hexo给文章插入图片、进行图片样式控制
写在前面
在hexo插入图片这方面花了不少时间,原本使用了大佬的插件,一直没成功,然后找到了使用“{%%}”插入图片的解决方法,下文描述了四种插入图片的方法和大佬插件使用上的一点问题(可能大佬已经修复这个问题了,那就当我没说[小声逼逼])。文章可能还有很多不足,请大家谅解,欢迎大佬提意见。
本文使用到的东西
- win10电脑
- hexo 3.1.0
文章目录
- 写在前面
- 本文使用到的东西
- 1.img路径方法插入图片
- 1.1优缺点
- 1.2适用环境
- 1.3使用方法
- 2.`![]()`方式插入图片
- 2.1优缺点
- 2.2适用环境
- 2.3使用方法
- 3.通过{%%}插入本地图片
- 3.1优缺点
- 3.2适用环境
- 3.3使用方法
- 4.建议使用方式
- 5.关于使用hexo-asset-image插件插入图片
- 5.1插件的问题
- 5.2插件的使用
- 6.关于hexo-admin插件
- 7.总结
hexo文章是markdown格式的,文章文件后缀是“.md”,徒手进行文章写作较为困难,建议找一个markdown编辑器,不想下载可以找一个在线的编辑器。
1.img路径方法插入图片
markdown是支持html语句的,直接插入就可以使用了。所以该方法用到了HTML的标签,采用img标签相对链接的方式引入图片。
1.1优缺点
优点:灵活,可以进行样式控制。
缺点:稍微麻烦了点。
1.2适用环境
- 用于顶部导航选项的页面(如:关于、标签、分类)中引入图片。
因为在HEXO生成静态界面时,同一篇文章会在多处页面生成,例如首页、文章详情页等,而不同页面与图片的相对位置是不一样的,而该方式hexo不会自动处理图片引用,所以使用该方式引用本地图片时必须以“/”开头,表示地址都是基于主目录定位的,不会出现有的界面图片显示错误的情况。
不是“/”开头表相对当前文档位置进行定位。
而顶部导航页只会在一处地方生成,所以不带“/”开头不会出现失效,建议也统一使用“/”,开头。
1.3使用方法
在source中新建一个“images”目录用于存放图片,然后再使用“/images/图片名”引用图片。也可以分文章存放图片,会稍微麻烦点。
2.![]()方式插入图片
![]()是markdown的插入图片语句,语法为:

2.1优缺点
优点:插入图片简便。
缺点:不能控制图片样式。
2.2适用环境
- 给普通文章插入图片,且无须样式控制;
- 给顶部导航选项的页面(如:关于、标签、分类)中插入图片,且无须样式控制。
使用该方法引入本地图片同样需要以“/”,开头定位,否则有的界面将会无法正常显示图片,也可以将引图片转换为Base64字符串,然后再引用Base64字符串,Base64字符串太长,写文章时很影响阅读。
2.3使用方法
1.链接插入图片
插入网络图片比较简单,直接在“图片链接中写入图片的网络链接就好”
示例:

效果如下,已经显示了我们插入的图片。
在source中新建一个“images”目录用于存放图片,将图片放在该目录下,使用“/images/图片名”引用,示例:

2.Base64方法插入本地图片
使用markdown图片插入语句插入本地图片时可以使用Base64方法,base64方法只需要将图片转换为base64格式,将Base64字符串输入图片路径位置即可。网上可以找到在线图片转Base64的工具。

示例:

效果如下,但是强烈不建议使用该方法,因为图片转换成的Base64字符串特别长,影响写作。

3.通过{%%}插入本地图片
3.1优缺点
优点:插入较为便捷,图片按文章存储
缺点:不能控制样式,不能在顶部导航选项的页面(如:关于、标签、分类)中插入图片。
3.2适用环境
- 普通文章中插入本地图片
在顶部导航选项的页面中使用该方法,什么都不会显示(不知道是不是我使用的主题的原因),总之是失败了,什么都没显示,在普通文章中可以正常显示。不能用于插入网络图片。
3.3使用方法
要使用该方法首先要修改博客的配置文件“_config.yml”,把配置文件里的post_asset_folder:设置为true,表示启动Asset资源文件夹。这时候新建文章就会自动添加一个同名的文件夹,用于存放资源文件。
这时候我们把图片放入对应的文件夹即可,但是我们使用“”插入图片却不能成功,因为只是将图片放入文件夹,hexo生成静态界面时并没有处理该图片,所以运行后就找不到图片了。
所以我们需要使用{%%}方法,使用该方法必须将图片放在新建文件时生成的与该文件同名的目录下,然后使用以下命令格式即可。
{% asset_img 图片文件名 图片加载失败的描述 %}
示例
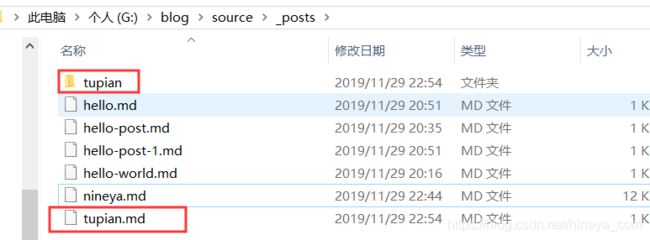
我文章文件为
--tupian.md
图片目录为
--tupian/logo.png
插入语句为
{% asset_img logo.png 玖涯 %}
4.建议使用方式
| 文章 | 本地图片 | 按文章分目录管理图片 | <%%>方法 |
| 文章 | 本地/网络图片 | 不要求样式 | ![]()方法 |
| 文章 | 本地/网络图片 | 要求样式 | img路径方法) |
| 顶部导航选项的页面 | 本地/网络图片 | 不要求样式 | ![]()方法 |
| 顶部导航选项的页面 | 本地/网络图片 | 要求样式 | img路径方法 |
5.关于使用hexo-asset-image插件插入图片
在我写这篇文章之前就有大佬做了一个插入图片的开源框架,只需要使用![]()方法引用图片,无论是网络图片还是本地图片,插件都会自动帮助我们将图片下载到source/image目录,然后自动更新图片引用,可以说非常方便。
5.1插件的问题
但是该插件目前有一个问题,貌似和不同的操作系统有关,我使用时没有成功插入图片。
解决方法:出现这种问题,删除插件引用,然后换一个版本重新添加插件,不行就多换几个,基本上就可以解决问题了。
该问题大佬可能也已经在最新版本解决了,附上大佬Git项目地址hexo-easy-images,可以去围观。
5.2插件的使用
首先我们添加插件,添加命令如下。
npm install hexo-asset-image --save
如果你配置了淘宝的数据源,可以使用以下命令,添加插件时网络会稍微稳定一点:
cnpm install hexo-asset-image --save
添加插件之后使用!()[]正常引用图片就好了,插件会自动处理。
添加插件后运行可以发现hexo自动处理了我们添加的图片。但是可以看到,插件把我图片的引用链接转换成了“.com//logo.png”,然后我查看目录并没有自动下载图片,这可能和我这个版本有关,多换几个版本就好,或者去围观大佬GitHub,可能会有解决。

6.关于hexo-admin插件
这是一个可视化写作文章的插件,同时也可以进行图片上传,但是使用上可能会出现一些问题,所以在这里不详细介绍,具体内容可以见我另外两篇文章:
hexo博客使用hexo-admin插件管理文章
hexo-admin插件windows系统插入图片失败问题解决,hexo-admin汉化,通过修改源码完美解决,以及插件的一点点优化
7.总结
总体hexo插入图片有多种方式,插入网络图片用“![]()”,插入本地图片用“{%%}”就可以解决基本问题。大佬的插件方式插入图片很简洁,要是有时间大家可以去研究研究。有不清楚的地方欢迎评论留言,看到的我都会回复的。本文到此结束,有什么不足的地方请大家不吝指正。
另外本人找过了网上的教程,没有找到控制图片格式的功能,只在大佬的插件上看到可以统一控制图片大小,貌似是没有这个功能,要是有懂得大佬还望指教。