grafana是什么
Grafana 是基于JS开发的,功能齐全的度量仪表盘和图形编辑器,帮助开发人员发现问题的工具
如何使用
安装
docker
#下载并运行容器
#但是这样启动的容器数据会因为重启而丢失所以官方推荐下面的方式来启动
docker run -d --name=grafana -p 3000:3000 grafana/grafana
#创建持久化volume
docker run -d -v /var/lib/grafana --name grafana-storage busybox:latest
#从volume获得数据启动
docker run \
-d \
-p 3000:3000 \
--name=grafana \
--volumes-from grafana-storage \
grafana/grafanadeb
wget https://grafanarel.s3.amazonaws.com/builds/grafana_3.1.0-1468321182_amd64.deb
sudo dpkg -i grafana_3.1.0-1468321182_amd64.deb
sudo update-rc.d grafana-server defaults 95 10基本概念
datasource
数据的存储源,它定义了将用什么方式来查询数据展示在grafana上面,不同的datasource拥有不同的查询语法,grafana支持多种类型例如es,influxdb,dashboard
row的集合row
panel的集合panel
最小的可视化单位,支持多种数据展示方式,table,graphplaylist
dashboard的集合,当控制台数量太多时,用来快速在目标群中切换
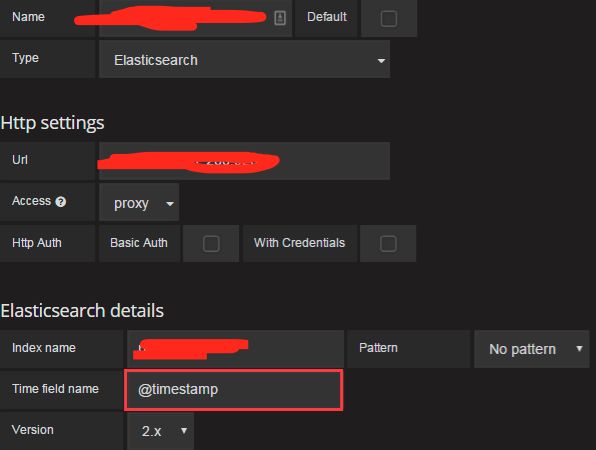
创建一个datasource
这个的time field有些坑。。。在设置_mapping的时候需要注意必须要date类型(date类型的默认值为strict_date_optional_time||epoch_millis),因为grafana会使用epoch_millis作为默认格式去查询 time field
epoch_millis 最长13位的时间戳strict_date_optional_time 支持格式
选择panel
选择合适的类型
query
使用query_string的查询语法
{
"_index" : "prestashop-2016.09.26",
"_type" : "fluentd",
"_id" : "AVdj0EsYixMKEZLuBfYW",
"_score" : 1.0,
"_source" : {
"type" : "request",
"app" : "en",
"data" : {
"clientip" : "108.162.215.126",
"referer" : "https://www.easyacc.com/",
"agent" : "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.116 Safari/537.36",
"http_method" : "get",
"uri" : "/580-easyacc-grid-design-multi-functional-bluetooth-speaker.html",
"os" : "mac",
"browser" : "google chrome"
},
"@timestamp" : "2016-09-26T08:06:16+08:00"
}
}聚合
document
有两个重要的概念 buckets 和metrics
buckets (桶)
用来过滤出数据中的某一类集合,类似于sql中的group by和where的组合,例如找出班级中大于14岁的男学生这就是一个嵌套的bucketsmetrics (指标)
和sql中得count,max,avg一样
grafana中默认的聚合:
date histogram 按照时间段来分桶
interval
时间分段的单位,支持从年到分min doc count
es默认将不会显示为0数据的桶,这个参数可以强制显示field
一般是时间字段
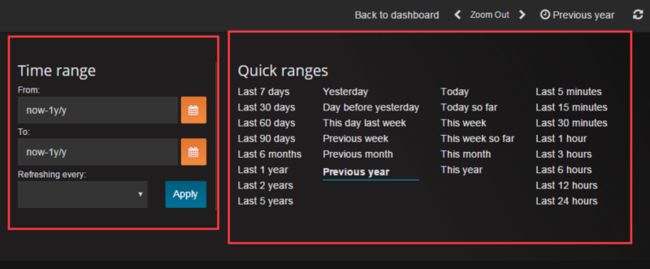
time range
有时候可能出现数据源对了,query对了,但是就是没数据的情况,这个时候需要检查时间设置。
这里有一个全局时间(分左边绝对时间范围和右边的相对时间范围),可以设置所有panel的时间查询范围
如果设置的是相对,每个panel可以在Time Range里面覆盖dashbord的相对时间,无论dashbord里面怎么改,该panel的查询范围不变
如果dashbord设置的是绝对时间,则不可以被覆盖
panel创建完之后你的grafana就可以启程了~