android 贝塞尔曲线绘制心形
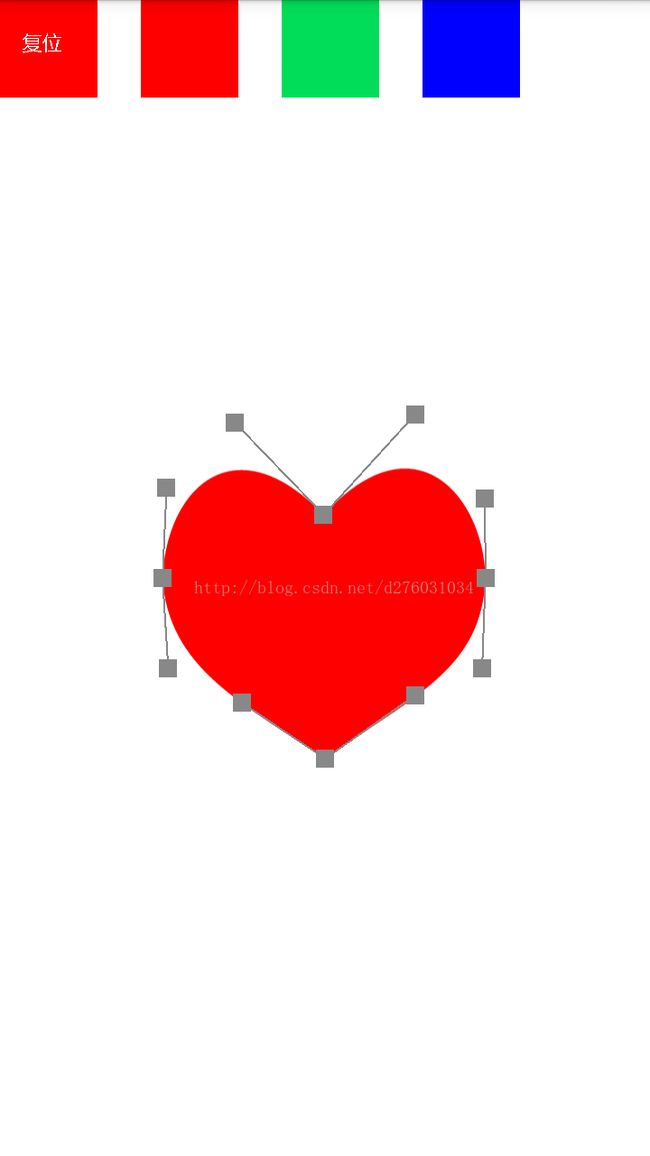
废话不多说先上图:
新增功能:新建、保存、修改编辑功能。最新版安装包
安装包下载
什么是贝塞尔曲线
贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋,我们在绘图工具上看到的钢笔工具就是来做这种矢量曲线的。主要结构:起始点、终止点(也称锚点)、控制点。通过调整控制点,贝塞尔曲线的形状会发生变化。
本文旨在对贝塞尔曲线的使用,下面我们来看看如何做出上图效果:
这里我们使用三阶贝塞尔曲线:
mPath.reset();
mPath.moveTo(controllerLeft.getPointBX(), controllerLeft.getPointBY());
for(int a=0;a<4;a++){
mPath.cubicTo(bezierPoint.get(a*4+1).pX, bezierPoint.get(a*4+1).pY
, bezierPoint.get(a*4+2).pX, bezierPoint.get(a*4+2).pY
, bezierPoint.get(a*4+3).pX, bezierPoint.get(a*4+3).pY);
}
mPath.close();从第三幅图容易看出,我一共使用了4个控制器,每个控制器上我加了3个控制点,下面给出控制器类:
package com.viclee.beziercurve.entity;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
/**
* Created by dujq on 2017/3/27.
*/
public class ShapeController {
public float pointAX;
public float pointAY;
public float pointBX;
public float pointBY;
public float pointCX;
public float pointCY;
private int side = 10;
private ShapeController() {
}
public ShapeController(float pointAX, float pointAY, float pointBX, float pointBY, float pointCX, float pointCY) {
this.pointAX = pointAX;
this.pointAY = pointAY;
this.pointBX = pointBX;
this.pointBY = pointBY;
this.pointCX = pointCX;
this.pointCY = pointCY;
}
public void changePoint(int pointIdx, float x, float y) {
switch (pointIdx) {
case 1:
this.pointAX = x;
this.pointAY = y;
break;
case 2:
this.pointBX = x;
this.pointBY = y;
break;
case 3:
this.pointCX = x;
this.pointCY = y;
break;
}
}
/**
* 绘制图形
*/
public void onDraw(Canvas canvas, Paint paint) {
paint.setColor(Color.GRAY);
paint.setStyle(Paint.Style.FILL);
canvas.drawRect(pointAX - side, pointAY - side, pointAX + side, pointAY + side, paint);
canvas.drawRect(pointBX - side, pointBY - side, pointBX + side, pointBY + side, paint);
canvas.drawRect(pointCX - side, pointCY - side, pointCX + side, pointCY + side, paint);
paint.setStrokeWidth(2.0f);
canvas.drawLine(pointAX, pointAY, pointBX, pointBY, paint);
canvas.drawLine(pointBX, pointBY, pointCX, pointCY, paint);
}
}
View初始化:
public BezierDrawLove2View(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context = context;
mGesturePaint.setAntiAlias(true);
mGesturePaint.setStyle(Paint.Style.FILL);
mGesturePaint.setStrokeWidth(8);
mGesturePaint.setColor(context.getResources().getColor(R.color.colora));
}
private void initController() {
controllerLeft = new ShapeController(mWidth / 4, mHeight / 2 - length
, mWidth / 4, mHeight / 2, mWidth / 4, mHeight / 2 + length);
controllerRight = new ShapeController(mWidth * 3 / 4, mHeight / 2 - length
, mWidth * 3 / 4, mHeight / 2, mWidth * 3 / 4, mHeight / 2 + length);
controllerTop = new ShapeController(mWidth * 2 / 4 - length, mHeight / 2 - length * 2
, mWidth * 2 / 4, mHeight / 2 - length * 2, mWidth * 2 / 4 + length, mHeight / 2 - length * 2);
controllerButtom = new ShapeController(mWidth * 2 / 4 - length, mHeight / 2 + length * 2
, mWidth * 2 / 4, mHeight / 2 + length * 2, mWidth * 2 / 4 + length, mHeight / 2 + length * 2);
}
private void drawController(Canvas canvas) {
controllerLeft.onDraw(canvas, new Paint());
controllerRight.onDraw(canvas, new Paint());
controllerTop.onDraw(canvas, new Paint());
controllerButtom.onDraw(canvas, new Paint());
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mHeight = getMeasuredHeight();
mWidth = getMeasuredWidth();
color = context.getResources().getColor(R.color.colord);
initController();
initData();
}
view的绘制:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
mGesturePaint.setColor(color);
mPath.reset();
mPath.moveTo(controllerLeft.getPointBX(), controllerLeft.getPointBY());
for(int a=0;a<4;a++){
mPath.cubicTo(bezierPoint.get(a*4+1).pX, bezierPoint.get(a*4+1).pY
, bezierPoint.get(a*4+2).pX, bezierPoint.get(a*4+2).pY
, bezierPoint.get(a*4+3).pX, bezierPoint.get(a*4+3).pY);
}
mPath.close();
canvas.drawPath(mPath, mGesturePaint);
drawController(canvas);
Paint paint = new Paint();
paint.setColor(Color.WHITE);
paint.setTextSize(24f);
canvas.drawRect(0,0,108,108,mGesturePaint);
canvas.drawText("复位",24,56,paint);
Paint paintColor = new Paint();
paintColor.setColor(context.getResources().getColor(R.color.colora));
canvas.drawRect(108+48,0,108+48+108,108,paintColor);
paintColor.setColor(context.getResources().getColor(R.color.colorb));
canvas.drawRect(108+48+108+48,0,108+108+48+108+48,108,paintColor);
paintColor.setColor(context.getResources().getColor(R.color.colorc));
canvas.drawRect(108+108+48+108+48+48,0,108+108+108+48+108+48+48,108,paintColor);
}