- VLSI电路单元的自动布局:全局布局基础介绍
Jaaiko
数学建模算法开源图论matlab
2024年华数杯全国大学生数学建模竞赛B题为:VLSI电路单元的自动布局。本题主要关注的是全局布局问题。学术界针对全局布局的评估模型和优化方法的研究历史悠久。本文借题顺势介绍全局布局的一些重点基础内容和相关工具/资料,以期为对EDA算法设计领域感兴趣、对数学建模感兴趣的人降低研究门槛。VLSI是超大规模集成电路的简称。完成一个VLSI设计的流程十分复杂,包含多种数据格式的转化,其中将逻辑网表转变为
- VLSI 电路单元的自动布局-2024华数杯B题
2401_84314384
算法python数学建模
摘要超大规模集成电路设计通常采用电子设计自动化(EDA)的方式进行,布局是EDA工具的核心的核心。本文通过构建的线长评估模型及网格密度评估模型,并在此基础上对模型进行优化,最后利用模型实现VLSI电路单元的自动布局。问题一:基于结合直线型斯坦纳最小树思想的优化HPWL模型评估与电路单元连线接口坐标相关的线长。本题需要建立与电路单元连线接口坐标相关的线长评估模型,最小化每组估计线长与对应RSMT的差
- IOS热门面试题(二)
jun778895
IOS面试题ioscocoamacos面试职场和发展
请解释iOS中的自动布局(AutoLayout)和约束(Constraints)的作用iOS中的自动布局(AutoLayout)和约束(Constraints)是构建响应式和动态用户界面(UI)的关键工具。以下是它们各自的作用详细解释:自动布局(AutoLayout)的作用动态调整界面:自动布局能够根据设备的屏幕尺寸、方向(横屏或竖屏)以及内容的变化动态地调整界面布局。这使得开发者能够创建一次界面
- AuTo Layout
songzhaojie
一,autoLayout分为两个模块1.casswary算法能够有效解析线性等式系统和线性不等式系统,用来表示用户界面中那些相等关系和不等关系2.layoutengine布局引擎系统LayoutEngine会将视图、约束、优先级、固定大小通过计算转化成最终的大小和位置二生命周期constraintschange表示约束变化,layutEngine再碰到约束变化时会重新布局,之后会到layoutPa
- 流程图制作工具和绘图软件 | Microsoft Visio2021,office画流程图visio安装
q_dgsdfklt4345
流程图microsoft
Visio2021是一款功能强大的绘图和图表制作软件,具有以下特点:office各版本_visio点击下载1.提供了更多绘图工具和功能,可以帮助用户创建更复杂、更专业的图表。2.支持更多的图表类型和格式,如条形图、散点图、气泡图等,用户可以根据需求选择合适的图表类型。3.提供了更加智能化的绘图功能,如自动布局、自动样式等,可以大大提高绘图效率。4.提供了更多模板和主题,可以帮助用户快速创建专业的图
- 修改tableHeaderView和tableFooterView的高度
Trigger_o
需要关注两个方面,一个是tableHeaderView属性指向的那个view本身的高度,另一个是tableview的contentSizetableHeaderView的高度可以用frame设置也可以用autolayout但是!!!只修改tableHeaderView的高度,会显示不全,滑动不上去因此需要加上self.tableView.tableHeaderView=xxxxView来重新设置一
- IOS6 自动布局 入门(1)
我的日子里
IOS--自动布局IOS6自动布局入门1
来自Ray:恭喜各位!你们已经通过宣传iosfeast提前解锁了第一个有关IOS6的教程。目前这份教程只是我们的新书iOS6ByTutorials里面某个章节的精简版。这份教程由同样著作过iOSApprenticeSeries的MatthijsHollemans完成,开始体验吧!这份教程由IOS教程小组的组员MatthijsHollemans发布,Matthijs既是一位经验丰富的IOS程序员又是
- iOS 7中自动布局教程(一)
我的日子里
IOS--自动布局iOS7自动布局教程一
原文:BeginningAutoLayoutTutorialiniOS7:Part1感谢翻译小组成员@answer-huang(博客)热心翻译。如果您有不错的原创或译文,欢迎提交给我们,更欢迎其他朋友加入我们的翻译小组(联系qq:2408167315)。=========================================================================
- IOS--自动布局 入门
我的日子里
IOS--自动布局IOS自动布局入门
来自Ray:恭喜各位!你们已经通过宣传iosfeast提前解锁了第一个有关IOS6的教程。目前这份教程只是我们的新书iOS6ByTutorials里面某个章节的精简版。这份教程由同样著作过iOSApprenticeSeries的MatthijsHollemans完成,开始体验吧!这份教程由IOS教程小组的组员MatthijsHollemans发布,Matthijs既是一位经验丰富的IOS程序员又是
- iOS Masonry 布局- UIScrollView/Masonry自动布局对UIScrollView的内容自适应
加菲猫的小窝
2020年10月13日13:26:37「复习」控制器中布局一般基础都是以UIscrollview为底部视图进行绘制的,方便我们进行屏幕适配。在使用masonry布局的时候如何让UIscrollview自动计算内容高度,实现contentsize自适应。第一步,添加UIscrollview到self.view上,并设置约束等于父视图,设置宽度。self.scrollView=[UIScrollVie
- AutoLayout关于更新的几个方法的区别
Smallwolf_JS
setNeedsLayout:页面需要更新,但是不会立刻开始更新。执行后会立刻调用layoutSubviews。layoutIfNeeded:告知页面布局立刻更新。所以一般都会和setNeedsLayout一起使用。如果希望立刻生成新的frame需要调用此方法,利用这点一般布局动画可以在更新布局后直接使用这个方法让动画生效。layoutSubviews:系统重写布局setNeedsUpdateCo
- 使用 Auto Layout
大菠萝_DABLO
前言原本好久没有写过UI了。最近新版本写了一大波UI。可能由于我是从Storyboard开始接触iOS开发的,所以对AutoLayout有着深厚的情感。这次趁着手热写一篇文章,希望能对准备使用和正在使用AutoLayout的各位有所帮助。1、关于AutoLayoutAutoLayout做了什么UIView的展示区域是由center和size来决定的。拆开就是4个实数:centerX,centerY
- iOS UIScrollView高度自适应
芮淼一线
UIScrollView经常会用来一些高度不确定的场景,要想完全展示(可滚动)需要正确计算contentSize的大小,当子控件很多时手动计算这些frame还是比较复杂,想要简单点就需要利用AutoLayout来实现自适应高度(宽度)。高度自适应时可以在UIScrollView中添加一个contentView,然后对contentView进行约束。然后将其他子控件添加到contentView中,再
- UIViewAutoresizing
张_何
autoLayout出来之前常用的布局方式,autoLayout出来之后就不在用了,前段时间突然发现在一些简单的页面使用这个还是很好用的,现在再回顾一下:UIViewAutoresizing是用来自动调整子控价在父控件中的位置的枚举释义UIViewAutoresizingNone不会随父视图改变而改变UIViewAutoresizingNone不会随父视图的改变而改变UIViewAutoresiz
- 使用纯代码在xib创建的viewController中添加控件
人生如戏全靠演技_b4da
解决问题:将要添加的代码写到:viewDidLayoutSubviews方法中最近遇见一个问题:xib控制器有一个图片已经设置好,现在想用纯代码给controller中添加控件。在viewDidLoad中添加代码,运行发现frame不是自己想要的查了下资料记录一下:为什么不能放viewDidLoad中?因为autoLayout是在viewDidLoad之后计算的。viewDidLoad方法中获得的
- iOS面试题
qq_42431718
ioscocoamacos
iOS面试题1.什么是iOS中的Autolayout?Autolayout是iOS开发中用于实现自适应界面布局的技术。它基于约束(Constraints)来描述视图之间的关系,以便在不同的设备和屏幕尺寸上正确地布局和调整视图。Autolayout使用一组规则和优先级来解决界面自适应的问题。通过定义约束条件,例如视图的位置、大小、间距等,Autolayout可以根据设备的屏幕尺寸和方向来自动调整视图
- iOS13 Compositional Layout
LINGSHOW
阅读原文前言UITableView和UICollectionView是我们开发者最常用的控件了,大量的流式布局需要这两个控件来实现,因此这两个控件也是Apple重点优化的对象。在往届WWDC中,我们已经受益于UITableViewDataSourcePrefetching、优化版Autolayout等带来的性能提升,以及UITableViewDragDelegate带来的原生拖拽功能。今年,App
- preferredMaxLayoutWidth与UILable的恩怨纠缠
super大太阳
今天在写项目的时候,遇到了一个问题,就是lable不换行了,已经设置了numberofLine=0,可是还不换行,而且autolayout都已经设置了好了可是还是不换行,是因为我用了第三方的cell自定义高度库的原因吗?之后经过排查,发现不是三方库的原因,最后通过查找资料发现了preferredMaxLayoutWidth这个属性,通过设置后,发现问题解决了image.png这个是preferre
- 03-Auto Layout是怎么进行自动布局的,性能如何?
我要练腹肌
AutoLayout的来历1997年,AutoLayout用到的布局算法Cassowary被发明了出来;2011年,苹果公司将Cassowary算法运用到了自家的布局引擎AutoLayout中;AutoLayout的生命周期AutoLayout有一整套布局引擎系统叫LayoutEngine,用来统一管理布局的创建、更新和销毁。每个视图在得到自己的布局之前,LayoutEngine会将视图、约束、优
- UI(四十三)描述布局VFL
社会主义顶梁鹿
VFL:VisualFormatLanguage可视化格式语言H:水平方向V:垂直方向|:表示父视图[视图的名字]:其他视图-:本身表示一段距离-距离-:表示指定距离[字符串表示的视图]参照视图[字符串表示的视图(视图的宽高或者最小最大的宽高)]❗️()小括号千万不要丢掉使用自动布局autolayoutframe就会失效-->不需要再去设置frame1、使用代码自动布局的时候需要禁用transla
- 常用iOS、Mac框架和库及常用中文开发博客
红枫1225
iOS
目录UI下拉刷新模糊效果AutoLayout富文本图表表相关隐藏与显示HUD与Toast对话框其他UI动画侧滑与右滑返回手势其他动画网络相关网络连接网络测试图像获取网络聊天网络测试WebViewModel其他数据库缓存处理PDF图像浏览及处理摄像照相视频音频处理响应式框架消息相关消息推送客户端消息推送服务器端通知相关版本新API的Demo代码安全与密码测试及调试AppleWatch完整项目VPNX
- setNeedsDisplay、setNeedsLayout、layoutIfNeeded、layoutSubviews
liboxiang
setNeedsDisplay/setNeedsDisplayInRect:通知系统视图需要被重绘,draw方法会被调用。将在下一个绘图周期重新绘制所有无效视图setNeedsLayout当想要调整子视图布局的时候,在主线程调用此方法layoutIfNeeded使用此方法强制视图立即更新其布局。使用“自动布局”时,布局引擎会根据需要更新视图的位置,以满足约束的更改。用接收此消息的视图作为根视图开始
- 开发ios软件,需要用到这段源代码!
v__SJGLXT
objective-c软件需求软件构建
在iOS软件开发中,掌握核心的源代码技巧是至关重要的,这些源代码不仅能帮助你实现基本功能,还能提升应用的性能和用户体验,本文将为你揭示一段常用的源代码,让你在开发iOS软件时更加得心应手。一、使用AutoLayout进行界面布局AutoLayout是iOS开发中用于布局管理的强大工具,它使得开发者能够轻松应对不同屏幕尺寸和分辨率的适配问题,下面是一个简单的AutoLayout示例代码,用于创建一个
- iOS使用自动布局的那些奇奇怪怪的问题
平凡码农
文章在不断补充中...cell自适应高度在iOS9下会报约束错误。cell的子控件的创建添加及约束的添加都写在init(style:UITableViewCellStyle,reuseIdentifier:String?)方法中程序报错:("","","","","","","")貌似是系统默认了UITableViewCellContentView的高度是44,而我们子布局的约束与之冲突了。经过尝
- c#ktv项目思维导图_2020十大思维导图软件排行,好用的思维导图软件推荐
正祥
c#ktv项目思维导图
很多朋友都在搜索思维导图软件/脑图软件,因为思维导图软件可以帮我们快速整理思维,提高我们的思维梳理效率。在如今的市面上,已经涌现出了很多好用的思维导图软件。使用这些思维导图软件,不仅可以在电脑上制作思维导图,也可以在手机上制作思维导图。接下来,我将为大家推荐10款2020年最好用的思维导图软件:1、GitMindGitMind是一款电脑上好用的免费在线思维导图软件。主要功能有大纲视图、一键自动布局
- UITextView输入时高度自适应
NirvanaReborn凯
这里使用的sizeThatFits方法,属于AutoLayout中的一个方法,代码如下:-(void)textViewDidChange:(UITextView*)textView{//获得textView的初始尺寸CGFloatwidth=CGRectGetWidth(textView.frame);CGFloatheight=CGRectGetHeight(textView.frame);CG
- LaunchScreen.storyboard启动图适配
晴天有鱼
ios
iOS8之前我们都是通过LaunchImage来设置启动图,随着苹果设备的更新,尺寸也越来越多,这时候我们需要设置各种设备的启动图,而且每次增加新的尺寸的设备都需要添加相应尺寸的启动图,这个比较麻烦。因此iOS8苹果引入了LaunchScreen.storyboard,支持了AutoLayout和SizeClass,这样能够更加方便的适配各种屏幕。注意⚠️:苹果提出内容从2020年4月份开始,所有
- 关于UIbutton使用autoLayout的自适应的问题
路过独木桥
体会到了UILabel在使用autoLayout布局的简单方便后,也想使用UIBotton做类似效果,翻阅了一些资料,发现如果只是单纯的显示文字,可以新建继承于UIButton的子类,重写intrinsicContentSize,在layoutSubView中设置label的preferredMaxLayoutWidth可以解决问题,代码如下:对于图片和文字都要显示的情况,可以在intrinsic
- iOS开发之AutoLayout-基础控件
朱晓晓的技术博客
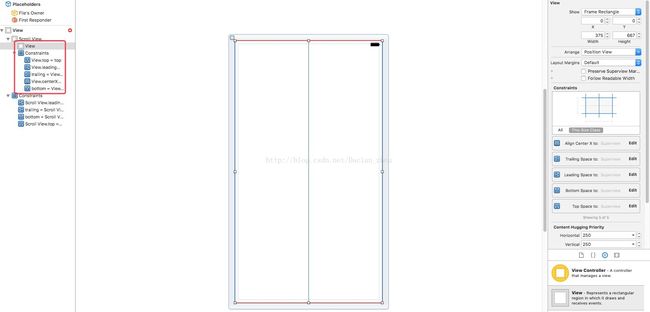
基础面板-1image.png排版位置面板image.png约束控制面板01image.png约束控制面板02image.png约束控制面板03image.png编辑/修改约束面板image.png
- iOS 自动布局 同一行的几个控件 需要其中某几个不被压缩,其中某几个不被拉伸
刚刚8888
一个view里面,同一行有三个label,其中第一个是标题,太长可以不显示完整,第二个label是标签,跟在第一个后面,第三个label是状态,需要在最右边。怎么布局呢?点击控件,选中尺子的标签,在最下面有两个属性,contenthuggingpriority和contentcompressionresistancepriority.其中,contenthuggingpriority代表控件拒绝拉
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发