- vuePress学习
亮学长
学习
vuePress官网Vue驱动的静态网站生成器简洁至上以Markdown为中心的项目结构,以最少的配置帮助你专注于写作。Vue驱动享受Vue+webpack的开发体验,可以在Markdown中使用Vue组件,又可以使用Vue来开发自定义主题。高性能VuePress会为每个页面预渲染生成静态的HTML,同时,每个页面被加载的时候,将作为SPA运行。#安装yarnglobaladdvuepress#或
- vue2脚手架之自定义组件的总结
lqj_本人
vuewebpack前端vue.js
前言vue脚手架的作用是用来自动一键生成vue+webpack的项目模版,包括依赖库,免去你手动安装各种插件,寻找各种cdn并一个个引入的麻烦。vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。vue-cli是有Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动
- VuePress + Github Pages 搭建博客网站
廊坊吴彦祖
web自动化vuegithubgithubvue
VuePress+GithubPages搭建博客网站VuePressVuePress是基于Vue的静态网站生成器,有以下特点:简洁至上:以Markdown为中心的项目结构,以最少的配置帮助你专注于写作Vue驱动:享受Vue+webpack的开发体验,可以在Markdown中使用Vue组件,又可以使用Vue来开发自定义主题高性能:VuePress会为每个页面预渲染生成静态的HTML,同时,每个页面被
- vue+webpack项目 favicon.ico不显示解决方案
whatever who cares
vuevue.jswebpackjavascript
1、把favicon.ico放到index.html的同一目录在index.html中引入图标,2、//在webpack.dev.conf.js里面的plugins配置newHtmlWebpackPlugin({filename:‘index.html’,template:‘index.html’,inject:true,favicon:‘./favicon.ico’}),//在webpack.p
- 抛开vue-cli,一步步搭建vue+webpack环境(迁移到webpack4)
杨肆月
抛开vue-cli,一步步搭建vue+webpack环境https://www.jianshu.com/p/e735e67de774这是之前写的,当时用的是webpack3现在试着迁移到webpack4其实只改了这些:1、webpack4必须npmiwebpack-cli(或webpack-command)不然无法运行2、webpack.config.js有所修改修改包括1)vueloader需要
- vue+webpack搭建脚手架步骤
白番茄_
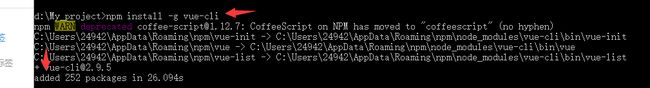
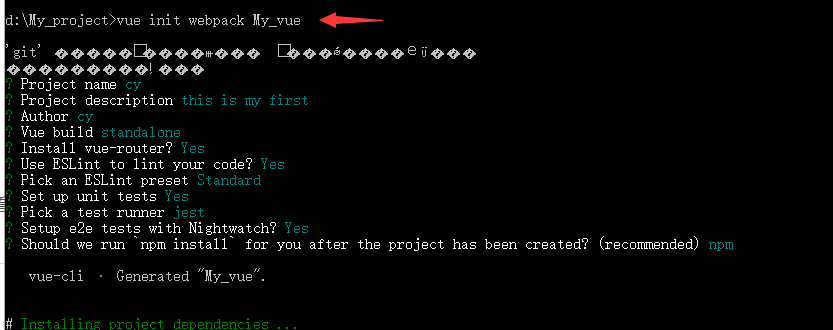
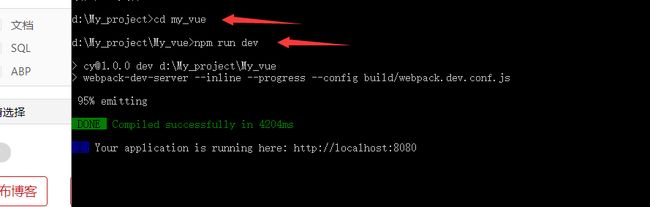
前提条件:准备npm或者cnpm,node或者git注:使用cnpm命令之前:npmconfigsetregistryhttps://registry.npm.taobao.org1.cnpminstall-gvue-cli//全局安装在node目录下2.vueinitwebpackmy-first-project注:打包方式为webpack的my-first-project项目(出现ESLint
- vue 虚拟服务器,vue+webpack项目中使用dev-server搭建虚拟服务器,请求json文件数据,实现先后台分离开发...
weixin_39737317
vue虚拟服务器
在项目开发中,先后台分离,作了假数据,项目使用vue2.0重构,后台也推到重来了,为了避免耽误开发进程,我作了虚拟的数据请求,使用vue-cli脚手架搭建的项目文件中dev-server搭建虚拟api请求,访问本身mock的假数据虚拟请求后台的模式,具体作法以下vue在build/dev-server.js文件中ios在varapp=express()这个实例的下面添加以下代码vue-cli//本
- 如何搭建服务器调用json文件夹,vue+webpack项目中使用dev-server搭建虚拟服务器,请求json文件数据,实现前后台分离开发...
滨洛
在项目开发中,前后台分离,做了假数据,项目使用vue2.0重构,后台也推到重来了,为了不耽误开发进程,我做了虚拟的数据请求,使用vue-cli脚手架搭建的项目文件中dev-server搭建虚拟api请求,访问自己mock的假数据虚拟请求后台的模式,具体做法如下在build/dev-server.js文件中在varapp=express()这个实例的下面添加如下代码//本地json-server服务
- vue+webpack单页面应用构建
黄黄黄大帅
1.下载安装nodehttp://nodejs.cn/2.进入指定文件夹下,安装webpacknpminstallwebpack--save-dev安装vuenpminstallvue-g常用命令行进入某个硬盘:d:进入某文件夹cdnodeweb:返回上级目录cd../返回根目录cd./重启nodejs服务“ctrl+c”复制命令,回车3.创建一个vuewebpack项目vueinitwebpac
- Vue+axios 实现http拦截及路由拦截实例
web_jianshu
现如今,每个前端对于Vue都不会陌生,Vue框架是如今最流行的前端框架之一,其势头直追react.最近我用vue做了一个项目,下面便是我从中取得的一点收获.基于现在用vue+webpack搭建项目的文档已经有很多了,我就不再累述了.技术栈vue2.0vue-routeraxios拦截器首先我们要明白设置拦截器的目的是什么,当我们需要统一处理http请求和响应时我们通过设置拦截器处理方便很多.这个项
- vue+webpack关闭热更新
以对_
vue学习记录vue.jswebpack前端
在vue.config.js中配置devServer:{inline:false,//关闭热更新,但只配置这一个无效hot:false,//HotModuleReplacementliveReload:false,//关闭文件变化后刷新页面}
- 基于Vue+webpack之H5打包资源优化
学学学无止境
vue.jswebpack前端
前言基于公司的业务以及今年接触到的项目大部分都是APP混合开发,即原生Android/ios+H5页面开发APP。项目从产品需求的评审到方案的评审再到开发提测...这一套流程下来让我收货颇多。总想找个时间好好记录一番,大概还是自己懒惰了,一直拖到现在。想记录的东西太多了,一次讲完也没有突出的重点,我今天最想记录的是关于H5资源打包优化的问题。以前常常看到一些大V长篇大论的在讲各种优化问题,自己没有
- webpack4配置vue环境出现的问题
xu丽_twilight
通过学习慕课网Vue+Webpack打造todo应用这门课程的学习,已经完成了基本配置,运行npmrundev和npmrunbuild都没有问题。但是在继续学习Vue核心技术Vue+Vue-Router+Vuex+SSR实战精讲课程的第二章就出现问题了,运行npmrundev是可以的,但是运行npmrunbuild就总是会出现下面的错误以下是webpack.config.client.js关于这两
- 关于Vue+webpack使用unocss编写CSS,打包后CSS没加前缀
UzumakiHan
vue.jswebpackunocss
关于Vue+webpack使用unocss编写CSS,打包后CSS没加前缀,封装了一个插件去解决了这个问题unocss-postcss-webpack-pluginunocss在vite中使用配置,关于unocss在vite中使用,自行查阅官网https://unocss.dev/integrations/vite,vite使用unocss就不会出现这样的问题//vite.config.tsimp
- vue+webpack,多次报内存溢出的错误
谭鱼鱼
问题描述:频繁到每保存一下就会报错JavaScriptheapoutofmemory,需要重新启动,非常耗时原因:项目太大,导致的内存溢出,解决办法:第一步:全局安装命令npminstall-gincrease-memory-limit第二步:在项目所在路径下执行increase-memory-limit第三步:重新启动项目npmrundev
- VUE+WebPack前端游戏设计:能量气泡的螺旋升腾特效
tyler_download
WebPackHTML5VUEVUEWebPack游戏设计
游戏的虚拟世界里与现实世界总有一一对应之处。例如在现实世界中,你不工作就不会有收入,而在游戏世界里,玩家不挖矿就没有能源,没有能源自然就无法购买道具或建造各种设备,于是游戏就无法进行。我们这次设计的前端游戏也是如此,必须提供一个机制给玩家获取资源以便用于创建各种道具,进而增强游戏的互动性。本节代码完成后效果如下,当玩家在页面上建造一个卫星道具后,每隔一段时间就会有一个能量泡从卫星处弹出,然后以固定
- vue+webpack打造todo应用
weixin_34038652
webpackjavascript前端ViewUI
项目搭建文档(每步代码配置带有详细注释)线上展示:http://118.24.144.217/项目地址:github.com/Jasonccj/vu…博客地址:juejin.im/post/5c26e9…慕课地址:www.imooc.com/learn/9351.vue+webpack项目工程配置由于本代码是采用webpack3.10.0.与webpack4.x有很多差异性,伙伴们不要因为版本问题
- Docker 部署 web 项目
Cleaner_jian
学习笔记docker前端容器后端
本篇文章主要介绍将一个完整的Web项目(包括数据库、后端、前端)部署到Docker中的详细步骤项目是前后端分离的,后端使用SpringBoot+JKD17+MySQL8;前端使用Vue+webpack。服务器是跑在WSL2上的Ubuntu20.04.5Docker部署Web项目(优化篇)服务器目录结构——root|——mall//根目录|——pack|——back//后端|--Dockerfile
- 适合初学者的vue+webpack小项目
BigLuckyHaha
勾三股四的vue+webpack实战用Vue构建一个NotesAppNotesApp中文版Vue60分钟系列Vue2.0官方demo源码解读webpack配合vue.js实现完整的单页面demo使用Vue.js和Vuex实现购物车场景Vue+Vuex制作微信公众号AppVue+Vuex构建单页应用Vue实战之账单组件基于Webpack&Vue&Vue-Router的SPA初体验
- 前端面试知识集锦
加菲2代
需要的问题概览现总结一下前端面试经常用到的问题吧1、框架react或者vue2、es6(下一代javascript语法)3、vue+webpack重要的零散知识点1、JS中的模块加载AMD(requireJS)、CMD(SeaJS)和CommonJS区别2、webpack的import和上面几个框架比较的优劣3、Promise,async,await,在JS中如何处理异步回掉中的等待实践类的题目1
- VUE实际项目开发过程中填的坑
豆豆猫1031
1.单页应用CSS样式冲突:参考:https://segmentfault.com/q/1010000007231332问题描述:我们这边的前端做了个单页面应用,用vue+webpack做的,然后现在出个一个问题:就是每个页面单独引了自己的CSS,然后我现在就从A面到B页面之后,再Chrome的F12中还能看到A页面的CSS还残留着,返回A页面后,B的CSS也在,相当于跳的页面越多CSS叠加的越多
- Nodejs + WebSocket + Vue 实现多人聊天室- 第二章
star@星空
websocket
前言在《WebSocket简绍-第一章》中简单的介绍了,Nodejs+WebSocket的使用方法及作用,今天就用它来搭建一个简单的聊天室功能。1、Nodejs+WebSocket创建后台服务器功能2、Vue视图层,接收后台数据并渲染页面3、LocalStorage存储会话ID等用户信息vue+webpack生成vue项目(基于vue-cli2.0)脚手架搭建项目也是非常好用,简单命令即可搞定vu
- webpack
廖马儿
用于webapp。webpack打包优化。选项去优化项目。减少HTPP请求,减少请求文件,希望使用缓存让我们的流量变得小,加载速度变快。webpack是打包前端资源的,我们前端资源有很多种不同的类型,比如javascript,css,图片,字体等。使用Vue+Webpack打造todo应用我们使用下面的方式创建项目:vueinitwebpack-simplevuejs-test01//项目名为:v
- 滴滴开源小程序框架 Mpx ,致力于提高小程序开发体验
OSC开源社区
文章链接:开源中国(oschina2013)如需转载请在文中注明上述来源,其他来源无效并视为侵权滴滴WebApp团队近日宣布开源Mpx,这是一款致力于提高小程序开发体验的增强型小程序框架。通过Mpx,开发者能够以最先进的web开发体验(Vue+Webpack)来开发生产性能深度优化的小程序。Mpx具有以下一些优秀特性:1、数据响应特性(watch/computed)2、增强的模板语法(动态组件/样
- VueJS如何引入css或者less文件的一些坑
那年一纸花开
我们在做Vue+webpack的时,难免会引入各种公共css样式文件,那么我们改如何引入呢?引入时会有那些坑呢?首先,引入公共样式时,我们在“main.js”里使用AMD的方式引入,即require('./assets/stylus/index.styl');或者:import'./assets/stylus/index.styl'这时,我们会抛出一个错误,是因为我们没有写解析的依赖,webpac
- 后台管理系统模版
lyn911
解决的问题1.由于后台管理系统很多页面有相似功能,创建后台模版通用结构,减少重复性工作2.换肤功能,模版提供默认三套皮肤,便于UI扩展3.提供常用页面组件,便于快速开发技术栈1.使用vue+webpack构建工程2.使用vue-router做路由配置3.使用mockjs模拟数据4.使用element-ui组件库5.使用vuex状态管理6.使用echarts做图表组件7.使用sass预编译处理8.使
- [零基础学习Vue3+webpack项目]的vue3代码的开发编译及其启动项目服务的详解(3)
月影WEB
在[零基础学习Vue+webpack]之vue+webpack项目的基础依赖项的安装详解(1):https://www.jianshu.com/p/0fa12aa731ff和[零基础学习Vue+webpack]之vue3+webpack项目的webpack对vue3进行编码打包的详解(2):https://www.jianshu.com/p/21b3ec4bba74中已经对vue3+webpack
- vue开发之图片加载不出来问题解决
夏一抹阳光_c717
在使用vue开发项目的时候,经常会遇到的一个问题就是:图片加载不出来。下面是我总结的几种图片加载不出来的情况及解决办法。一、项目打包完成后,打开整体空白1、路径问题原因在vue+webpack的项目中,项目打包之后的css和js的引用路径是绝对路径,项目部署之后会将静态当成根目录,就造成了文件引用路径的错误。解决办法通过修改配置文件,将绝对路径改为相对路径。具体操作如下:1.vue-cli3.0版
- webpack4配置vue环境
xu丽_twilight
关于这个webpack4配置vue环境主要是通过学习慕课网Vue+Webpack打造todo应用的课程,然后一步一步跟着老师敲代码,并理解每一个步骤。但由于老师的webpack是3.10.0版本的,而我在学习这个课程时webpack已经升级到4.17.1版本的,所以在操作过程中如果完全按照老师的方法,那么需要留意老师安装的所有的包的版本号,自己操作过程中安装每一个包都在后面添加@版本号,那么就可以
- vue插件封装并发布npm流程记录
虫二于飞
前言我们平时可能使用vue+webpack开发过许多项目,有时候会需要特殊的插件或组件来满足我们的功能。比如日期插件,一般我们可以在网络上面找一个适合项目需求的控件。但是往往辛苦找到的控件不满足我们的需求,要么就改改改,要么我们可以自己做一个(当然前提是我们有足够的时间和兴趣)。既然我们的插件都做出来了,我们也可以将它发布到npm分享给更多的人使用,岂不是美事一桩。步骤下面将分成两个部分来讲解一下
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag