Activity转场动画设置
文章目录
- 使用场景
- 原生自带
- 自定义
- 动画坐标定义
- 动画差值器
- 方案选择
- 撸代码
- 定义具体动画文件
- 方案一
- 方案二
- 优缺点
- 转场动画实效问题集录
相关文章推荐
android共享元素动画兼容低版本
使用场景
从一个Activity A跳转到另外一个Activity B,B页面关闭回到A。这里动画涉及两个activity,有以下过程:
1.A打开B时A的离场动画和B的入场动画。
2.B关闭回到A时B的离场动画和A的入场动画。
原生自带
Android已经内置了几种动画效果,可以见 android.R.anim 类。一般情况下我们需要自己定义屏幕切换的效果。
自定义
主要有以下四个属性:
当我们从 A 启动 B 时,A 从屏幕上消失,这个动画叫做 android:activityOpenExitAnimation
当我们从 A 启动 B 时,B 出现在屏幕上,这个动画叫做 android:activityOpenEnterAnimation
当我们从 B 退出回到 A 时,B 从屏幕上消失,这个叫做 android:activityCloseExitAnimation
当我们从 B 退出回到 A 时,A 出现在屏幕上,这个叫做 android:activityCloseEnterAnimation
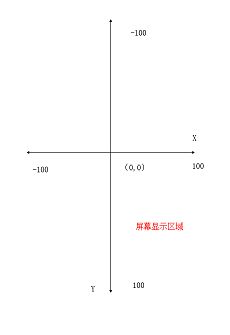
动画坐标定义

动画操作中操作的都是原点位置。
fromYDelta="100%"为底部
fromYDelta="0%"为顶部
fromXDelta="0%"为左侧
fromXDelta="100%“为右侧
fromXDelta=”-100%“为左侧超出一个屏幕宽度
fromYDelta=”-100%"为顶部超出一个屏幕高度
动画差值器
动画差值器属性:
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
设置动画为先加速在减速(开始速度最快 逐渐减慢)
android动画差值器详解
方案选择
有两种方案可以实现
1.静态方式设置:将切换动画写到style中,再在theme中指定此style,在AndroidManifest中A和B的activity声明中设置此theme。
2.动态方式设置:在A的startActivity()方法后调用:
overridePendingTransition(R.anim.activity_b_translate_in_down_to_up,R.anim.activity_a_translate_out_down_to_up);
来设置B的进入动画和A的消失动画。
在B的finish()方法后调用:
overridePendingTransition(R.anim.activity_a_translate_in_up_to_down,R.anim.activity_b_translate_out_up_to_down);
来设置A的进场动画和B的消失动画。注意:要在super.finish()后设置。
撸代码
定义具体动画文件
这里的动画可以是透明度、位移、缩放之类的任何动画,我这里以位移来举例。
当我们 A 启动 B 时,我希望
A 从下至上平移退出屏幕(activity_a_translate_out_down_to_up),
B 从下至上平移进入屏幕(activity_b_translate_in_down_to_up)。
当我们从 B 退出回到 A 时,我希望
B 从上至下平移退出屏幕(activity_b_translate_out_up_to_down),
A 从上至下平移进入屏幕(activity_a_translate_in_up_to_down)。
1、activity_b_translate_in_down_to_up.xml
2、activity_b_translate_out_up_to_down.xml
3、activity_a_translate_in_up_to_down.xml
4、activity_a_translate_out_down_to_up.xml
方案一
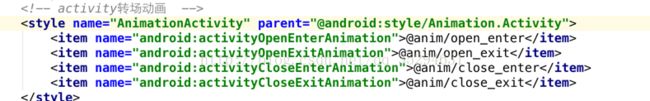
一、定义切换动画 style
res/values/styles.xml
二、定义包含动画的 Activity 主题
res/values/styles.xml
很简单,就是使用 windowAnimationStyle 这个属性,指定切换动画的style即可。
三、注册该Activity到Manifest中,加上them属性就行了
四、调用启动Activity
A:
Intent intent = new Intent(this, AnimationActivity.class);
startActivity(intent);
B:
finish();
方案二
A:
Intent intent = new Intent(v.getContext(), AnimationActivity.class);
startActivity(intent);
overridePendingTransition(R.anim.activity_b_translate_in_down_to_up,R.anim.activity_a_translate_out_down_to_up);
B:
@Override
public void finish() {
super.finish();
overridePendingTransition(R.anim.activity_a_translate_in_up_to_down,R.anim.activity_b_translate_out_up_to_down);
}
优缺点
方案一
优点:不需要考虑activity多个入口情况;
缺点:系统兼容性不好,5.0以下实效
方案二
优点:无兼容性问题;
缺点:多个入口的情况下每个入口都需要设置。
转场动画实效问题集录
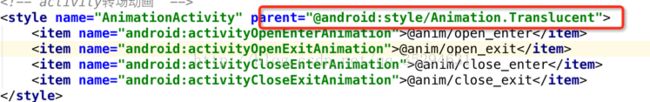
1.在出现activity出现黑屏的时候 我们会这样设置
![]()
可以解决黑屏问题,同时引出另一个问题 :activity转场动画失效了