百度UEditor的简单使用,JSP页面的表单中的内容后台获取和前端配置-结合项目使用
百度UEditor的简单使用,JSP页面的表单中的内容后台获取和前端配置-结合项目使用
工具:
Myeclipse
jdk jsp
servlet
**第一步:下载包并导入到项目中**
在官网下载 JSP(utf-8)的包,
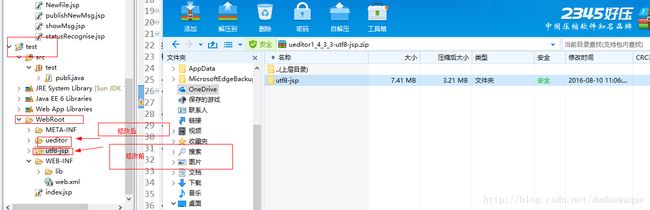
刚导如会报错,是由于myecplise工具的问题,直接忽略版本错误
右键ueditor的文件夹--》Myeclipse--》Exclude From Validation
将ueditor文件夹下–》jsp文件夹–》lib文件夹中的包复制到 WEB-INF–>lib文件夹中去

**第二步:页面配置
引入UEditor的js包和样式包,并实例化UE**
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<base href="<%=basePath%>">
<title>编辑器完整版实例title>
<script type="text/javascript" src="./ueditor/ueditor.config.js">script>
<script type="text/javascript" src="./ueditor/ueditor.all.js">script>
head>
<body>
<form action="publish"method="post">
类别: <input type="text"name="category"/><br/>
标题:<input type="text"name="title"/><br/>
<textarea name="content" id="myEditor">这里写你的初始化内容textarea>
<script type="text/javascript">
UE.getEditor('myEditor');
script>
<input type="submit"value="提交"/>
form>
body>
html>
**第三步:
***最重要的一步***,设置ueditor的实例和配置文件的根目录,最好是在项目下的绝对位置**
第四步 web.xml配置
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name>display-name>
<servlet>
<servlet-name>publishservlet-name>
<servlet-class>test.publiservlet-class>
servlet>
<servlet-mapping>
<servlet-name>publishservlet-name>
<url-pattern>/publishurl-pattern>
servlet-mapping>
<welcome-file-list>
<welcome-file>index.jspwelcome-file>
welcome-file-list>
web-app>
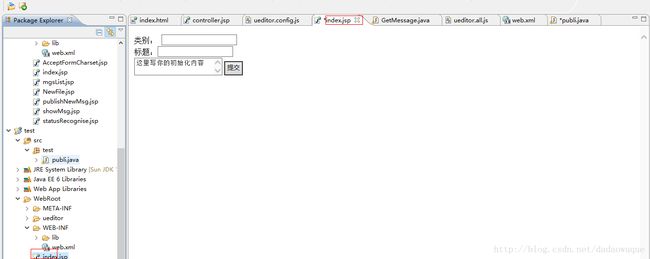
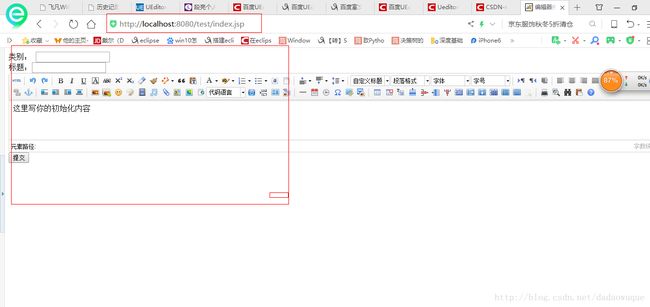
使用myeclipse部署,并且使用浏览器查看效果如
效果图:
在myeclipse中预览只有这种效果,
发布后使用浏览器登陆查看效果就出来了
第三步:servl处理类代码,接受前台传来的参数
为了方便就没写其他的直接就打印出来验证一下是否接收到,编码是否正确。
package test;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class publi extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/**
* 因为我的MyEclipse的jsp页面将默认编码格式修改为了UTF-8
* 并且工作空间和项目都是使用的UTF-8的格式,所以有以下三个代码。不然传递到后台的数据是乱码
*
* */
response.setContentType("text/html");
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
//获取前台传来的参数
System.out.println(request.getParameter("category"));
System.out.println(request.getParameter("title"));
System.out.println(request.getParameter("content"));
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
至此百度UEditor的结合JSP获取表单内容已经完成,以至于其他的功能:比如上传图片等下次再说