小程序地图定位授权取消后再次授权
更博啦,背景:webview+小程序,新增收货地址是h5页面,调的小程序地图。获取到地址后再将值带入网页中。最近写的项目中遇到地图定位弹框拒绝授权后,无法再次调起地图组件,页面显示空白,用户使用体验差。针对这个问题,找到两个原因导致该问题的出发点:
1.手机定位未开启
2.小程序地图弹框未授权
针对以上两个问题的解决思路如下:
一、模拟手机定位未开启状态,小程序地理信息弹框允许授权效果:
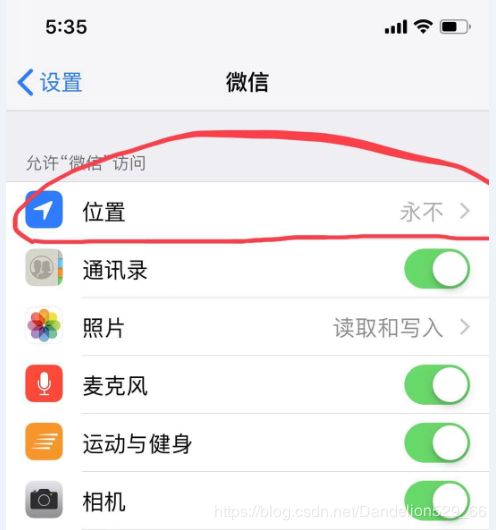
- 关闭手机定位信息功能,进入小程序新增收货页面,选择地址,由于使用了小程序api (wx.getLocation) 。弹出地图定位授权弹框,此刻授权弹框出现,
2.点击授权,此刻小程序位置信息打开。但手机定位未开启,此刻出现弹框显示引导用户去开启
3. 开启手机位置定位后,再次前往小程序新增收货页面,选择地址,此刻地图显示:
二、模拟手机定位未开启,小程序地理信息弹框拒绝授权效果:
1.首先关闭手机位置,微信定位无法使用:
2.进入新增收货页面选择详细地址:
3.调起地理信息弹框选择拒绝授权,此刻我添加了一个引导页面,方便客户明白该操作意图,其次,通过手动调起小程序
设置的位置信息开关。防止有些用户不知道小程序拒绝授权后,用户信息以及位置信息设置在哪设置(小程序右上角三点,选择关于某某小程序名称,选择右上角三点,选择设置,才能看到用户信息以及位置信息开关选项。巴拉巴拉一堆,其实可以通过该引导页触发一个button事件去调起该页面即可,哈哈哈~~)
3.1、选择拒绝授权后则跳转到引导页,当客户点击授权地理位置按钮后,则自动调起小程序设置
3.2、通过打开位置信息后,此刻小程序授权信息已成功,此时。需要注意的是,我们的大范围手机未开启定位。
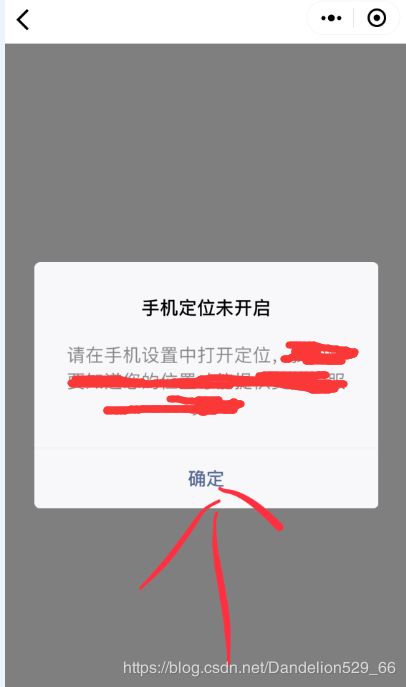
当你打开位置信息后跳转到地图页面会走监听手机开启状态逻辑。,如果没有开启则提示如下:
3.3、得知手机定位未开启后,点击以上确定。会自动跳转到上页面。然后用户离开小程序去手机设置中打开定位,如下:
3.4、当手机定位和小程序定位都开启后,进入新增地址页面,选择详细地址。地图组件被再次调起,如下图:
三、好啦。以上是对小程序地图定位的两种情况总结。下面来贴下实现的代码吧。简单的,相信你一看就懂了。毕竟看小仙女文章的宝宝们都很棒呀!
Page({
/**
* 页面的初始数据
*/
data: {
mapUrl: '',
mapDataStr: '',
isAuthorize:true, // 判断当前地图是否授权
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
let that = this;
var returnUrlArr = decodeURIComponent(options.returnUrl).split('?');
this.setData({
mapUrl: returnUrlArr[0],
mapDataStr: returnUrlArr[1]
})
},
onReady: function(e) {
var that = this;
that.mapCtx = wx.createMapContext('myMap');
that.getCenterLocation();
},
/**
* 用户拒绝小程序地图授权,
* button按钮触发去小程序设置中打开位置信息开关,隐藏按钮
*/
openSettingCallBack(e){
if (e.detail.authSetting['scope.userLocation'] == true){
this.setData({
isAuthorize: true
})
this.getCenterLocation();
}
},
/**
* 调起地图组件
*/
getCenterLocation() {
let that = this;
wx.getLocation({
type: 'wgs84',
success: function(res) {
// 如果打开地图没有选择地址则跳转到原H5页面,否则选择地址后再进行跳转
let latitude = res.latitude
let longitude = res.longitude
wx.chooseLocation({
latitude: latitude,
longitude: longitude,
scale: 28,
success: function(res) {
var getUserInfos = wx.getStorageSync('userInfo')
var userToken = wx.getStorageSync('userToken')
var returnDataStr = that.data.mapDataStr + '&avatarUrl=' + encodeURIComponent(getUserInfos.avatarUrl) + '&nickName=' + getUserInfos.nickName + '&address=' + res.address + '&addNameInfo=' + res.name + '&userToken=' + userToken + '&longitude=' + res.longitude + '&latitude=' + res.latitude;
var returnUrl = encodeURI(that.data.mapUrl + "?" + returnDataStr);
that.setData({
// 携带选择地址res.address返回到H5页面中
web_src: returnUrl
})
},
fail: function(res) {
wx.navigateBack({
delta: 1
})
}
})
},
fail: function (res) {
wx.getSetting({
success: (res) => {
if (res.authSetting['scope.userLocation'] != true) { //非初始化进入该页面,且未授权,按钮显示
that.setData({
isAuthorize: false,
})
}else{
wx.showModal({ // 手机定位未开启状态
title: '手机定位未开启',
content: '请在手机设置中打开定位,我们需要知道您的位置才能提供更好的服务~',
showCancel: false,
success: function (res) {
wx.navigateBack({
delta: 1
})
}
})
}
}
})
}
})
},
})希望本次经验分享能帮助到各位宝宝们,再接再厉~继续进击!如果有问题随时告知,互相学习 >0.0<