表单实现登录注册功能
为了开发出一个家教信息服务网站,家教注册登录,家教信息发布这些都需要通过表单还实现。
系列文章汇总:
一、整体设计:家教信息服务平台的开发
二、前端设计:表单实现登录注册功能
三、后台设计:MySQL数据库的增删改查
登录/注册的实现
在"我是大学生"子网页下设置两个超链接,完成用户的登录/注册
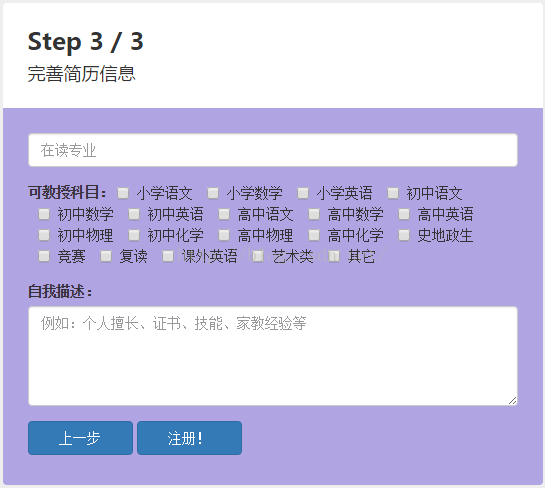
分步注册页:
分步表单这一部分是从网上搜索的一些模板网页源码中剥离出来的,同时做了一些修改。具体实现要用到一些CSS和js文件。到了这地方,js不怎么懂,不分析了,直接调用:
……
在从第一步输入之后,到第二步显示之前,需要验证密码和重复密码是否一致。设计为只有密码一致才能进入注册第二步。用JS实现:
代码中“onenext”就是上图“下一步”按钮的ID
完整表单内容如下:
点击注册后,将表单内容通过POST的方式传入registered.php,然后后者将数据存入数据库。
教员登录:功能的实现需要用到session变量。在登录页面的最开始使用语句session_start();登录验证通过后定义session变量;退出时可以使用语句session_destroy();
"记住我"功能的实现是由cookie变量的实现
设置cookie
// re-save username and, ack, password in cookies for another week
setcookie("user", $_COOKIE["user"], time() + 7 * 24 * 60 * 60);
setcookie("pass", $_COOKIE["pass"], time() + 7 * 24 * 60 * 60);清除cookie
// delete cookies, if any
setcookie("user", "", time() - 3600);
setcookie("pass", "", time() - 3600);登录的验证通过比对表单提交和数据库里的用户名、密码完成;如果存在cookie变量,用户打开该页面时会优先通过数据库检查用户密码的有效性。如果有效,将直接送入登录后的状态。
“忘记密码”的实现使用了bootstrap自带的模态框范例
显示效果如下:
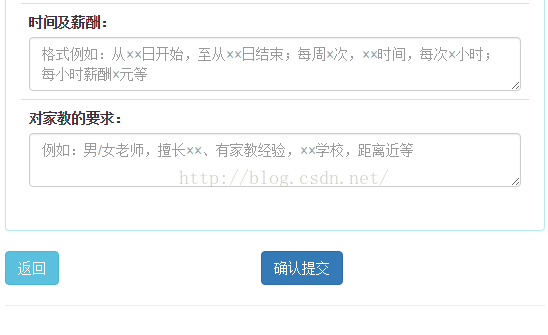
说白了,登录/注册都是一个表单的处理,包括“我是家长”下的发布需求信息也是一个表单:
登录的表单比较简单;注册和需求发布的表单相似,数据较复杂。值得注意的应该是怎么把需要提交的各种类型的数据装进input元素内;罗列一下,这里使用到的input元素包括number、password、text、radio、select、checkbox、textarea。
所以到这里,教员的注册,登录,还有家长的信息发布页面就做好了。