- 使用 uni-app 开发微信小程序:深入教程与技巧
代码伐木匠
笔记本uni-app微信小程序notepad++
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用Vue.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。通过uni-app,你可以一套代码同时生成多个端的应用,极大提升开发效率。本文将带你深入了解如何使用uni-app开发微信小程序,并提供大量实践经验与技巧。1.环境配置与项目创建要开始使用uni-app开发微信小程序,首先需要搭
- Uni-app 开发微信小程序
vvvae1234
uni-app
随着移动互联网的发展,微信小程序已经成为一种流行的应用开发模式。Uni-app作为一种跨平台的开发框架,使用Vue.js语法,能够方便快速地开发出微信小程序、H5、App等多端应用。本指南将引导您从环境配置到实战案例开发,帮助您快速掌握使用Uni-app开发微信小程序的技巧。2.Uni-app概述2.1什么是Uni-app?Uni-app是一个使用Vue.js语法的跨平台开发框架,允许开发者用一套
- vite是如何实现依赖预构建的,浏览器为什么没有实现从node_modules查找依赖,vite开发环境解决了什么问题
凉菜凉凉
es6webpack前端javascript
浏览器的esmodule为什么没有做从node_modules查找依赖项浏览器是基于http请求的,node_modules中依赖项不可控,可能又会依赖很多的包,整个依赖图都需要加载的话很耗性能。commonjs是运行在服务端的,以file形式读取文件,内部有规避机制。依赖预构建首先vite会找到对应的依赖,然后调用esbuild(对js语法进行处理的一个库),将其他规范的代码转换成esmodul
- JavaScript
bda1a329d33d
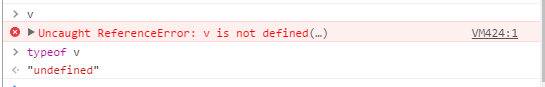
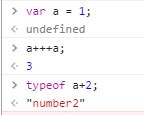
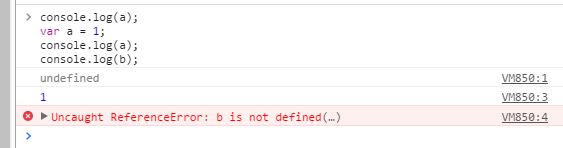
JS语法1.控制浏览器弹出一个警告框alter('这是我的第一行JS代码');2.在计算机页面中输出一个内容document.write('语句');3.向控制台输出一个内容console.log('语句');4.button点击事件5.超链接6.引入外部JS7.单行注释//JS数据类型String字符串Number数值Boolean布尔值Null空值Undefined未定义Object对象Str
- JavaScript初级——JSON
Fan_web
前端学习分享javascriptjson前端css开发语言html
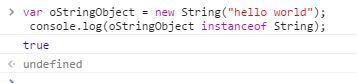
1、JS中的对象只有JS自己认识,其他的语言都不认识。2、JSON就是一个特殊格式的字符串,这个字符串可以被任意的语言所识别,并且可以转换为任意语言中的对象,JSON在开发中主要用来数据的交互。3、JSON——JavaScriptObjectNotation——JS对象表示法4、JSON和JS对象的格式一样,只不过JSON字符串中的属性名必须加双引号,其他的和JS语法一致。5、JSON分类:①对象
- 【国产开源可视化引擎Meta2d.js】快速上手
乐吾乐科技
2D可视化组态编辑器开源javascript开发语言编辑器前端大屏端数据可视化
提示初始化引擎后,会生成一个meta2d全局对象,可直接使用。调用meta2d前,需要确保meta2d所在的父容器element元素位置大小已经渲染完成。如果样式或css(特别是css动画)没有初始化完成,可能会报错(宽度为0)或影响显示。划重点所有js语法均可打开2D可视化编辑器,在浏览器控制台直接运行查看效果如何学习跟着“快速上手”文档做一遍,先有个总体认知看一遍我们的视频教程,有个全面认识多
- uni-app 如何开发多平台小程序
梨园猫
uni-app开发语言青少年编程
Uni-app是一个使用Vue.js语法开发跨平台应用的前端框架,可以一次性编写代码并发布到多个平台,包括小程序(如微信小程序、支付宝小程序、百度小程序等)、H5、App(iOS和Android)等。以下是使用uni-app开发多平台小程序的基本步骤:###1.安装HBuilderX开发工具HBuilderX是DCloud提供的一款高效开发工具,支持uni-app的开发。你可以从[HBuilder
- JS 之export、export default和module.exports
刘_小_二
export和exportdefault是ES6中导出模块中变量的语法exports和module.exports是Nodejs中导出模块中变量的语法(基于CommonJs语法规范)【export】--命名导出在创建JavaScript模块时,export语句用于从模块中导出实时绑定的函数、对象或原始值,以便其他程序可以通过import语句使用它们。被导出的绑定值依然可以在本地进行修改。在使用im
- Vue3警告:Write operation failed: computed value is readonly
ydcgye_
前端javascript开发语言
前因:利用vuex存放公共属性,并在组件中利用computed赋值调用锁定问题来源:(这里使用setup语法糖,js语法)letisVisible=computed(()=>store.state.daiLog.isVisible)原因:使用简写方法,当表单修改isVisible的值时,就会调用set方法,而这里的computed属性是不允许修改的解决方案:letisVisible=compute
- JQuery下载和一些语法
轩昂7K
jQueryJavascriptjavascript前端jquery
最近学了六种jQuery选择器,我想把学过案例和知识结合起来,给大家分享下!那么既然学jQuery选择器,肯定要先了解下jQuery是什么吧!jQuery是一个快速、简洁的JavaScript框架,相当于用jQuery能更加高效的创建JS代码,这就是jQuery,选择器是它的一种语法,代码的使用上就不能再用JS语法了,要用jQuery创建的语法。那么用它,肯定要进行下载吧!下面附上链接和官网图片j
- 花 15 分钟把 Express.js 搞明白,全栈没有那么难
本文截取自《前端开发实战派》加作者好友进源码实战群大家好,我是杨成功。Express是老牌的Node.js框架,以简单和轻量著称,几行代码就可以启动一个HTTP服务器。市面上主流的Node.js框架,如Egg.js、Nest.js等都与Express息息相关。Express框架使用标准Node.js语法,主要由以下3个核心部分组成:路由。中间件。错误处理。认识基本结构Express的基本结构很简单
- 从Unity到Three.js(模型文件加载)
chillxiaohan
Three.js学习记录unityjavascriptthree.js
模型加载功能探索,用blender导出了个glb格式的cube进行的测试。初接触js语法,回调注册的地方直接使用匿名函数总感觉脑子跟不上,反应不过来,就把加载后的回调简单封装了下,官方文档是直接使用的匿名函数。另外看官方文档对模型加载功能描述,感觉实战中会遇到很多坑,等之后遇到再详细研究,这次只记录基础功能。import*asTHREEfrom'three'import{GLTFLoader}fr
- Uniapp(uni-app)学习与快速上手教程
清水白石008
javauni-app
Uniapp(uni-app)学习与快速上手教程1.简介Uniapp是一个跨平台的前端框架,允许您使用Vue.js语法开发小程序、H5、安卓和iOS应用。下面是快速上手的步骤。2.创建项目2.1可视化界面创建1、打开HBuilderX,这是一款专为uni-app定制的前端开发工具。2、在工具栏中选择文件->新建->项目。3、选择uni-app类型,输入项目名称,选择一个模板,然后点击创建。4、un
- Node.js1---nodejs安装与运行及CommonJS规范
百思不得小李
Node.js基础node.js前端javascript
Node.js基础Node.js语法完全是js,只要会js就可以学会Nodejs后端开发,Nodejs超强的高并发能力,实现高性能服务器。Node安装Node官网nodejs.org/en/,如下图所示:这里我们下载16.17.1LTS稳定版,当然另一个版本18.10.0Current也可以。下载安装好之后,打开任意磁盘,比如打开进入D盘,通过按住shift键点鼠标右键,能看到"在此处打开Powe
- uniapp使用的注意事项
grey_2450
uniapp的特点一次开发,多端应用使用微信小程序的组件标签和API,使用vue的模板语法和js语法创建新页面小程序:在app.json中配置pages,即会在pages文件夹中创建相应的文件uniapp:在pages.json中配置页面,但不会同步的生成文件uniapp:在pages文件夹上右键,新建页面,会同步的在pages.json中自动生成对应的配置pages.json中pages的配置相
- Vue3使用dayjs以及dayjs日期工具类
谁不想飞舞青春
前端vuejavascript前端vue.js
Vue3使用dayjs全局使用以及将dayjs封装为自己需要的日期工具类说明安装dayjs命令在main.js里面全局导入在vue模版中使用dayjs语法如下dayjs日期工具类说明这里记录下在Vue3里面使用dayjs插件,以及将它在全局使用,并且将dayjs封装成自己需要的日期工具类。留待以后需要时直接使用。安装dayjs命令npminstalldayjs--save在main.js里面全局导
- js使用相关
司空洛一
js:官网学习文档参考:https://www.w3school.com.cn/js/js_json.aspjs语法参考:https://blog.csdn.net/longshihua/article/details/80335765https://www.w3school.com.cn/js/js_syntax.aspjs字符串转数字比较大小参考:https://www.cnblogs.com
- Webpack初识
风间灵佑
Webpack究竟是什么对于刚接触Webpack的人来说,Webpack给人的第一感官就是一个js翻译器,把一些浏览器不能识别的代码翻译成可识别的,但是这样的理解是不准确的或者说错误的。因为Webpack只认识importexport这样的语法。什么时模块打包工具Webpack就是一个模块打包工具,本身不认识js语法,只认识模块导入和导出的语法,把相互依赖的内容打包到一起。模块导入规范ESModu
- UniApp与微信小程序介绍及区别
嘘~!
uni-app微信小程序小程序
UniApp和微信小程序都是跨平台应用开发框架,它们让开发者能够使用一套代码库构建多平台应用。但它们之间存在一些关键的差异,下面将详细介绍它们的特点和区别。UniApp介绍UniApp是由DCloud公司推出的一款跨平台开发框架,它基于Vue.js开发,允许开发者使用Vue.js语法和组件开发多平台应用。UniApp支持编译到iOS、Android、H5、小程序等多个平台,使得开发者能够使用一套代
- day33_js
师范大学通信大怨总
Java零基础学习javascript开发语言ecmascriptjava
今日内容0复习昨日1JS概述2JS的引入方式3JS语法3.1变量3.2基本数据类型3.3引用类型3.4数组类型3.5日期类型3.6运算符(算术运算,逻辑,关系运算,三目运算)3.7分支3.8循环3.9函数(重点)3常见弹窗函数alter,confirm,prompt0复习昨日1盒子模型对div进行设置,当盒子border边框内边距/填充padding外边距margin2浮动属性float,值lef
- 微信小程序WXS的使用
今晚早睡吗
微信小程序前端javascript
WXS(WeiXinScript)是小程序的一套脚本语言,结合WXML,wxs类似js和js又不一样,好多js语法能在js使用不能在wxs使用可以构建出页面的结构。wxs有两种使用方式:1.单独的wxs文件以.wxs为后缀的文件vardays=function(day){varnow=getDate()varold=getDate(day)varmin=parseInt((now-old)/600
- 微信小程序 wxs
Shimeng_1989
javascript微信小程序微信小程序wxswxs
wxs脚本特点:借鉴了大量js语法,但是与js不同,是两种语言。不能作为组件的事件回调典型的应用场景是做“过滤器”,经常配合Mustache语法进行使用。例如:{{m1.toUpper('wsm')}}不能作为组件的事件回调。例如:(错误)!!!!!!转换大小写隔离性:wxs的运行环境与其他js代码是隔离的wxs不能调用js中定义的函数wxs不能调用小程序提供的API性能好ios设备上,小程序内的
- uni-app学习与快速上手
雪梅零落
App小程序uni-app
文章目录一、uni-app二、学习与快速上手三、案例四、常见问题五、热门文章一、uni-appuni-app是一种基于Vue.js开发框架的跨平台应用开发框架,可以用于同时开发iOS、Android、H5和小程序等多个平台的应用。uni-app的设计理念是一套代码可以编译到多个平台运行,开发者只需要编写一次代码,就可以在多个平台上运行和发布应用。uni-app的核心思想是使用一套Vue.js语法和
- TypeScript
湫鹤椿水
typescriptjavascript前端
一、什么是TSTS是对js语言的一种规范,如果没有TS,首先js语法过于自由,这就导致往往出错之后,难以排错,从而出现,维护成本高于重构成本。它是对js的一种扩展,最终还是要编译成js代码,再在浏览器中解释运行。如何安装?首先安装node.js.然后利用node.js中的npm(包管理器)输入如下指令下载tsnpminstall-gtypescript二、类型规范与声明(一)所有类型和相关细节:如
- 老司机要开车了!用Selenium+PhantomJS来抓取煎蛋网妹子图
云飞学编程
那天有朋友找我一起抓妹子图片,像我这么正派的人,肯定是要抱着学习的目的......打开网页,哇!又...又要上火了。。。。话不多说,先看看网页吧!熟练的打开网页,找到妹子图,然后F12打开开发者工具,定位,ok,图片地址找到了,soeasy~!,我们写入代码看看WTF~!返回了个空列表?加了header也是这样,为啥呢,来打开源码看看原来是js数据,这就麻烦了,难道先去学习下js语法,拿js文件,
- lodop套打模板设计代码
遇到问题不要慌
typescriptjavascript前端
lodop有人说她是Web打印控件,因为她能打印、在浏览器中以插件的形式出现,用简单一行语句就把整个网页打印出来;有人说她是打印编程接口,因为她介于浏览器和打印设备之间,是个通道和桥梁,几乎能想到的打印控制事项都能做到;有人说她是JavaScript的扩展,因为她所有功能就那么几个语句,和JS语法一样,一看就明白个究竟;有人说她是报表打印工具,因为那个add_print_table语句把报表统计的
- JSX语法
m0_71902265
react前端react.js
概念:JSX是JavaScriptXML(HTML)的缩写,表示在JS代码中书写HTML结构作用:在React中创建HTML结构(页面UI结构)注意:JSX并不是标准的JS语法,是JS的语法扩展,浏览器默认是不识别的,脚手架中内置的@babel/plugin-transform-react-jsx包,用来解析该语法。JSX中使用js表达式语法:{JS表达式}functionApp(){constn
- typescript和javascript有什么区别?各自有什么优势
前端碎碎念
面试tsjs
区别TypeScript是静态类型,TS是动态类型定义变量的时候,TS必须指定数据类型,JS不确定TS是JS的超集,在TS中可以使用原生JS语法各自优势1、TS静态输入:在开发人员编写脚本时检测错误,查找并修复错误大型的开发项目和更好的协作:当开发大型项目时,会有许多开发人员,此时乱码和错误的机也会增加。类型安全是一种在编码期间检测错误的功能,而不是在编译项目时检测错误。这为开发团队创建了一个更高
- 无法打开浏览器开发者工具的可能解决方法
梦中千秋
js
网页地址:https://jx.xyflv.cc/?url=视频地址url我在抖音里面抓了一个视频地址,获取到响应的json数据,找到里面的视频地址信息这个网站很好用:https://www.jsont.run/可以使用js语法对json对象操作,找到所有视频的url地址打开网页:https://jx.xyflv.cc/?url=https://v26-web.douyinvod.com/a8d7
- 【b站咸虾米】新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握
abigale03
java前端uniapp
课程地址:【新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握】https://www.bilibili.com/video/BV1mT411K7nW/?p=12&share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155三、vue语法继续回到官网的“教程”。js语法,这里有ES6引入和导出的一些
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc