本文主要探讨github一个有名的插件:cordova-hot-code-push,其用于实现cordova项目热修复,具体做法在github上写的很清楚,本文主要简单介绍一下用法和其在Ionic2环境如何使用。
这个插件主要用于实现对app上基于web的内容进行动态更新,从根本上来说,就是使用这个插件以后,所有存在www文件夹里的内容都可以动态更新。
二、应用场景
当你把应用发布到应用市场,把包括html文件、js代码、图片等等基于web的东西打包进app后,有两种方法可以更新这些内容:
1、在应用市场发布新版本。但是会花费一定时间,尤其是苹果的AppStore。
2、牺牲掉离线特性,让所有页面都在线加载。但是有一个缺点:如果网络连接状态差,app就没法用。
本插件可以解决这个问题,当用户首次启动app,它把所有web文件拷贝一份放进一个外部储存空间,从此时开始,所有页面都从这个外部文件夹加载,而不是从app包;在每次启动后,插件连接你的服务器,检查web项目的新版本是否可供下载,如果有,插件会把它存到设备上,在下次启动时安装。
经过这个过程,app尽可能及时地接受web内容的更新,而且可以在离线情况下正常使用。同时,这个插件允许你自定义web发布版和本地版各自的依赖库,从而确保新发布的版本可以在旧版的app上正常工作。
能否兼容AppStore:要看你与应用的内容通信是出于什么目的,不要要求用户去点击按钮来更新web内容。
三、安装过程
1、首先下载并安装Ionic2项目,参见http://blog.csdn.NET/gaoqinghuadage/article/details/58146071。
2、安装热修复插件:
$ cordova plugin add cordova-hot-code-push-plugin
3、安装热修复本地开发插件:
$ cordova plugin add cordova-hot-code-push-local-dev-addon
4、安装cordova热修复CLI:
$ npm install -g cordova-hot-code-push-cli
成功启动后会看到类似内容:
Running server
Checking: /Cordova/TestProject/www
local_url http://localhost:31284
Warning: .chcpignore does not exist.
Build 2015.09.02-10.17.48 created in /Cordova/TestProject/www
cordova-hcp local server available at: http://localhost:31284
cordova-hcp public server available at: https://5027caf9.ngrok.com
$ ionic run iOS
7、那么问题来了,按照github上的介绍,此时打开和src目录平级的www文件夹,修改里边的内容,就可以直接在真机或者模拟器看到修改的内容了。但是这仅限于ionic1项目,Ionic2中,项目启动方式不同了,该www文件夹中不再存有和app包里的www文件夹相同的源码,这该如何是好?
8、Ionic2中,外部的www文件夹存有ts源码编译后的js代码,全部在www/build/main.js,大概有十万多行,在其中同样可以对js代码做修改,只不过几十几百个文件从ts转成js然后放在同一个文件,不是很好找(目前我除了Cmd+F没有找到别的方法)。试着修改一下,点保存,可以在终端看到:
File changed: /Users/xxxx/xxxx/xxxx/www/build/main.js
Build 2017.03.20-16.35.52 created in /Users/xxxx/xxxx/xxxx/www
Should trigger reload for build: 2017.03.20-16.35.52
Starting file download: https://98db80f6.ngrok.io/build/main.js
经过大概四五十秒,控制台输出:
DEVICE READY FIRED AFTER 861 ms
然后一道白光闪过,正在运行的app已经变了。
因为项目需要,使用cordova的热更新插件,本地调试很简单,看连接https://github.com/nordnet/cordova-hot-code-push,就几步,这里不说了。
下面两个要装下
npm install -g cordova-hot-code-push-cli(用来动态生成chcp.json和chcp.manifest两个文件)
cordova plugin add cordova-hot-code-push-plugin (插件)
真正放到服务器老是不管用,查看源码:
逻辑其实特别简单,对比当前应用内和你服务器上的releaseversion,如果不一样,就去加载服务器的www文件,然后对比chcp.manifest下的hash值,更新文件,下次再打开应用时,就使用新的文件。记住是下次打开应用,才使用新的文件。
放服务器上,注意几点:
1.config.xml添加节点如下:
2.生成平台代码,把平台代码下www文件夹下的chcp.json的content_url改成:
http:/yourserver/www,确认对应的config.xml下chcp节点是对的。
运行对应平台代码。
3.命令进入自己项目根目录,运行cordova-hcp build,这个运行后,它会自动去改chcp.json下的release值,
和chcp.manifest下的改过的文件的hash值
4.把你改过的文件,chcp.json,chcp.manifest这些本地的放到服务器上。覆盖对应的文件(当然都在www文件夹下,可以直接上传www)。
git官网上讲的是本地服务器测试,没什么问题,放到自己服务器,还是要注意下。当然不理解很容易急,最好就是自己在oc里打断点,看到releaseversion是不是一样,然后下载后的文件是不是一样,就知道你哪里改的不对了。
另外,其他一些问题:
如果你跑cordova-hcp build,它会去生成chcp.json,那里面的值就改了,可以在项目根目录建一个cordova-hcp.json,写一些default配置
cordova-hcp.json 可以长这样
|
1
2
3
4
5
|
{
"content_url"
:
"http://yourserverAddress/www"
,
"autogenerated"
:
true
,
"update"
:
"now"
}
|
IOS
ios里报_-swift.h找不到,把这个改成 项目名-swift.h,
cordova.js一定要引用,下面的代码最终走到上面真正的去下载的地方,首先是js的
1.
|
1
2
3
4
5
6
|
// Called when Cordova is ready for work.
// Here we will send default callback to the native side through which it will send to us different events.
channel.onCordovaReady.subscribe(
function
() {
ensureCustomEventExists();
exec(nativeCallback,
null
, PLUGIN_NAME, pluginNativeMethod.INITIALIZE, []);
});
|
// Plugin methods on the native side that can be called from JavaScript
pluginNativeMethod = {
INITIALIZE: 'jsInitPlugin',
FETCH_UPDATE: 'jsFetchUpdate',
INSTALL_UPDATE: 'jsInstallUpdate',
CONFIGURE: 'jsConfigure',
REQUEST_APP_UPDATE: 'jsRequestAppUpdate',
IS_UPDATE_AVAILABLE_FOR_INSTALLATION: 'jsIsUpdateAvailableForInstallation',
GET_INFO: 'jsGetVersionInfo'
};
上面的jsInitPlugin,就在oc里,就是每次你启动app,初始化插件时,走这个jsInitPlugin,方法执行循序:
jsInitPlugin-->
[self _fetchUpdate:nil withOptions:nil]-->
[self _fetchUpdate:command.callbackId withOptions:fetchOptions]-->
[[HCPUpdateLoader sharedInstance] executeDownloadRequest:request error:&error] -->
[self executeTask:task]-->
[task runWithComplitionBlock:^{ _isExecuting = NO;}]-->
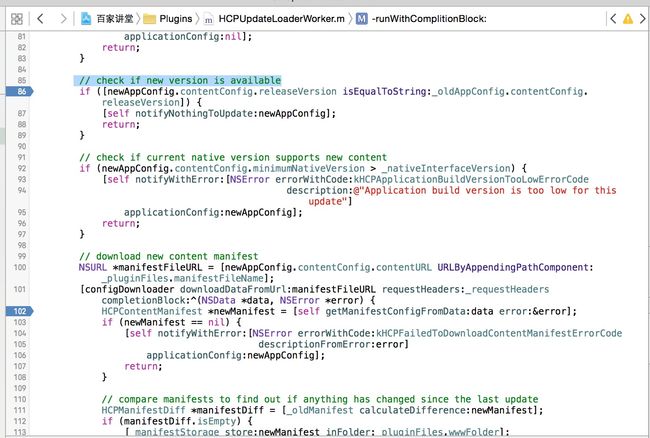
- (void)runWithComplitionBlock:(void (^)(void))updateLoaderComplitionBlock{
这里就是上面的更新代码
}
https://github.com/nordnet/cordova-hot-code-push/issues/223
» 下一篇: ng-bind-html 的原素没有高度