- 技术晋升读书笔记—华为研发
栈江湖
华为技术转型技术管理
读完《华为研发》第三版,我深感震撼,书中的内容不仅详实地记录了华为公司的成长历程,还揭示了华为成功背后的管理理念和创新思路。这本书通过真实的案例和数据,展示了华为如何从一个小企业发展成全球通信行业的领导者。一、关键人物1、任正非任正非是华为的创始人和总裁,被视为华为发展的灵魂人物。他出生于1944年,家境贫寒,青年时期经历了艰苦的求学过程。任正非通过自己的努力考上大学,毕业后参军。1982年,任正
- 《一个月教你玩转C++》系列第九章:C++中的 if 和 else(2)
c++布丁
C++c++开发语言
第九章:C++中的if和else(2)本章布丁将介绍elseif语句,关系运算符和逻辑运算符。我们将通过简单的例子来展示它们的用法哟!elseif语句elseif语句是if语句的扩展,它允许我们在第一个条件不满足时继续检查其他条件。基本用法:当我们需要根据多个条件执行不同的代码块时,elseif语句就显得非常有用。它的基本用法如下:if(条件1){//如果条件1为真,则执行这里的代码}elseif
- docker运行Java项目,Kaptcha因为字体缺失没法显示验证码图片
商鼎云技术
dockerjava容器
2015工作至今,10年资深全栈工程师,CTO,擅长带团队、攻克各种技术难题、研发各类软件产品,我的代码态度:代码虐我千百遍,我待代码如初恋,我的工作态度:极致,责任,死磕!欢迎点赞、收藏、关注,更多分享请进我主页。Java项目在开发主机以及宿主服务器,Kaptcha都可以正常显示验证码图片,而docker运行Java项目,Kaptcha会因为字体缺失而没法显示验证码图片,报错如下java.lan
- 《重生到现代之从零开始的数据结构生活》—— 复杂度
yttandb
c语言数据结构c++
前言进入代码世界已经有一阵了,C语言学的差不多了打算看看数据结构以前都没想过我能学到这嘞哈哈哈哈所以,《重生到现代之从零开始的数据结构生活》开始啦数据结构我们天天说数据结构怎么怎么了,那什么是数据结构你知道吗数据结构(DataStructure)是计算机存储、组织数据的⽅式,指相互之间存在⼀种或多种特定关系的数据元素的集合这么说可能有点抽象了,但是如果举一个例子:intarr[3]={0};不就是
- 一比一实现ChatGPT流式接口前端显示效果(打字机效果)【对比几种不同的流式实现方案】
吉吉安
前端javapythonGPTchatgpt
前端实现GPT或者其他大模型的流式推送的数据接收可以通过EventSource、Axios、或者基于EventSource实现的@microsoft/fetch-event-source插件库;GPT官方是基于原生EventSource实现的流式数据接收,我们作为个人开发使用可以使用Axios或者使用@microsoft/fetch-event-source插件库,后两种可以携带header并且操
- python多态
lingllllove
pythonjava开发语言
什么是多态?多态(Polymorphism)是面向对象编程中的一个重要概念,指的是不同对象可以以相同的方式调用相同的方法,但这些方法会表现出不同的行为。多态可以增强代码的灵活性和可维护性。Python中的多态在Python中,多态通过继承和方法重写来实现。基类定义了一些方法,子类可以重写这些方法,从而使得相同的方法在不同的子类中表现出不同的行为。示例以下是一个简单的例子,展示了如何在Python中
- 迁移学习与RBF神经网络
fanxbl957
人工智能理论与实践迁移学习神经网络人工智能
迁移学习与RBF神经网络一、引言在机器学习和深度学习领域,迁移学习和神经网络都是备受关注的重要技术。迁移学习旨在将从一个或多个源任务中学习到的知识应用到目标任务中,以加快目标任务的学习过程,提高学习效果,尤其在数据稀缺或训练资源有限的情况下展现出显著优势。而RBF(径向基函数)神经网络作为一种经典的神经网络结构,以其独特的函数逼近能力和良好的局部逼近特性,在众多领域取得了出色的性能表现。将迁移学习
- Spring之定时任务基本使用篇
后端springboot
Spring之定时任务基本使用篇spring-boot项目中,想添加一个定时任务,可以怎么办?不管什么项目,都是可以直接用JDK原生的定时任务来实现借助@Scheduled注解来使用本篇博文则主要集中在在SpringBoot项目中,怎么使用定时任务I.基本使用demo在SpringBoot项目中,使用定时任务需要先开启对应的配置,一个简单的demo如下代码解读复制代码@EnableScheduli
- 电商效率提升实战:看板工具如何优化任务可视化与进度追踪
androidios小程序
在电商行业,尤其是面对旺季订单量激增和多部门协作的复杂场景,看板工具能够显著提升团队的协作效率和项目管理能力。以下是如何使用看板工具提升效率的具体方法,以板栗看板为例:一、任务管理与进度跟踪电商运营涉及多个环节,如商品上架、促销活动策划、订单处理和客户服务等。通过板栗看板,团队可以将这些任务以卡片形式展示在看板上,帮助团队成员清晰了解任务的状态、优先级和负责人。通过拖拽任务卡片,团队成员可以直观地
- 飞轮科技荣获中国电信星海大数据最佳合作伙伴奖!
近日,由中国电信集团数据发展中心主办的数据要素合作论坛在广州召开。大会以“数聚共生·智启未来”为主题,旨在展示数据要素应用成果,探索数据要素创新实践。与会期间,为了感谢2024年生态合作伙伴对中国电信数据业务发展工作的支持,会议举行了“星海大数据·最佳合作伙伴奖”颁奖仪式。飞轮科技凭借其在数据分析领域的卓越表现与深厚实力,获得这一殊荣。作为中国电信的长期合作伙伴,飞轮科技持续致力于为中国电信提供先
- 微信机器人 DIY【Python 】
碲矿
微信机器人python
前面微信机器人DIY从0到1介绍了WeChatFerry的前世今生。写的人是觉得挺清楚了,但读的人多半云里雾里。也对,我只是想开车而已,何必需要知道发动机怎么造的?快速使用于是我把WeChatFerry打了个包,可以一键安装:pipinstallwcferry当然,还是有前提的,正如开车上路也需要持证一样。为了正常使用WeChatFerry,需要两个条件:Windows因为PC微信跑在Window
- 【前端三剑客实现3D相册~爱她,就为她做一个3D相册吧!!!】
烂然星陈
前端动态集前端3dhtml5css3javascript
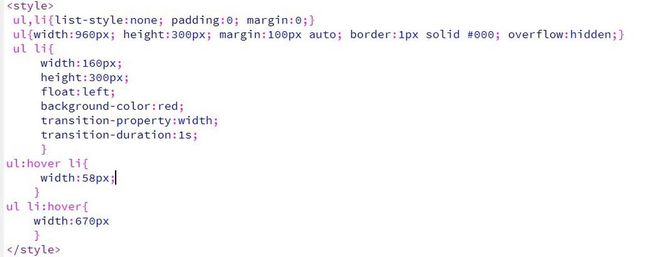
爱她,就为她做一个3D相册吧!!!创建一个3D相册盒子效果的HTML页面引言一、技术栈二、页面结构三、样式设计四、JavaScript逻辑五、总结完整源码获取,私信了解更多!!!创建一个3D相册盒子效果的HTML页面引言在网页设计中,3D效果总能吸引用户的注意力,提升用户体验。本文介绍如何使用HTML、CSS和JavaScript创建一个3D相册盒子效果。这个效果不仅包含了3D旋转和缩放动画,还结
- jax 和 jaxlib 的 cuda 版本安装
正经市民
linux人工智能pythonpip
笔者花费时间才在Ubuntu20.04适配上jax和jaxlib的cuda版本安装,以及chex版本。版本展示本人版本展示jax==0.4.27,jaxlib==0.4.27+cuda12.cudnn89,chex==0.1.86。安装过程cuda以及环境变量配置过程首先安装cuda12.4和cudnn8.9,给出链接:cuda:https://developer.nvidia.com/cuda-
- 气膜科技助力沉浸式品牌展示新体验—轻空间
Qspace丨轻空间
科技人工智能大数据安全
在科技与创意融合的新时代,气膜建筑正成为沉浸式品牌展示的理想载体。结合独特的外观设计与高科技投影技术,气膜为品牌展示打造了前所未有的互动体验空间。全景沉浸:360度无死角展示通过球形气膜的流线型设计和360度全景投影技术,观众得以突破传统观看限制,沉浸在震撼的视觉盛宴中。从产品展示到品牌故事,每一个细节都被生动呈现,为观众带来如临其境的体验。全息互动:拉近品牌与观众的距离气膜展厅不仅仅是展示空间,
- Vue 3 中的 fragment 是什么?它为什么被引入?
JJCTO袁龙
Vuevue.js前端javascript
Vue3中的Fragment:全新特性与应用场景在前端开发中,我们自主决定如何组织和展示数据。对于频繁与DOM打交道的开发者而言,如何高效、灵活地进行渲染显得尤为重要。Vue.js作为一款备受欢迎的渐进式JavaScript框架,持续为开发者提供各种性能优化和特性增强。在Vue3中,Fragment功能的引入为开发者们提供了更多选择与便利。本文将重点讨论Vue3中的Fragment的含义、特性,以
- unity转微信小游戏:自定义分享标题和分享图片
会潜水的小火龙
unity转微信小游戏unity微信小程序
unity转微信小游戏:自定义分享标题和分享图片代码使用方法代码//获取微信小程序分享参数更改为自己的分享标题和分享图片publicvoidOnShareAppMessage(boolisListen=true,stringimageUrl="",stringtitle="",stringquery=""){if(isListen){WX.ShowShareMenu(newShowShareMen
- Science Robotics最新封面:外骨骼“外挂”让手指弹奏钢琴更灵巧
xwz小王子
多模态变形金刚具身智能强化学习及自动驾驶外骨骼
最近来自日本的研究团队开发了一款专门的手部外骨骼机器人,通过被动训练的方式,帮助专业钢琴家突破了技能天花板。这项研究刚刚登上了机器人领域顶刊ScienceRobotics最新一期的封面。研究团队制作了一个精密的手部外骨骼系统。这个系统可以精确控制手指的弯曲和伸展,让钢琴家体验到比他们主动演奏更快速、更复杂的手指动作。系统的关键在于采用了“远程运动中心”机制,可以在高速重复运动时保持精确性,同时将手
- Python:模拟windows命令按钮——一文学习Pygame分层显示
was_a_coder
SpriteSpriteGroupLayer分层显示pythonpygame
学习Python的最好方法应该是学习一点东西后用一个小项目练练手。在做游戏的过程中,很多时候需要根据场景按照一定的顺序或规则显示,有些图像信息要在最底层,有些图像需要在最上面显示,那么如何控制图像按要求分层显示呢?pygame提供了一个分层显示的类——LayeredUpdates,利用这个类可以非常简单明了的实现显示需求。为了简单而且有意义的展示这个功能,本文利用该类来模拟一下windows命令按
- 如何优雅的使用策略模式
悲伤荷包蛋hb
策略模式bash开发语言后端java
最近这段时间,想给大家分享一下设计模式的一些用法以及在项目中怎么运用。设计模式是软件设计中常见问题的典型解决方案。它们就像能根据需求进行调整的预制蓝图,可用于解决代码中反复出现的设计问题。今天就拿其中一个问题来分析,使用策略模式来解决问题,没有了解过策略模式或者长时间不用已经忘了策略模式的小伙伴先来简单了解一下策略模式吧。什么是策略模式?策略模式是一种行为型模式,它将对象和行为分开,将行为定义为一
- 如何基于SpringBoot和PostGIS的各国及所属机场信息检索实现机场的可视化实现
用心去追梦
springboot后端java
基于SpringBoot和PostGIS实现各国及所属机场信息检索,并进行机场的可视化展示,可以按照以下步骤来进行:1.环境准备安装PostGIS确保你的数据库服务器已安装PostgreSQL。安装PostGIS扩展来支持地理空间数据类型和函数。CREATEEXTENSIONpostgis;设置SpringBoot项目使用SpringInitializr创建一个新的SpringBoot项目,选择W
- 3dsMax:虚拟现实与360度全景渲染技术教程_2024-07-15_18-03-08.Tex
chenjj4003
游戏开发3dsmaxvr材质贴图中间件android
3dsMax:虚拟现实与360度全景渲染技术教程3dsMax与虚拟现实的基础知识3dsMax软件概述3dsMax,由Autodesk公司开发,是一款广泛应用于三维建模、动画、渲染和视觉效果的软件。它不仅在游戏开发、电影特效、建筑可视化等领域有着卓越的表现,而且在虚拟现实(VR)和增强现实(AR)内容创作中也扮演着重要角色。3dsMax提供了强大的工具集,包括但不限于:建模工具:用于创建和编辑三维模
- 科研绘图系列:R语言绘制带有数值的地图(map with values)
生信学习者1
SCI科研绘图系列r语言数据可视化数据分析数据挖掘
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者!文章目录介绍加载R包数据下载导入数据数据预处理画图画美国地图内嵌图合并图形保存图片系统信息参考介绍科研绘图系列:R语言绘制带有数值的地图(mapwithvalues)加载R包library(maps)library(tidyverse)library(terra)library(sf)library(ggthem
- HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
2501_90365653
htmlcss学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
- 打游戏时总是“红网”怎么回事,如何解决
程序人生77
智能路由器网络
“红网”是指在网络游戏中遇到的网络延迟高、卡顿严重甚至掉线等问题,这些问题通常通过游戏中的网络状态指示(通常是红色警告)来表现出来。对于需要快速反应和稳定连接的在线多人游戏而言,“红网”无疑是一个巨大的障碍。以下是对打游戏时总是出现“红网”的原因及相应解决方法的详细分析:原因分析家庭宽带质量:部分地区可能存在宽带基础设施落后的情况,造成上网速度慢或不稳定。路由器性能:老旧或低端配置的路由器无法满足
- 域名怎么备案?域名备案流程及步骤
跨境商城搭建开发
githubphpjavahtml5vue.jspython
一、什么是域名备案?域名备案,简单来说,就是将网站域名及相关信息提交给国家有关部门进行审核和管理,以确保网站的合法性和安全性。这一过程类似于给网站做一个实名认证,让网站具有合法的运营资质。二、域名备案的必要性域名备案不仅是国家法律法规的要求,也是保障网站安全、维护网络环境的重要举措。通过备案,可以有效打击非法网站,保护用户权益,提升互联网行业的整体规范水平。三、域名备案流程及步骤1.准备备案材料根
- 利用Pygame实现Python塔防游戏开发
阿卞是宝藏啊
本文还有配套的精品资源,点击获取简介:本项目介绍如何使用Python的pygame库制作塔防游戏,强调游戏开发的各个基本流程和技巧。包括初始化pygame、游戏结构设计、游戏逻辑实现、图像与声音处理,以及游戏优化和调试过程。项目旨在提升开发者在Python编程和游戏开发方面的技能。1.Python与pygame库基础简介Python是一种广泛应用于各个领域的高级编程语言,以其简洁明了的语法和强大的
- 构建一个针对SQL数据的问答系统
safHTEAHE
sqloracle数据库python
在如今的数据驱动时代,能够从结构化数据中提取信息并进行自然语言问答的能力是极其重要的。在这篇文章中,我们将探索如何使用大型语言模型(LLM)创建一个问答系统来查询SQL数据库中的表格数据。我们将通过对比链条和代理的实现来理解不同的建模策略。技术背景介绍结构化数据与非结构化数据的查询截然不同。对于结构化数据,我们往往通过创建和执行SQL查询来获取答案。通过这个指南,我们将展示如何使用链条和代理来开发
- Flutter核心原理(Flutter UI 框架(Framework)+Element、BuildContext和RenderObject )
彳饕餮亍
flutter
什么是UI框架?UI框架是在特定平台上实现快速开发图形用户界面(GUI)的框架。它解决了如何基于基础的图形API(如Canvas)来封装一套高效创建UI的工具集的问题。每个平台的UI框架实现原理基本相通,无论是Android还是iOS,它们将用户界面展示到屏幕的流程都是类似的。UI框架的作用是简化开发人员在特定平台上创建GUI的过程,提供高效且易于使用的工具和组件,使开发者能够快速构建各种用户界面
- 竞技体育数据可视化与可视化分析综述
*小白*
文献笔记大数据数据分析
Asurveyofcompetitivesportsdatavisualizationandvisualanalysis竞技体育数据可视化与可视化分析综述研究背景:1、竞技体育的发展导致竞技体育数据的大规模产生;2、针对竞技体育数据已有研究人员进行分析和软件开发;3、竞技体育数据的分析有助于专业分析,并可通过有效行为决策达到提高体育训练和比赛效果。研究目的:1、处理大规模竞技体育数据,认知运动员的
- linux centos 7.6 搭建docker及安装环境部署项目
小猪与二哈
Javalinuxdockercentosjavamysql
linuxcentos7.6搭建docker及安装环境部署项目一.配置linux环境目前docker安装只支持centOS7、centOS6.5也就是说centOS7是需要3.1以上内核centOS6.5是需要2.6以上内核linux输出命令uname-a使用腾讯云服务centos7.6重装系统,重置实例的密码[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZG2SU
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen