GEOServer-OpenLayer-矢量切片1:制作矢量切片
0. 前言
为了解决栅格切片、切片时间长、数据传输量的大、样式定制能力弱的问题,越来越多的企业案例,开始采用矢量欺骗作为webGIS中地图加载的方式。而目前为止,较为成功且通用的矢量切片使用技术流程,主要分为以下两种。
- ArcGIS Pro 制作矢量切片--- ArcGIS Online 发布矢量切片服务 --- ArcGIS for JavaScript进行地图展示
- GeoServer 制作矢量切片 --- GeoServer发布矢量切片服务 --- OpenLayer 进行地图展示
1. 基础流程
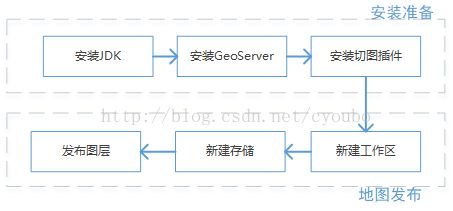
对于矢量切片服务的发布,其主要的工作流程如下图所示,主要分为安装准备和地图发布两个步骤。
2. 安装准备
2.1 安装JDK:
应注意Java环境变量是否设置成功,检验方式,CMD中执行java -version。另外,GeoServer不支持Java1.9的Runningtime
2.2 安装Tomcat(解压版)
1) 解压Tomcat到指定路径(本人选取路径C:\Program Files\apache 7)
2) 添加两个环境变量,并将其添加到系统PATH路径中:
- CATALINA_Base:tomact 解压路径
- CATALINA_Base:tomact 解压路径
- %CATALINA_HOME%\lib;%CATALINA_HOME%\bin;
3) 修改tomcat解压目录的访问权限,保证当前windows用户有所有操作全选.具体修改方式:文件属性-安全-指定用户-权限“全允许”。
安装注意
- 也可以安装“”安装版”Tomcat,则1)或者2)步骤可以不用手工执行
- tomcat只是一个运行Geoserver的容器,也可以选择其他容器
2.3 安装goeserver(解压版)
1)从GeoServer官网,下载GeoServer的安装war文件,并放置于Tomcat服务器的Webapps文件夹中
2) 启动tomcat,将Geoserver的war文件自动解压到Tomcat服务器中
3) 将geoserver-2.11.0-vectortiles-plugin.zip的所有jar包添加到xxxx中,并重启Tomcat完成矢量切片插件的加载
4) 在通过浏览器访问,localhost:8080/geoserver,若打开如下界面,则认为Geoserver安装成功
安装注意
- 也可以安装“安装版”Geoserver,可以提供登录名设置等参数的设置权限
- 对于解压版的GeoServer,其默认账户为Admin 密码 geoserver
3. 地图发布
3.1 添加地图数据
该步骤主要包括新建工作区、新建存储区两个步骤。且这些步骤和普通的Geoserver数据添加没有区别,相关文档名目较多,在此不加累述。
3.2 地图服务发布
3.2.1 编辑图层
在完成数据添加后,即可对图层进行编辑,此处的编辑,可以理解为对于地图发布服务的相关参数的编辑,而不是图层要素的几何或属性编辑。
3.2.2 指定坐标参考
在这里有需要设置本地坐标系统,申明坐标系统两个坐标系统,依据Geoserver官方文档,其作用和区别为
- Native SRS—本地数据自身的坐标系统
- Declared SRS—地图服务发布时的坐标系统
- SRS Handling:— 声明NativeSRS和Declared SRS不同时的处理方式
3.2.3 指定矢量切片类型
若geoserver-2.11.0-vectortiles-plugin安装成功后,则在编辑图层页面中TileCaching选项卡中会增加如图所示的矢量切片格式。可以依据需要选择要提供的切片格式。一般而言Geojson具有良好的可读性,mapbox-vector(PBF)则是ArcMap Pro所采用的格式。
特别注意:
- 矢量切片是一个动态切片过程,因此当勾选切片选项时,geoserver并不会马上构建切片,而是只有等切片被请求时才会进行切片的构建
- 关于矢量切片的存储路径,本文实测过程中发现其路径为,”安装路径\GeoServer 2.11.0\data_dir\gwc\图层名”。但“矢量切片””一文中,指出其存储路径为C:\Users\%YOUR-PC-NAME%\AppData\Local\Temp\geowebcache。差异产生的原因尚不清楚。可以依据实际情况手工判断一下。
3.2.4 添加格网方案支持
geoserver中的格网方案可以理解成ArcMap中的切片方案或金字塔构建方案,它描述了各个显示比例尺下切片的个数、分辨率等等信息。默认情况下,Geoserver自动为地图服务添加名为EPSG900913和EPSG4326的两个格网方案。
特别注意:
- 格网方案不等同于坐标系统,虽然格网方案必须依托一个明确的坐标系统,才能正确依据坐标信息计算出指定行列号。但到底要构建几层切片、每层切片的分辨率是多少等信息,和坐标系统本身没有关系。
- 这里的EPSG4326和EPSG900913是Geoserver默认的两个切片方案,分别依托于4326坐标系和900913坐标系。除此之外,Geoserver也提供了GlobalCRS84Pixel、 GoogleCRS84Quad、GlobalCRS84Scale其他三个依托4326坐标系的切片方案,供实际选择。
- 格网方案依托的坐标系统必须和地图服务发布的坐标系统Declared SRS一致,否则会geoserver将不能正确的计算出指定瓦片的行列号
- 而地图服务发布的坐标系统既不是4326又不是900913,则需要用户自定义的构建格网方案,具体构建方法,可参考矢量切片(Vector tile)番外一:Proj4js
4 地图服务的预览
至此矢量切片地图服务就已经全部发布完毕,再一次强调,切片的制作过程是动态的,没有调用就没有生成。如果不进行请求展示,则在对应的切片路径下始终不会会有切片文件的产生。而对于矢量切片的预览一般有以下两种方式。对于,只是向发布数据后端情况而言,采用Geoserver提供预览功能,基本能够满足使用需要。此处主要也就该功能进行简单说明。而对于OpenLayer进行定制化展示,笔者将另做文著。
- 利用Geoserver提供的预览功能进行展示
- 利用OpenLayer作为依托进行展示
通过在Geoserver主页左侧Tile Cache工具栏中选择TileLayers功能,即可查看当前服务器中所有的服务的地图服务。通过选择如图所示的预览模式,即可在新页面中预览矢量切片。
特别注意:
- 此处提供的切片格式种类和图层编辑时指定要发布的种类有关,没有指定则此处就不可预览
- 格网方案虽然提供了EPSG4326和EPSG900913两种,但只有和发布地图坐标系统对应的格网方案,才可以正确的加载出矢量切片否则,预览图中将一片空白。
其最终的展示结果如图所示。再次强调,只有进行网络请求或可视化展示之后,在对应的切片路径中才会生成对应的切片文件。
最后补充两点:
1. 本文采用的Geoserver 2.11,已经能够支持矢量切片的预览,而对于Geoserver的前期版本,则有可能不支持其可视化展示,修复该bug的具体版本,本文未进行探究。
2. 在预览模式中,开发者可以通过查看网页源代码的形式,在head标签内看到Geoservers预览功能实现的JavaScript源码(实质就是基于OpenLayer实现),没有多余废话,没有引用屏蔽,也是学习OpenLayer可视化展示的良好教材。
总结
本文针对Geoserver服务器,介绍了矢量切片制作过程的技术流程。由于个人知识、精力限制,难免有纰漏之处,还望大家斧正。再次感谢http://www.cnblogs.com/escage/p/6387529.html 博文的作者,在该项技术上的前期总结和整理。大家也可以移步到此博客,进一步补充学习。