Node和git在Mac上安装Node.js可以使用Homebrew,使用以下命令安装:brewinstallnode使用以下命令安装Git:brewinstallgit可以在终端中使用以下命令验证是否安装成功:gitversionn
- 番外篇:用Hexo+GitHub搭建博客
浮云都想对你说
开始创建1.进入一个安全的目录,比如cd~/Desktop或者cd~/Documents2.npminstall-ghexo-cli,安装Hexo3.hexoinitmyBlog4.cdmyBlog5.npmi6.hexonew开博大吉,你会看到一个md文件的路径7.startxxxxxx.md(XXX此时为开博大吉)8.start_config.yml,编辑网站配置9._config.yml内要
- 手把手教你从0到1部署自己的博客(一)
栽花农人
静态博客框架ubuntu经验分享github
本次教程主要是来教会大家怎么样从0到1搭建自己的个人博客,一步一步带你。搭建环境初始化个人博客写博客部署远端更换博客主题如果各位读者在部署的时候出现了什么问题的话,可以在评论区内留下目录一、主流博客框架介绍1.1Wordpress1.2Hexo1.3jekyllrb1.4hugo二、hexo框架的使用2.1安装node.js安装git三、hexo框架的部署3.1安装hexo3.2新建文章3.3部署
- hexo博客使用hexo-admin插件管理文章
玖涯
HEXO个人博客搭建hexo-adminhexo文章管理
写在前面本文主要描述了怎么使用hexo-admin插件,hexo-admin的基本配置问题,各种问题。文章可能还有很多不足,请大家谅解,欢迎大佬提意见。本文使用的东西win10电脑hexo3.1.0hexo-admin2.3.0文章目录写在前面本文使用的东西1.安装2.使用2.1普通使用2.2安全设置2.3hexo-admin新建文章设置参数2.4linux自动提交脚本3.总结1.安装安装hexo
- hexo安装
王先森QAQ
1、安装git、node.js(npm)2、安装hexo3、配置_config.yml时执行:hexod出现:ERRORDeployernotfound:git解决办法:npminstall--savehexo-deployer-git
- 基于云服务器的hexo博客搭建(稳)
长街395
web服务器nginx运维
开屏暴击:大家可以看看这位大佬的博客设计,简直击中我的心巴:唐志远の博客文章目录序一、前置工具的准备域名购买及服务器购买二、搭建步骤1.配置服务器环境2.nginx的配置4.git及node.js安装1.安装node.js:2.安装Git及配置仓库1.安装git:5.本地主机配置(这里win+r,cmd,打开命令行操作)1.安装node.js2.安装hexo3.配置_config.yml完成服务器
- 学习 Gitee+Hexo 搭建个人博客这一篇就够了
Laptoy
hexo
最终效果:个人博客目录1、环境准备2、hexo3、Butterfly主题4、码云配置5、文章发布1、环境准备Node.jsv14.19.1Git2、hexo中文文档1、全局安装hexonpminstallhexo-cli-ghexo-v2、初始化hexo模板mkdirblogcdbloghexoinit4、目录结构其中/blog/source/_posts存放md文件5、运行hexo(建议每次新建
- 使用Hexo搭建个人博客并部署到Github
weixin_44086832
BlogGitgitgithub
文章目录1.提前准备2.安装Hexo3.创建新的博客文章4.将自己的博客部署都Github上1.提前准备下载Git,地址:https://git-scm.com/downloads安装教程:地址测试是否安装成功:下载Nodejs,地址:https://nodejs.org/en/测试是否安装成功:2.安装Hexo在命令行输入:npminstall-ghexo-cli之后新建文件夹:进入文件夹,右键
- 使用Pages+Hexo搭建个人博客总结
YuhsiHu
运维gitgithubnpm
GithubPages是Github免费给开发者提供的一款托管个人网站的产品,而Hexo是一款基于Node.js的静态博客框架,拥有依赖少、易安装、易使用的特性,它们的组合非常适合快速搭建个人博客。接下来是我搭建个人博客的步骤总结。文章目录1.安装Node.js2.安装Hexo3.本地查看博客效果4.部署到GithubPages5.将本地文件更新到Github的库中6.更换博客主题7.发表文章8.
- (转载)Hexo 文章保存为草稿
余 一
Hexo
注:该篇文章已与我的个人博客同步更新。欢迎移步https://cqh-i.github.io体验更好的阅读效果。VersionHexo3.3.8传统建立文章方式一般我们都会使用hexonew来建立文章,这种建立方法会将新文章建立在source/_posts目录下,当使用hexogenerate编译markdown文件时,会将其HTML结果编译在public目录下,之后hexodeploy将会把pu
- [教程]Hexo + Github 搭建自己的专属博客
DID 迪
githubHexoGithub博客搭建教程
[教程]Hexo+Github搭建自己的专属博客文章目录[教程]Hexo+Github搭建自己的专属博客1.安装Git和NodeJS2.安装Hexo3.加载主题4.修改主题配置5.将博客部署在GitHub上6.写文章并上传7.配置一些特效1.安装Git和NodeJS在Windows上使用Git,可以从Git官网直接https://git-scm.com/downloads,然后按默认选项安装即可。
- hexo 部署谷歌被收录的正确步骤
刘嘻哈哈
参考我的个人博客:liujunjie11.github.io/2017/09/26/(Mac下)用Hexo3-X-next5-1-2搭建自己的博客,安装,正确配置,部署谷歌,结合用七云牛写作/#more
- Hexo 手记(安装-部署-常见问题-博客样式)
源码酷
安装Hexo1、下载安装Node.js2、执行命令行npminstall-ghexo3、cd文件夹,初始化$hexoinit4、Permissiondenied(publickey)**.**问题gitconfig--globaluser.email“GitHub账号”gitconfig--globaluser.name“GitHub密码”配置GitHub5、生成SSH:ssh-keygen-tr
- MiHo-Hexo主题安装和配置详情
1166f7d8293b
miho一.主题简介MiHo是一款单栏响应式的Hexo主题;基于Hexo3.0+制作,兼容移动端浏览;主题的代码托管在GitHub上,欢迎Star和Fork;如遇到问题或发表建议,可以提Issues,也可以在博客中留言给我,另外,喜欢的话不妨给个Star。二.安装2.1安装主题$gitclonehttps://github.com/WongMinHo/hexo-theme-miho.gitthem
- 如何拥有一个属于自己的网站
sun0225SUN
个人博客gitgithubwebhexo经验分享
在这个娱乐致死的时代,我们要时刻保持清醒! 已经两个星期没有更新CSDN了,没有偷懒,而是在搭建自己的个人博客网站。 网址:https://www.sunguoqi.com/欢迎大家访问!!! 网站刚搭建好,不足之处还有很多,正在学习完善中… 写下这篇文章,回顾下整个搭建过程,仅供学习交流和参考!!文章目录一、Hexo1、Node.js2、Git二、搭建网站1、进入Git2、安装Hexo3
- hexo ERROR Deployer not found: github
月光下的夜曲
Web
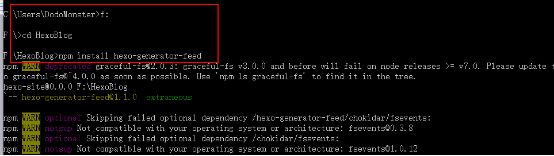
用hexo部署到github上出现了这个问题,因为使用的是hexo3.0版本,所以需要做如下三件事情:1)安装npminstallhexo-deployer-git--save2)将deploy的type由github改为git3)将repository的https改为http然后再输入命令hexodeploy就ok拉如果是修改之后再部署的话,就输入命令hexod-g
- Hexo 编译文档时 JS或HTML 混乱解决方案
試毅-思伟
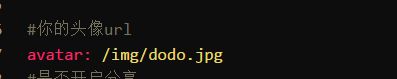
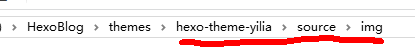
Tips:前导必备博主博客地址博主使用的是hexo-theme-yilia-plus主题之前为在GitHub博客上写自己的html网页,在hexo根目录下的source文件夹中放了自己的js文件,每次hexog后,pubic文件夹中的js文件就混乱了,与自己实际js不一致。解决方案(跳过hexo渲染)Hexo3.0以上支持修改Hexo主目录下的_config.yml配置文件中的skip_rende
- hexo引用图片的方法
aizjbzw18785
使用下边的方法有效果引用图片的第一种方法{%asset_img这是一个新的博客的图片.jpg这是一个新的博客的图片的说明%}用此种方法,而不是以前的方法,前提是你的hexo的版本是hexo3以上,到package.json里面看一下吧。如果不是hexo3以上的版本,那就只能用第二种方法了。作者:砖用冰西瓜链接:https://www.jianshu.com/p/cf0628478a4e来源:简书简
- Hexo——我的博客之路
Cissy_fba3
首先,我需要一个GitHub的空repo,名为Cissy.github.io。然后,在gitbash中依次操作以下步骤:1进入一个安全的目录cd~/Desktop2npminstall-ghexo-cli,安装Hexo3hexoinitmyBlog4cdmyBlog5npmi6hexonew博客名字7startxxxxxxxxxxxxxxxxxxx.md(Windows的路径中的\需要变成/),编
- hexo给文章插入图片、进行图片样式控制
玖涯
HEXO个人博客搭建
写在前面在hexo插入图片这方面花了不少时间,原本使用了大佬的插件,一直没成功,然后找到了使用“{%%}”插入图片的解决方法,下文描述了四种插入图片的方法和大佬插件使用上的一点问题(可能大佬已经修复这个问题了,那就当我没说[小声逼逼])。文章可能还有很多不足,请大家谅解,欢迎大佬提意见。本文使用到的东西win10电脑hexo3.1.0文章目录写在前面本文使用到的东西1.img路径方法插入图片1.1
- 超简单的github+hexo搭建免费个人博客
爱化妆的猪猪
欢迎来访:胖涵博客搭建1.环境说明2.搭建github3.安装3.1安装git3.3安装hexo3.4初始化hexo4.上传到github配置SSHkey5.hexo的配置6.最后1.环境说明Windowsnode.jsgithexo2.搭建github前提:要有一个github账号(没有的话去注册一个)创建仓库在GitHub.com中右上角,点击加号,有个Newrepository,新建仓库。新
- GitHub的搭建博客的坑
technical_99
一些坑
记录一些坑此次的坑是GitHub下搭建Hexo博客的坑关于访问localhost:4000的坑网上很多人说改localhost为127.0.0.1亦或者是改端口为5000。但是我们要注意,根据官方文档Hexo服务器中说到Hexo3.0把服务器独立成了个别模块,您必须先安装hexo-server才能使用。hexoversion//查询Hexo版本号npminstallhexo-server--sav
- syzoj2 中文安装指南 简易版(docker)
jyeric1
#本内容可能已经过时,如何安装请去看syzoj的wiki今天,由likecoding的博主给大家带来如何安装syzoj准备工具:一台ubuntu18.04的电脑本文GitHub地址:https://github.com/jyeric/hexo3/blob/master/source/_posts/syzoj.md如果有问题,欢迎来联系likecoding的博主,博主网址:https://likec
- hexo-prism-plus 无法正确加载,代码高亮不起作用
dearqz
技术问题hexo
具体来说是在3.8.0的hexo下无法正确地加载hexo-prism-plus,debug了很久没有结果,特地发邮件向你请教。我在安装了hexo3.8.0、hexo-prism-plus1.1.0后,通过hexoserver--debug命令启动服务,控制台可以看到插件已经被加载,除此之外没有任何报错信息。打开网页,博客文章中代码部分并没有被高亮,打开开发者工具查看HTML元素,本应该被injec
- Hexo3.主题简单个性化设置-Hexo(yilia)+GitHub Pages搭建个人博客系列文章
秦时明月之君临天下
HexoGitHub
文章目录一、主要信息配置:`Hexo/_config.yml`配置二、主题配置`Hexo/themes/yilia/_config.yml`配置简单介绍一些yilia主题的需要或者说可以自定义的内容,该部分内容主要参考yilia的制作者litten的博客的博客,github网址:https://github.com/litten/hexo-theme-yilia/blob/master/_conf
- hexo+Github Pages搭建个性博客
沈江平
em...写这篇文章的缘由是早上和朋友聊起博客,hexo这框架久仰大名但一直没去试试,刚刚一时兴起挽起袖子就是干。流程:1.开通你的githubpage2.本地安装并部署hexo3.添加域名解析,让你的域名指向你的githubpage//******打怪升级开始首先是在你的GitHub开通githubPage,文档在这里。1.创建一个新的repo,命名为username.github.io(use
- vscode编写md
Mr Han2
个人博客vscode编写markdownmarkdown是用hexo写博客的可选文本格式之一,通常我们用hexonewxxx来创建一篇新的post。md编辑器有很多,预览我们hexo项目中的md文章的方法也有很多,我的方案是编辑与预览都在vscode中完成。这里要先提一下在hexo3.0版本中编写md文件时新的图片插入方式:只要在_config.yml中添加post_asset_folder:tr
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/